寒曦朦文件系统
新建文件夹index.php然后将代码粘贴进去即可快速生成一个目录,可将ftp等环境变成网盘目录。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>寒曦朦文件系统 - 村少博客</title>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="shortcut icon" href="https://q1.qlogo.cn/g?b=qq&nk=86512&s=640" type="image/x-icon"/>
<!-- 核心 CSS 文件 -->
<link rel="stylesheet" href="https://cdn.bootcss.com/mdui/0.4.3/css/mdui.min.css"/>
<!-- 核心 JS 文件 -->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdn.bootcss.com/mdui/0.4.3/js/mdui.min.js"></script>
</head>
<style>
.mdui-list-item-content {
margin-left: 16px;
}
</style>
<body style="padding-top: 20px;background: url(https://tva1.sinaimg.cn/large/007X8olVly1g7ioblp83kj31hc0u0jw7.jpg) no-repeat center center fixed;">
<div class="mdui-container mdui-shadow-5" style="background: rgba(255, 255, 255, 0.8);border-radius: 10px;">
<div class="container" style="padding:15px">
<ul class="mdui-list">
<li class='mdui-list-item mdui-ripple' onclick="location.href='./'"><i class='mdui-list-item-avatar mdui-icon material-icons mdui-color-blue mdui-text-color-white'>home</i><div class='mdui-list-item-content'><a>根目录</a></li>
<?php
error_reporting(0);
$dir = empty($_REQUEST["dir"]) ? __DIR__ : $_REQUEST["dir"];
function getfiles($path)
{
$file = [];
$tmp = [];
foreach (scandir($path) as $afile) {
if ($afile == '.' || $afile == '..' || $afile == '.idea'|| strpos($afile, '.php') || strpos($afile, '.html') || strpos($afile, '.ini')) continue;//过滤文件及文件夹
if (is_dir($path . '/' . $afile)) {
$tmp['type'] = 'dir';
} else {
$tmp['type'] = 'file';
}
$tmp['dirtext'] = $path . '/' . $afile;
$tmp['filename'] = $afile;
$tmp['dirtext2'] = str_replace(__DIR__ . '/', '', $path . '/' . $afile);
$file[] = $tmp;
}
return $file;
}
$data = getfiles($dir);
for ($x='0'; $x<count($data); $x++) {
if($data[$x][type] !== 'dir' ){
echo " <li class='mdui-list-item mdui-ripple' onclick=\"location.href='".$data[$x]['dirtext']."'\"><i class='mdui-list-item-avatar mdui-icon material-icons mdui-color-blue mdui-text-color-white'>insert_drive_file</i><div class='mdui-list-item-content'> <a>".$data[$x]['filename']."</a></li>\n";
}else{
echo " <li class='mdui-list-item mdui-ripple' onclick=\"location.href='?dir=".$data[$x]['dirtext2']."'\"><a><i class='mdui-list-item-avatar mdui-icon material-icons mdui-color-blue mdui-text-color-white'>folder</i><div class='mdui-list-item-content'>".$data[$x]['filename']."</a></div></li>\n";
}
}
?>
</ul>
</div>
</div>
</body>
</html>![图片[1]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2022/06/a37bc86deab6.jpg)
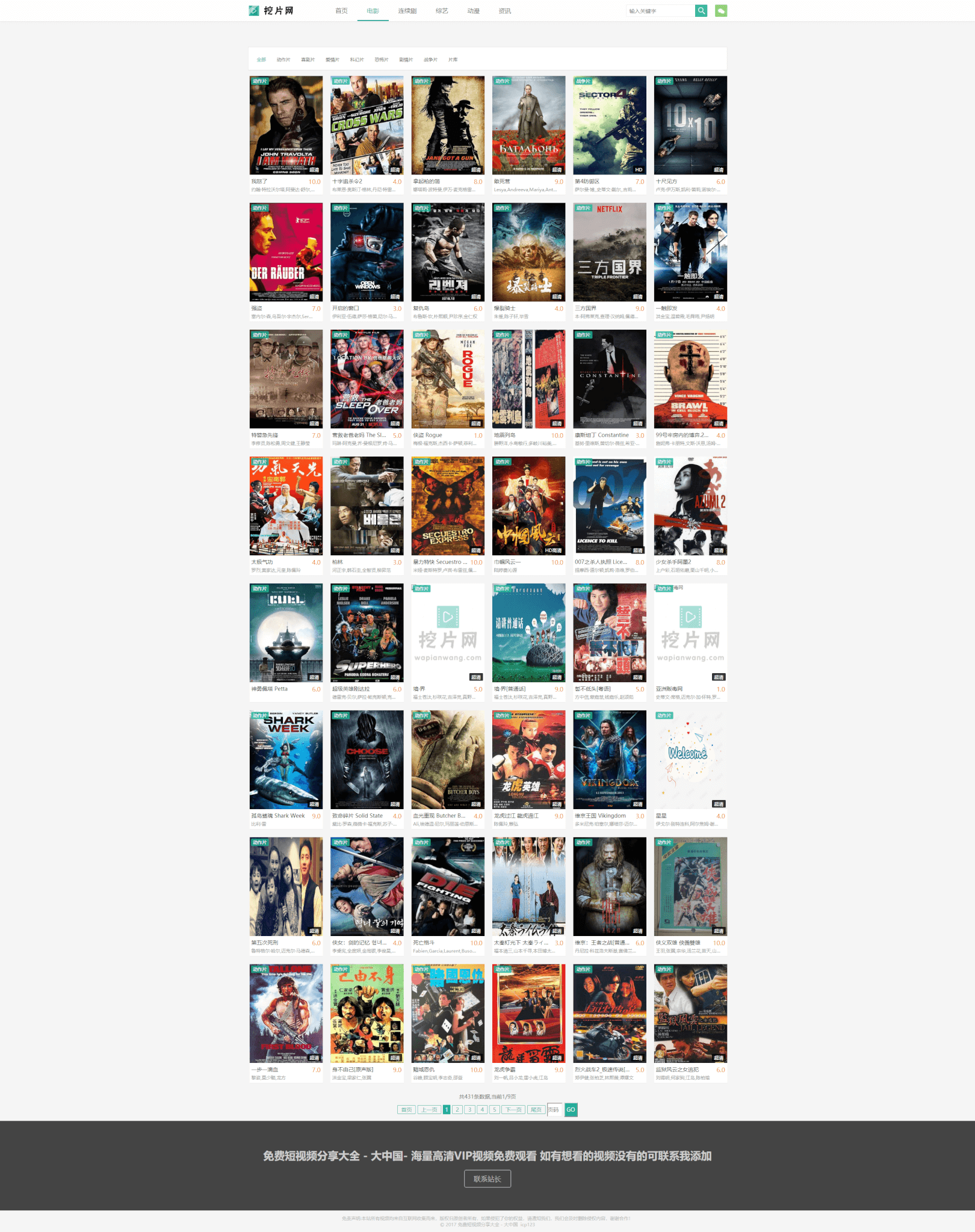
在网站的底部添加海浪背景
HTML部分,建立一个div,id为wavesDIV,之后使用svg绘制一个图形出来,此时这个图形还是不会懂的,我们需要使用animation来让他动起来
<div id="wavesDIV" style="display: block;">
<svg class="waves" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 24 150 28" preserveAspectRatio="none" shape-rendering="auto">
<defs>
<path id="gentle-wave" d="M-160 44c30 0 58-18 88-18s 58 18 88 18 58-18 88-18 58 18 88 18 v44h-352z"></path>
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="48" y="-2" fill="rgba(125,165,191,0.3)"></use>
<use xlink:href="#gentle-wave" x="48" y="3" fill="rgba(125,165,191,0.5)"></use>
<use xlink:href="#gentle-wave" x="48" y="5" fill="rgba(125,165,191,0.7)"></use>
<use xlink:href="#gentle-wave" x="48" y="12" fill="rgba(125,165,191,1)"></use>
</g>
</svg>
</div>CSS部分,使用@keyframes设定动画,使用animation调用
#wavesDIV{
position: fixed;
bottom: 0;
width: 100%;
display:block;
height:20vh;
background-color:rgb(125,165,191);
animation: move-out 2s cubic-bezier(0,.98,.97,1) forwards;
}
.waves {
position:relative;
width: 100%;
height:15vh;
margin-top:-15vh;
min-height:100px;
max-height:150px;
}
.parallax > use {
animation: move-forever 25s cubic-bezier(.55, .5, .45, .5) infinite;
}
.parallax > use:nth-child(1) {
animation-delay: -2s;
animation-duration: 7s;
}
.parallax > use:nth-child(2) {
animation-delay: -3s;
animation-duration: 10s;
}
.parallax > use:nth-child(3) {
animation-delay: -4s;
animation-duration: 13s;
}
.parallax > use:nth-child(4) {
animation-delay: -5s;
animation-duration: 20s;
}
@keyframes move-forever {
0% {
transform: translate3d(-90px, 0, 0);
}
100% { transform: translate3d(85px, 0, 0);
}
}
@keyframes move-out {
0% {
transform: translateY(400%);
}
100% { transform: translateY(0%);
}
}
home.php?mod=space&uid=945662 (max-width: 768px) {
.waves {
height:40px; min-height:40px;
}
}当然如果在中间加多点,譬如说10%,20%,30%,40%,50%,60%,动态会更强烈。可以通过修改 #waveDIV里面的height:20vh; 来控制高度
![图片[2]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2022/06/8ffc196547a3.png)
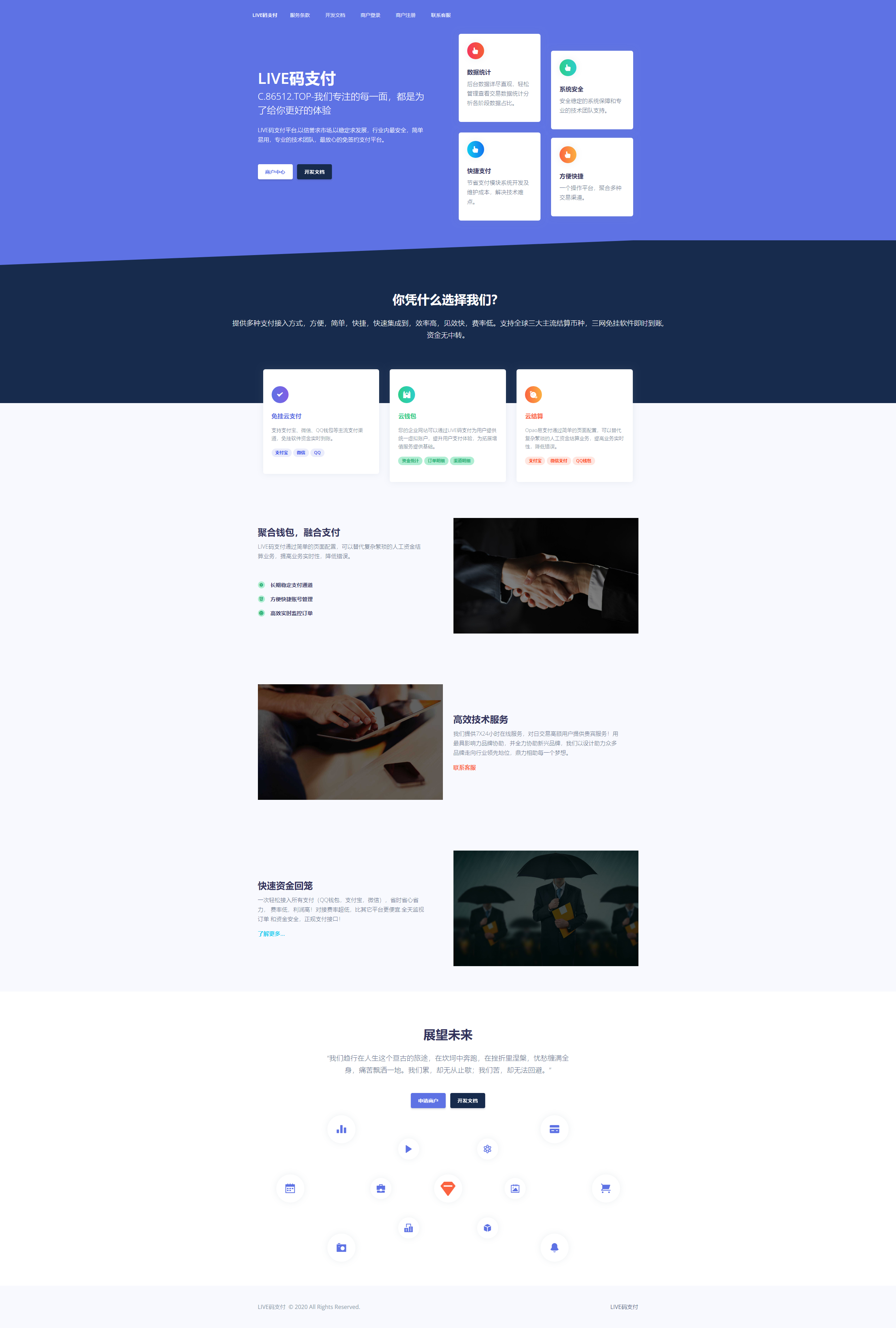
访问指定要需要密码源码
默认密码:86512
需要加自己的源码进去,源码内有注释
<?php
$password = "86512";//密码
$p = "";if(isset($_COOKIE["isview"]) and $_COOKIE["isview"] == $password){
$isview = true;}else{
if(isset($_POST["pwd"])){
if($_POST["pwd"] == $password){
setcookie("isview",$_POST["pwd"],time()+60);$isview = true;}else{$p = (empty($_POST["pwd"])) ?"<p><i class='iconfont'></i>需要邀请码才能查看,请输入邀请码</p>
" : "<p><i class='iconfont'></i>邀请码不正确,请重新输入</p>";}
}else{$isview = false;$p = "";}}?>
<?php if($isview){?>
<?php/********************加密内容开始********************/?>
//此处填入加密内容的文字或者代码即可
<?php/********************加密END********************/?>
<?php }else{?>
<?php/******************** 前台页面展示源码开始 ********************/?>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>村少博客 - www.cunshao.com</title>
<meta name="description" content="" />
<meta name="keywords" content="" />
<link rel="shortcut icon" href="//file.hecang.net/favicon.png" />
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0,user-scalable=no">
<meta http-equiv="Cache-Control" content="no-transform"/>
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link href="./css/blog.css?v=20190619" rel="stylesheet" type="text/css" />
<script src="//apps.bdimg.com/libs/jquery/1.9.0/jquery.min.js"></script>
</head>
<body class="panpwd">
<div class="passport">
<h3>请输入邀请码</h3>
<form method="post">
<i class="iconfont"></i>
<input type="password" class="text" name="pwd" />
<input type="submit" class="btn orbtn" value="确定" />
</form>
<?php echo $p;?>
<p></p>
</div>
<div class="pb1"></div>
<div class="pb2"></div>
<div class="pb3"></div>
<div id="stage">
<div id="bg" class="" style="transform: translateX(-200px) translateY(300px) rotateZ(-60deg); opacity: 1; z-index:-1;">
<div class="row1">
<div class="orb1"><div></div></div>
<div class="orb2"><div></div></div>
<div class="orb1c"><div></div></div>
<div class="orb2c"><div></div></div>
</div>
<div class="row2">
<div class="orb1"><div></div></div>
<div class="orb2"><div></div></div>
<div class="orb1c"><div></div></div>
<div class="orb2c"><div></div></div>
</div>
<div class="row3">
<div class="orb1"><div></div></div>
<div class="orb2"><div></div></div>
<div class="orb1c"><div></div></div>
<div class="orb2c"><div></div></div>
</div>
<div class="row1c">
<div class="orb1"><div></div></div>
<div class="orb2"><div></div></div>
<div class="orb1c"><div></div></div>
<div class="orb2c"><div></div></div>
</div>
<div class="row2c">
<div class="orb1"><div></div></div>
<div class="orb2"><div></div></div>
<div class="orb1c"><div></div></div>
<div class="orb2c"><div></div></div>
</div>
<div class="row3c">
<div class="orb1"><div></div></div>
<div class="orb2"><div></div></div>
<div class="orb1c"><div></div></div>
<div class="orb2c"><div></div></div>
</div>
</div>
</div>
</div><div style="display: none"><script type="text/javascript" src="https://s9.cnzz.com/z_stat.php?id=1279824854&web_id=12"></script>
</div>
</body>
</html>
<?php/******************** 前台页面展示源码END ********************/?>
<?php }?>
css代码,配合上面代码可以做到美化效果,新建文件为blog.css再粘贴代码保存即可
@charset "utf-8";
/*----------------reset start----------------*/
html,body,div,span,object,iframe,h1,h2,h3,h4,h5,h6,p,blockquote,pre,em,img,q,small,strong,b,i,dl,dt,dd,ol,ul,li,form,label,table,tbody,tfoot,thead,tr,th,td{margin:0;padding:0}
*{transition-duration:0.6s;-webkit-tap-highlight-color:rgba(0,0,0,0)}
body{padding:0;font:12px/1.5 Microsoft Yahei,Arial;font-weight:500;background:#fff;color:#333;overflow-x:hidden}
blockquote,q{quotes:none}
blockquote:before,blockquote:after,q:before,q:after{content:''}
ul,li{list-style-type:none}
img{border:none}
button,label,input[type="submit"]{cursor:pointer}
button,input,select,textarea{font-size:12px;outline:none;font-family:Microsoft Yahei,Arial;margin:0;border:none}
table{border-collapse:collapse;border-spacing:0}
em,th,i{font-style:normal;font-weight:normal}
input::-webkit-input-placeholder,textarea::-webkit-input-placeholder{color:#999!important}
input:-moz-placeholder,textarea:-moz-placeholder{color:#999!important}
input::-moz-placeholder,textarea::-moz-placeholder{color:#999!important}
input:-ms-input-placeholder,textarea:-ms-textarea-placeholder{color:#999!important}
a{color:#333;text-decoration:none;-webkit-transition:all ease .25s;-moz-transition:all ease .25s;transition:all ease .25s;outline:none}
a:hover,.widget .pl li .info a:hover{color:#f90}
.clear{clear:both}
.clear:before,.clear:after{display:table;content:""}
.clear:after{clear:both;overflow:hidden}
.fl{float:left}
.fr{float:right}
.hide{display:none}
.wrap{position:relative;margin:0 auto;width:95%;clear:both;max-width:1200px}
body.huibg{background:#fafafa}
.sus,.widget.ranking li,.widget.books dd strong,.widget.comment dd strong,.widget.works dl strong,.widget.works dl p,.widget .pl li .info span,.bwlist dd h2,.buylist dd h3,.autoMenu ul>li{display:block;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
.mt20{margin-top:20px}
.mt30{margin-top:30px}
input:-webkit-autofill{-webkit-box-shadow:0 0 0px 1000px white inset}
/*字体图标 start*/
@font-face{font-family:'iconfont';/* project id 330293 */src:url('//at.alicdn.com/t/font_330293_dhviqu2tfkp.eot');src:url('//at.alicdn.com/t/font_330293_dhviqu2tfkp.eot?#iefix') format('embedded-opentype'),url('//at.alicdn.com/t/font_330293_dhviqu2tfkp.woff2') format('woff2'),url('//at.alicdn.com/t/font_330293_dhviqu2tfkp.woff') format('woff'),url('//at.alicdn.com/t/font_330293_dhviqu2tfkp.ttf') format('truetype'),url('//at.alicdn.com/t/font_330293_dhviqu2tfkp.svg#iconfont') format('svg')}
.iconfont{font-family:"iconfont"!important;font-size:16px;font-style:normal;display:inline-block;-webkit-font-smoothing:antialiased;-moz-osx-font-smoothing:grayscale}
/*字体图标 end*/
/*滚动条 start*/
::selection{background:#ccc8b8;color:#333;text-shadow:none}
::-webkit-scrollbar{width:8px;height:8px}
::-webkit-scrollbar-button:vertical{display:none}
::-webkit-scrollbar-track:vertical{background:black}
::-webkit-scrollbar-track-piece{background:#E3E3E3}
::-webkit-scrollbar-thumb:vertical{background:#555;border-radius:6px}
::-webkit-scrollbar-thumb:vertical:hover{background:#3B3B3B}
::-webkit-scrollbar-corner:vertical{background:#535353}
::-webkit-scrollbar-resizer:vertical{background:#FF6E00}
/*滚动条 end*/
/*屏蔽浏览器及运营商广告 开始*/
body > iframe,.rollbar~*,.rollbar-div~*{opacity:0!important;display:none!important}
/*屏蔽浏览器及运营商广告 结束*/
/*----------------reset end----------------*/
/*----------------公共样式 开始----------------*/
/*公共头部 start*/
.head{background:#fff url("//file.hecang.net/images/top-bg.gif") top center no-repeat;box-shadow:1px 1px 12px rgba(0,0,0,0.08);position:relative;z-index:6;border-bottom:1px solid #eee}
.head .topbar{height:36px;text-align:left;line-height:36px;color:#666}
.head .topbar li{float:left}
.head .topbar em{color:#E8E4E0;color:rgba(0,0,0,0.18);float:left;padding:0 10px}
.head .topbar .fl li a{color:#666;display:block;position:relative}
.head .topbar .fl li a i{position:absolute;width:4px;height:4px;top:10px;background:#ff5a70;border-radius:100%;margin-left:1px}
.head .topbar .fr li i{color:#f90;font-size:14px;font-family:'arial';font-weight:bold;font-style:normal;margin-right:3px}
.head .headin{margin:0 auto;height:88px}
.head .logo{padding-top:28px}
.head .logo a{display:block;font-weight:700;color:#333;letter-spacing:1px;font-size:22px;line-height:36px}
.head .logo h2{margin:12px 0 0 13px;font-size:14px;font-weight:500;color:#afa298}
.head .logo a i{color:#f90;font-size:36px;margin:1px 10px 0 0;float:left}
.head .nav{height:44px;line-height:44px;position:absolute;left:50%;top:60px;background:none;margin-left:-345px;text-align:center}
.head .nav li a{letter-spacing:2px;display:block;height:44px;line-height:44px;color:#333;padding:0 22px;font-size:17px;position:relative}
.head .mainnav li a i{position:absolute;width:6px;height:6px;top:10px;background:#ff5a70;border-radius:100%;letter-spacing:0}
.head .nav .fnav{display:none}
.head .nav li{display:inline-block;margin:0 .5px}
.head .nav .mainnav{font-size:0}
body.b0 .nav .n0 a,body.b58 .nav .n58 a,body.b156 .nav .n156 a,body.b141 .nav .n141 a,body.b140 .nav .n140 a,body.b1 .nav .n8 a,body.b170 .nav .n170 a,body.pt .nav li:nth-child(5) a,.head .nav li:hover a,.head .nav li a.crt{color:#f90}
.head .search{margin-top:32px;width:272px}
.head .search form{height:32px;overflow:hidden;background:#F9F9F9;border:1px solid #eee;border-radius:15px;box-shadow:inset 1px 2px 4px rgba(0,0,0,.08)}
.head .search input{background:none;font-size:12px;float:left;height:30px;line-height:30px;width:86%;border:0;text-indent:15px;color:#aaa}
.head .search input:-webkit-autofill{-webkit-box-shadow:0 0 0px 1000px #F9F9F9 inset}
.head .search button{margin:0;padding:0;background:none;border:none;width:32px;height:32px;line-height:32px;float:right}
.head .search button i{font-size:18px;color:#ccc}
.head .search form:hover button i{color:#f90}
.znavbox{position:absolute;height:0;filter:alpha(opacity=0);opacity:0;width:100%;z-index:5;transition:0s;transition-duration:0s}
.znavbox *{transition-duration:0.2s}
.znav{display:none}
.znav.z141,.znav.z58{border-bottom:8px solid #f90;box-shadow:1px 1px 12px rgba(0,0,0,0.08);background:#fff}
.znav-in{overflow:hidden;padding:30px 12px}
.zul{overflow:hidden}
.zul li{float:left;text-align:center;margin:0 1% 0}
.zul.z7 li{width:12.2%}
.zul li a{width:100%;display:block;background:#fcfcfc;border:1px solid #f0f0f0;border-radius:3%;text-align:center;color:#333}
.zul li i{font-size:25px;color:#f90;margin:10px 0 5px}
.zul li p{font-size:16px;margin:0 0 6px}
.zul li em{font-size:13px;color:#aaa;margin:0 0 12px;display:block}
.zul li a:hover{background:#f90;box-shadow:1px 1px 8px rgba(255,153,0,0.5)}
.zul li a:hover i,.znav-in li a:hover p{color:#fff}
.zul li a:hover em{color:#ffc979}
.znav .zmenu{padding:12px 22px 0 22px;width:65%;box-sizing:border-box}
.zul.z8 li{width:22%;margin-bottom:16px}
.zul.z8 li p{font-size:17px}
.zul.z8 li i{font-size:27px}
.znav .zposts{width:35%;box-sizing:border-box;padding:0px 42px 12px 44px;position:relative}
.znav .zposts:before{content:'';display:block;width:1px;height:270px;background:#f1f1f1;position:absolute;left:0;top:2px}
.zposts strong{font-size:16px;font-weight:500;margin:0 0 15px 0}
.zposts strong i{color:#f90;margin:0 6px 0 0;font-size:17.5px}
.zposts li{margin:5px 0;line-height:2.1em;overflow:hidden}
.zposts li a{height:24px;width:76%}
.zposts li a i{float:left;margin-right:10px;margin-top:2px;color:#f90;width:18px;height:18px;line-height:18px;text-align:center;border:1px solid #f90;border-radius:3px}
.zposts li a span{display:block;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;color:#777}
.zposts li em{color:#aaa}
.zposts li em i{font-size:13px;margin:0 4px 0 0}
/*公共头部 end*/
/*公共尾部 start*/
.foot{line-height:26px;padding:20px 0;margin:0 auto;border-top:1px solid #eee;overflow:hidden;text-align:center;color:#444;background:#fff}
.foot a{color:#444}
.foot img{display:inline-block;margin:-4px 2px 0 0;vertical-align:middle;width:14px;height:14px}
.foot p span{margin-left:8px}
.rollbar{position:fixed;right:0;bottom:50px;z-index:100;display:none;transition-duration:0s;width:46px}
.rollbar a{display:inline-block;width:46px;height:40px;background:#BCBCBC;box-shadow:-1px 4px 8px rgba(0,0,0,.06);color:#fff;text-align:center;border-radius:40px 0 0 40px;line-height:40px;position:relative;text-indent:4px}
.rollbar a:hover{background:#666}
.rollbar a i{font-size:22px}
/*公共尾部 end*/
/*结构布局 start*/
.aside,.middle,.slide{position:relative}
.aside{width:162px;z-index:2;padding:30px 35px 0 0;background:#fafafa;padding-left:1000%;margin-left:-1000%}
.middle{width:100%;margin-left:-550px;z-index:1}
.middle .middle-in{margin-left:630px}
.slide{width:268px;z-index:1;padding-top:50px}
.onemain{background:#fff;margin:40px 0;border-radius:8px;padding:30px 100px;box-shadow:1px 1px 12px rgba(0,0,0,0.08);border:1px solid #eee;max-width:1040px;width:70%;margin:40px auto}
.rmain{width:100%;z-index:1;margin-left:-252px}
.rmain-in{margin-left:197px;border-left:1px solid #eee;padding:0 0 0 68px;overflow:hidden;padding-right:1000%;margin-right:-1000%;background:#fff}
.bside{width:197px;z-index:2;position:relative;background:#fafafa;padding-left:1000%;margin-left:-1000%}
/*结构布局 end*/
/*侧边栏 start*/
.widget{margin-bottom:28px}
.widget .tit{margin:0 0 16px;line-height:32px;height:32px;display:block;border-left:10px solid #e9e9e9;background:#f3f3f3;color:#aaa;border-radius:2px}
.widget .tit h5{float:left;font-weight:500;font-size:14px;padding-left:12px}
.widget .tit h5 i{margin-right:6px;font-size:18px;vertical-align:middle;color:#f90}
.widget .tit a{color:#aaa}
.widget.readers li{float:left;width:34.2px;margin:10px 8px 2px 0}
.widget.readers li img{width:100%;height:32px;border-radius:2px}
.widget.readers li:nth-child(5n){margin-right:9px}
.widget.readers li:nth-child(4n){margin-right:0}
.widget.books dl{padding:0px 0 24px;width:100%}
.widget.books dl:last-child{border-bottom:none}
.widget.books dt{width:50px;border-radius:2px;float:left;margin-right:-50px;margin-left:-22px}
.widget.books dt img{background:url("//file.hecang.net/images/bookshadow.png") no-repeat scroll left bottom transparent;padding:0 0 0 23px;width:50px;height:75px}
.widget.books dd{margin-left:64px}
.widget.books dd strong{font-size:14px;font-weight:500;margin-bottom:7px}
.widget.books dd p{color:#aaa;line-height:22px;margin:0;height:4em;overflow:hidden}
.widget.ranking ul{counter-reset:sectioncounter}
.widget.ranking li{font-size:12px;margin:0px 0 8px;color:#333;line-height:28px;height:28px}
.widget.ranking li a{margin:0 0 0 12px}
.widget.ranking li:before{content:counter(sectioncounter);counter-increment:sectioncounter;width:16px;height:16px;background:#bbb;float:left;text-align:center;line-height:16px;color:white;font-size:12px;margin-top:6px;border-radius:1px}
.widget.ranking li:nth-child(1):before{background:#FF944C}
.widget.ranking li:nth-child(2):before{background:#4CB7DB}
.widget.ranking li:nth-child(3):before{background:#5AC176}
.widget.flinks li{width:28%;float:left;margin:4% 7.5% 4% 0;border:none;height:72px;text-align:center}
.widget.flinks li:nth-child(3n){margin-right:0}
.widget.flinks li img{width:100%;height:auto;border-radius:100%;-moz-opacity:0.8;-khtml-opacity:0.8;opacity:0.8}
.widget.flinks li img:hover{-moz-opacity:1;-khtml-opacity:1;opacity:1}
.widget.flinks li p{padding-top:5px;line-height:18px;color:#666;font-size:12px}
.widget.l-about img{width:108px;display:block;margin:0 auto}
.widget.l-about strong{display:block;text-align:center;font-size:14px;line-height:20px;margin:8px 0}
.widget.l-about p{color:#999;line-height:24px}
.widget.l-about p a{color:#f90}
.widget.l-about strong i{font-size:12px;color:#aaa;margin-left:6px}
.widget.category li{float:left;width:46%;text-align:center;border:1px solid #e9e9e9;margin:0 0 8px 0;border-radius:2px}
.widget.category li:nth-child(2n){float:right}
.widget.category li a{display:block;padding:6px 0;font-size:12px}
.widget.r-about{margin-bottom:28px}
.widget.r-about .about img{float:left;box-shadow:1px 1px 1px #eee;border-radius:2px;width:84px;margin-right:-84px;height:104px}
.widget.r-about .about .info{margin-left:98px}
.widget.r-about .about .info h3{height:26px;line-height:20px;font-weight:700;font-size:14px}
.widget.r-about .about .info h3 i{font-size:12px;color:#aaa;margin-left:6px}
.widget.r-about .about .info p{color:#999;line-height:24px}
.widget.r-about .about .info p a{color:#f90}
.widget.works dl{margin-bottom:18px;display:block;overflow:hidden}
.widget.works dl:last-child{margin-bottom:0}
.widget.works dt{float:right;width:86px;margin:0 0 0 0;border:2px solid #fff;overflow:hidden}
.widget.works dl img{width:100%;height:auto;border-radius:1px}
.widget.works dl strong{margin-top:2px;color:#666;font-weight:500;font-size:14px}
.widget.works dl p{margin-top:6px;color:#bbb;font-size:12px}
.widget.comment dl:last-child,.widget.works dl:last-child{border-bottom:none}
.widget .pl{overflow:hidden;transition-duration:0s}
.widget.comment .bd{height:500px;overflow:hidden}
.widget .pl li{overflow:hidden;font-size:12px;margin:0 0 32px 0;height:auto!important}
.widget .pl li .user{display:block}
.widget .pl li .user img{width:35px;height:35px;border-radius:100%;vertical-align:middle}
.widget .pl li .user span{color:#666;vertical-align:middle;font-size:14px;margin:0 0 0 8px}
.widget .pl li .user em{float:right;color:#bbb;margin:8px 0 0;font-size:13px}
.widget .pl li .info p:before{content:'';position:absolute;border:6px solid transparent;border-bottom-color:#f6f6f6;top:-12px;left:20px}
.widget .pl li .info p{background:#f6f6f6;margin:8px 0 0;padding:10px 12px;position:relative;line-height:24px;border-radius:2px}
.widget .pl li .info span{display:block;color:#bbb;margin:8px 0 0}
.widget .pl li .info a{color:#bbb}
/*侧边栏 end*/
/*其他公用 start*/
.content{margin:0 auto;zoom:1}
.crumbs{line-height:18px;color:#aaa;font-size:14px;padding:40px 0 0 0}
.crumbs a{color:#666}
.crumbs em{font-family:SimSun;margin:0 4px}
.digbtn{padding:10px 0 60px;text-align:center;width:100%}
.digbtn a{color:white;display:inline-block;padding:8px 50px;border-radius:100px;text-align:center}
.digbtn a em{font-size:20px;margin:0px 10px 0 0}
.digbtn a i{font-size:18px;font-weight:700}
.bwlist dt img,.widget.books dt img,.widget.comment dt img,.widget.works dl img,.ptloop dl .pic_box img{border:none;-webkit-transition:-webkit-transform .3s linear;-moz-transition:-moz-transform .3s linear;-o-transition:-o-transform .3s linear;transition:transform .3s linear}
.bwlist dl:hover dt img,.widget.books dl:hover dt img,.widget.comment dl:hover dt img,.widget.works dl:hover dt img,.ptloop dl:hover .pic_box img{-webkit-transform:scale(1.1);-moz-transform:scale(1.1);-ms-transform:scale(1.1);-o-transform:scale(1.1);transform:scale(1.1)}
.widget.readers li img,.widget.flinks li img,.widget .pl li .user img{-webkit-transition:0.4s;-webkit-transition:-webkit-transform 0.4s ease-out;-moz-transition:-moz-transform 0.4s ease-out;transition:transform 0.4s ease-out}
.widget.readers li img:hover,.widget.flinks li img:hover,.widget .pl li .user img:hover{-webkit-transform:rotateZ(360deg);-moz-transform:rotateZ(360deg);transform:rotateZ(360deg)}
.bwlist dt a,.widget.books dt a,.widget.comment dt a,.widget.works dt a,.widget.flinks li a{font-size:0;display:block}
.orbtn,.buylist dl:hover dd span a{background:#ff6f00;background:linear-gradient(to right,#f07d17 0,#ffae12 100%);box-shadow:0 5px 10px rgba(255,111,0,.25)}
.orbtn:hover{background:#ff9f16}
.pinglun *,.orbtn{transition-duration:0s}
.blbtn{border:1px solid #aaa;color:#aaa}
.blbtn:hover{background:#555;background:-webkit-linear-gradient(left,#888 0,#555 100%);background:linear-gradient(to right,#888 0,#555 100%);border:none;color:#fff}
.wxbtn{border:1px solid #f90;color:#f90}
.wxbtn:hover{background:#ff6f00;background:linear-gradient(to right,#f07d17 0,#ffae12 100%);color:#fff}
.r.roll{position:fixed;z-index:10;top:0;width:197px}
.aside .r.roll{width:162px;margin:12px 0 0}
/*其他公用 end*/
/*通用文章列表 start*/
.bwlist .tit{position:relative;height:30px;line-height:22px;margin-top:34px}
.bwlist .tit h3{color:#aaa;font-size:16px;font-weight:500}
.bwlist .tit a{position:absolute;right:0;top:4px;color:#b0b0b0}
.bwlist .tit a i{font-size:20px}
.bwlist dl{padding:22px 0 32px}
.bwlist dl:last-child{border-bottom:none}
.bwlist dt{width:174px;height:116px;float:left;overflow:hidden;position:relative;margin-right:-174px;border-radius:2px}
.bwlist dt img{width:100%;height:100%}
.bwlist dt a.t,.buylist dt a{font-size:12px;position:absolute;top:10px;left:10px;background:rgba(0,0,0,.6);color:#fff;padding:2px 6px;border-radius:2px;z-index:2}
.bwlist dt a.t.t1,.buylist dt a.c171{background:rgba(36,166,134,0.54)}
.bwlist dt a.t.t2,.buylist dt a.c172{background:rgba(255,77,77,0.54)}
.bwlist dt a.t.t3,.buylist dt a.c173{background:rgba(64,117,183,0.54)}
.bwlist dt a.t.t4,.buylist dt a.c174{background:rgba(255,97,0,0.54)}
.bwlist dt a.t.t5,.buylist dt a.c175{background:rgba(242,22,132,0.54)}
.bwlist dt a.t.t6,.buylist dt a.c176{background:rgba(58,152,90,0.54)}
.bwlist dt a.t.t7,.buylist dt a.c177{background:rgba(233,182,45,0.54)}
.bwlist dt a.t:hover,.buylist dt a:hover{background:#f90}
.bwlist dt i,.recbox dt i,.panlist dl dt i,.ptloop dl .pic_box i{cursor:pointer;position:absolute;left:-120%;top:0;width:100%;height:100%;background-image:-webkit-linear-gradient(0deg,hsla(0,0%,100%,0),hsla(0,0%,100%,.5),hsla(0,0%,100%,0));transform:skewx(-25deg);-o-transform:skewx(-25deg);-moz-transform:skewx(-25deg);-webkit-transform:skewx(-25deg)}
.bwlist dl:hover dt i,.recbox dl:hover dt i,.panlist dl:hover dt i,.ptloop dl:hover .pic_box i{transition:all .3s ease;left:120%}
.bwlist dd{margin-left:196px}
.bwlist dd h2{font-size:18px;height:30px}
.bwlist dd h2 i{color:#f90;margin-left:5px;margin-top:-1px;vertical-align:middle;font-size:14px}
.bwlist dd h2 img{margin-left:4px;margin-top:-2px;vertical-align:middle}
.bwlist dd h3{background:#FFDC1E;margin-right:10px;position:relative;top:0px;font-weight:500;float:left;padding:4px 8px 4px;font-size:12px;line-height:18px;color:#63550a;vertical-align:baseline;white-space:nowrap}
.bwlist dd h3 i{position:absolute;width:0;height:0;vertical-align:top;content:"";top:8px;right:-5px;border-left:5px solid #000;border-top:5px solid transparent;border-bottom:5px solid transparent;border-left-color:#FFDC1E}
.bwlist dd small{height:20px;line-height:20px;margin-top:2px;overflow:hidden;display:block}
.bwlist dd small em{float:left;height:25px;font-size:12px;color:#bbb;margin-right:4%;line-height:25px}
.bwlist dd small em i{margin-right:3px;font-size:14px}
.bwlist dd p{line-height:26px;margin-top:14px;font-size:13px;color:#777;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;overflow:hidden}
/*通用文章列表 end*/
/*通用文章内容 start*/
.tinfo{font-size:16px;line-height:2;color:#444;letter-spacing:0.5px;text-align:justify;font-weight:500!important}
.tinfo p{margin:26px 0}
.tinfo p em{background:url(//file.hecang.net/images/bolang.png) 100% 100% repeat-x;padding-bottom:4px}
.tinfo .zhushi{width:19px;height:19px;margin-left:4px;margin-right:4px;cursor:pointer;z-index:1;background:url(//file.hecang.net/images/zhushi.png) 0 0 no-repeat;display:inline-block;padding:0;vertical-align:-2px;position:relative}
.tinfo .zhushi strong{display:none;position:absolute;min-width:180px;max-width:200px;bottom:28px;border:1px solid #9fa5aa;background:#f5f4ed;padding:15px;border-radius:4px;box-shadow:0 0 10px -2px rgba(102,102,102,.6);font-family:'方正楷体',"楷体","楷体_GB2312",SimKai,KaiTi;font-size:16px;color:#333;line-height:1.4;overflow:auto;word-break:break-all;font-weight:500;margin-left:-60px;text-indent:0}
.tinfo .zhushi i{position:absolute;height:7px;width:11px;overflow:hidden;background:url(//file.hecang.net/images/zhushi.png) 0 0 no-repeat;bottom:22px;background-position:-24px -9px;margin-left:2px;display:none}
.tinfo .zhushi:hover strong,.tinfo .zhushi:hover i{display:block}
.tinfo p a,.textinfo .down a{color:#2D8AC5}
.tinfo p a:hover,.textinfo .down a:hover{color:#f90;text-decoration:underline}
.tinfo img{max-width:100%;display:block;margin:0 auto;border-radius:2px;height:auto!important;border:1px solid #e6e6e6}
.tinfo h3{font-size:22px;padding-top:25px;margin-bottom:15px;font-weight:700}
.tinfo ul{margin:26px 0 26px 3em}
.tinfo blockquote ul{margin:0 0 0 1em}
.tinfo ul li{display:list-item;list-style:circle}
.tinfo li p,.tinfo blockquote p{line-height:2.2;margin:12px 0}
.tinfo blockquote{background:#f3f3f3;border-radius:0 5px 0 0;padding:14px 30px;border-left:10px solid #e9e9e9;margin:26px 0;line-height:2.2}
.tinfo h4{line-height:1.5;font-weight:700}
.tinfo ol{list-style:decimal-leading-zero;margin-left:3em}
.tinfo blockquote ol{margin-left:1em}
.tinfo ol li{list-style-type:decimal}
.tinfo strong{font-family:Microsoft Yahei}
.tinfo table{width:100%;border:1px solid #ddd;background:#fff}
.tinfo thead{background-color:#e0e0e0;color:#000;text-align:left;vertical-align:bottom}
.tinfo td,.tinfo th{border-left:1px solid #cbcbcb;border-width:0 0 0 1px;font-size:inherit;margin:0;overflow:visible;padding:0.8em 1em}
.tinfo td:first-child,.tinfo th:first-child{border-left-width:0}
.tinfo td{border-bottom:1px solid #cbcbcb}
.tinfo table p{margin:0}
.tinfo hr{border-style:dashed;border-color:#ddd;margin:26px 0}
/*通用文章内容 end*/
/*翻页样式 start*/
.page{height:41px;line-height:30px;padding:36px 0 20px 0;text-align:center;overflow:hidden;font-size:0}
.page a,.page a:hover,.page b{display:inline-block;font-size:14px;height:26px;line-height:26px;padding:0 10px;border-radius:2px;text-align:center;margin:0 3px;font-weight:500}
.page a{color:#666;border:1px solid #eee;background:#f6f6f6}
body.b58 .page a,body.b140 .page a,body.buybg .page a,body.schbody .page a{background:#fff}
.page a:hover,.page b,body.b170 .page a:hover{border:1px solid #f90;background:#f90!important;color:#fff}
.page a[title="总数"] b{background:none!important;border:none;color:#666;padding:0}
.page a[title="总数"] b:before{content:"共";margin-right:2px}
.page a[title="总数"] b:after{content:"篇";margin-left:2px}
.zp .page a[title="总数"] b:after{content:"个作品"}
.bwlist .page a[title="总数"] b:after{content:"篇文章"}
.bk .page a[title="总数"] b:after{content:"本书"}
.pan .page a[title="总数"] b:after{content:"个共享"}
.buy .page a[title="总数"] b:after{content:"款"}
.page a[title="总数"],.page a[title="Total record"]:hover,.page a[title="总数"] b:hover{color:#fff}
/*翻页样式 end*/
/*密码访问栏目&温馨提示 start*/
body.panpwd,body.msgbg{height:100%;overflow:hidden;background:#f1f1f1}
.message{background:#fff;box-shadow:1px 1px 6px rgba(0,0,0,0.1)}
.message h3{font-size:14px;font-weight:500}
.message p{font-size:20px;color:#f90;margin:10px 0 20px;letter-spacing:1px}
.message p i{font-size:18px;margin:0px 8px 0 0;color:#ffc46c}
.message a{color:#2D8AC5}
.pb1,.pb2,.pb3{position:absolute;border-radius:100%}
.pb1{top:-172px;right:-240px;background:-webkit-gradient(linear,0 0,0 bottom,from(#FECCC2),to(#FDE0AE));width:400px;height:440px}
.pb2{width:284px;height:275px;background:#f1f1f1;top:-100px;right:-220px}
.pb3{width:400px;height:400px;background:#00FED9;bottom:-200px;left:-200px}
.passport,.message{width:600px;margin:-160px 0 0 -300px;border-radius:4px;padding:30px 0;text-align:center;position:absolute;top:50%;left:50%;z-index:100}
.passport h3{font-size:24px;font-weight:700;color:#333}
.passport form{margin:20px auto;display:block;width:100%;border-radius:6px;position:relative}
.passport form i{position:absolute;font-size:28px;color:#ddd;left:16px;top:4px}
.passport form .text{width:90%;display:block;height:48px;padding:0;border-radius:100px;font-size:16px;color:#555;background:#fff;text-indent:52px}
.passport form .btn{color:#fff;position:absolute;right:0;top:0;width:18%;display:inline-block;font-size:16px;text-align:center;cursor:pointer;height:48px;line-height:48px;border-radius:100px}
.passport p{font-size:14px;color:#f90}
.passport p i{font-size:14px;margin:0 6px 0 0}
@-webkit-keyframes orbloop{
from{-webkit-transform:rotate(0deg)}
to{-webkit-transform:rotate(360deg)}
}
@keyframes orbloop{
from{transform:rotate(0deg)}
to{transform:rotate(360deg)}
}
@-webkit-keyframes orbmove{
from{-webkit-transform:translateX(-1000px)}
to{-webkit-transform:translateX(2000px)}
}
@keyframes orbmove{
from{transform:translateX(-1000px)}
to{transform:translateX(2000px)}
}
#bg{position:absolute;width:1000px;height:1000px;top:50%;left:50%;margin-left:-500px;margin-top:-500px}
#bg div div{position:absolute}
#bg{opacity:0}
#bg .row1 div{-webkit-animation:orbmove 48s linear infinite;animation:orbmove 96s linear infinite}
#bg .row1 .orb1{position:absolute;width:60px;height:60px;top:50%;left:50%;margin-left:-30px;margin-top:-380px}
#bg .row1 .orb1 div{width:100%;height:100%;border-radius:60px;background:-webkit-linear-gradient(top,#ffffff,#dedede);background:linear-gradient(to bottom,#ffffff,#dedede);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row1 .orb2{position:absolute;width:100px;height:100px;top:50%;left:50%;margin-left:450px;margin-top:50px}
#bg .row1 .orb2 div{width:100%;height:100%;border-radius:100px;background:-webkit-linear-gradient(top,#ffffff,#dedede);background:linear-gradient(to bottom,#ffffff,#dedede);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row1 .orb1c{position:absolute;width:60px;height:60px;top:50%;left:50%;margin-left:1970px;margin-top:-380px}
#bg .row1 .orb1c div{width:100%;height:100%;border-radius:60px;background:-webkit-linear-gradient(top,#ffffff,#dedede);background:linear-gradient(to bottom,#ffffff,#dedede);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row1 .orb2c{position:absolute;width:100px;height:100px;top:50%;left:50%;margin-left:2450px;margin-top:50px}
#bg .row1 .orb2c div{width:100%;height:100%;border-radius:100px;background:-webkit-linear-gradient(top,#ffffff,#dedede);background:linear-gradient(to bottom,#ffffff,#dedede);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row2 div{-webkit-animation:orbmove 24s linear infinite;animation:orbmove 48s linear infinite}
#bg .row2 .orb1{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:-500px;margin-top:-300px}
#bg .row2 .orb1 div{width:100%;height:100%;border-radius:200px;background:-webkit-linear-gradient(top,#ffffff,#dedede);background:linear-gradient(to bottom,#ffffff,#dedede);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row2 .orb2{position:absolute;width:250px;height:250px;top:50%;left:50%;margin-left:175px;margin-top:-125px}
#bg .row2 .orb2 div{width:100%;height:100%;border-radius:250px;background:-webkit-linear-gradient(top,#ffffff,#dedede);background:linear-gradient(to bottom,#ffffff,#dedede);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row2 .orb1c{position:absolute;width:200px;height:200px;top:50%;left:50%;margin-left:1500px;margin-top:-300px}
#bg .row2 .orb1c div{width:100%;height:100%;border-radius:200px;background:-webkit-linear-gradient(top,#ffffff,#dedede);background:linear-gradient(to bottom,#ffffff,#dedede);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row2 .orb2c{position:absolute;width:400px;height:400px;top:50%;left:50%;margin-left:2100px;margin-top:-200px}
#bg .row2 .orb2c div{width:100%;height:100%;border-radius:400px;background:-webkit-linear-gradient(top,#ffffff,#dedede);background:linear-gradient(to bottom,#ffffff,#dedede);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row3 div{-webkit-animation:orbmove 12s linear infinite;animation:orbmove 24s linear infinite}
#bg .row3 .orb1{position:absolute;width:300px;height:300px;top:50%;left:50%;margin-left:850px;margin-top:-300px}
#bg .row3 .orb1 div{width:100%;height:100%;border-radius:300px;background:-webkit-linear-gradient(top,#dedede,#ffffff);background:linear-gradient(to bottom,#dedede,#ffffff);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row3 .orb2{position:absolute;width:600px;height:600px;top:50%;left:50%;margin-left:0px;margin-top:0px}
#bg .row3 .orb2 div{width:100%;height:100%;border-radius:600px;background:-webkit-linear-gradient(top,#dedede,#ffffff);background:linear-gradient(to bottom,#dedede,#ffffff);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row3 .orb1c{position:absolute;width:300px;height:300px;top:50%;left:50%;margin-left:2850px;margin-top:-300px}
#bg .row3 .orb1c div{width:100%;height:100%;border-radius:300px;background:-webkit-linear-gradient(top,#dedede,#ffffff);background:linear-gradient(to bottom,#dedede,#ffffff);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
#bg .row3 .orb2c{position:absolute;width:600px;height:600px;top:50%;left:50%;margin-left:2000px;margin-top:0px}
#bg .row3 .orb2c div{width:100%;height:100%;border-radius:600px;background:-webkit-linear-gradient(top,#dedede,#ffffff);background:linear-gradient(to bottom,#dedede,#ffffff);-webkit-animation:orbloop 6s linear infinite;animation:orbloop 6s linear infinite}
/*密码访问栏目&温馨提示 end*/
/*microtip start*/
[data-microtip]{position:relative}
[data-microtip]:before,[data-microtip]:after{transform:translate3d(0,0,0);-webkit-backface-visibility:hidden;backface-visibility:hidden;will-change:transform;opacity:0;pointer-events:none;transition:all var(--microtip-transition-duration,.18s) var(--microtip-transition-easing,ease-in-out) var(--microtip-transition-delay,0s);position:absolute;box-sizing:border-box;z-index:10;transform-origin:top}
[data-microtip]:before{background-size:100% auto!important;content:""}
[data-microtip]:after{font-family:Microsoft Yahei;background:rgba(17,17,17,.9);border-radius:4px;color:#fff;content:attr(data-microtip);font-size:var(--microtip-font-size,13px);font-weight:var(--microtip-font-weight,normal);text-transform:var(--microtip-text-transform,none);padding:.5em 1.2em;white-space:nowrap;box-sizing:content-box;line-height:1.8}
[data-microtip]:hover:before,[data-microtip]:hover:after{opacity:1;pointer-events:auto}
[data-microtip-position|="top"]:before{background:url(data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2236px%22%20height%3D%2212px%22%3E%3Cpath%20fill%3D%22rgba%2817,%2017,%2017,%200.9%29%22%20transform%3D%22rotate%280%29%22%20d%3D%22M2.658,0.000%20C-13.615,0.000%2050.938,0.000%2034.662,0.000%20C28.662,0.000%2023.035,12.002%2018.660,12.002%20C14.285,12.002%208.594,0.000%202.658,0.000%20Z%22/%3E%3C/svg%3E) no-repeat;height:6px;width:18px;margin-bottom:5px}
[data-microtip-position|="top"]:after{margin-bottom:11px}
[data-microtip-position|="top"]:before{transform:translate3d(-50%,0,0);bottom:100%;left:50%}
[data-microtip-position|="top"]:hover:before{transform:translate3d(-50%,-5px,0)}
[data-microtip-position|="top"]:after{transform:translate3d(-50%,0,0);bottom:100%;left:50%}
[data-microtip-position="top"]:hover:after{transform:translate3d(-50%,-5px,0)}
[data-microtip-position="top-left"]:after{transform:translate3d(calc(-100% + 16px),0,0);bottom:100%}
[data-microtip-position="top-left"]:hover:after{transform:translate3d(calc(-100% + 16px),-5px,0)}
[data-microtip-position="top-right"]:after{transform:translate3d(calc(0% + -16px),0,0);bottom:100%}
[data-microtip-position="top-right"]:hover:after{transform:translate3d(calc(0% + -16px),-5px,0)}
[data-microtip-position|="bottom"]:before{background:url(data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2236px%22%20height%3D%2212px%22%3E%3Cpath%20fill%3D%22rgba%2817,%2017,%2017,%200.9%29%22%20transform%3D%22rotate%28180%2018%206%29%22%20d%3D%22M2.658,0.000%20C-13.615,0.000%2050.938,0.000%2034.662,0.000%20C28.662,0.000%2023.035,12.002%2018.660,12.002%20C14.285,12.002%208.594,0.000%202.658,0.000%20Z%22/%3E%3C/svg%3E) no-repeat;height:6px;width:18px;margin-top:5px;margin-bottom:0}
[data-microtip-position|="bottom"]:after{margin-top:11px}
[data-microtip-position|="bottom"]:before{transform:translate3d(-50%,-10px,0);bottom:auto;left:50%;top:100%}
[data-microtip-position|="bottom"]:hover:before{transform:translate3d(-50%,0,0)}
[data-microtip-position|="bottom"]:after{transform:translate3d(-50%,-10px,0);top:100%;left:50%}
[data-microtip-position="bottom"]:hover:after{transform:translate3d(-50%,0,0)}
[data-microtip-position="bottom-left"]:after{transform:translate3d(calc(-100% + 16px),-10px,0);top:100%}
[data-microtip-position="bottom-left"]:hover:after{transform:translate3d(calc(-100% + 16px),0,0)}
[data-microtip-position="bottom-right"]:after{transform:translate3d(calc(0% + -16px),-10px,0);top:100%}
[data-microtip-position="bottom-right"]:hover:after{transform:translate3d(calc(0% + -16px),0,0)}
[data-microtip-position="left"]:before,[data-microtip-position="left"]:after{bottom:auto;left:auto;right:100%;top:50%;transform:translate3d(10px,-50%,0)}
[data-microtip-position="left"]:before{background:url(data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2212px%22%20height%3D%2236px%22%3E%3Cpath%20fill%3D%22rgba%2817,%2017,%2017,%200.9%29%22%20transform%3D%22rotate%28-90%2018%2018%29%22%20d%3D%22M2.658,0.000%20C-13.615,0.000%2050.938,0.000%2034.662,0.000%20C28.662,0.000%2023.035,12.002%2018.660,12.002%20C14.285,12.002%208.594,0.000%202.658,0.000%20Z%22/%3E%3C/svg%3E) no-repeat;height:18px;width:6px;margin-right:5px;margin-bottom:0}
[data-microtip-position="left"]:after{margin-right:11px}
[data-microtip-position="left"]:hover:before,[data-microtip-position="left"]:hover:after{transform:translate3d(0,-50%,0)}
[data-microtip-position="right"]:before,[data-microtip-position="right"]:after{bottom:auto;left:100%;top:50%;transform:translate3d(-10px,-50%,0)}
[data-microtip-position="right"]:before{background:url(data:image/svg+xml;charset=utf-8,%3Csvg%20xmlns%3D%22http%3A//www.w3.org/2000/svg%22%20width%3D%2212px%22%20height%3D%2236px%22%3E%3Cpath%20fill%3D%22rgba%2817,%2017,%2017,%200.9%29%22%20transform%3D%22rotate%2890%206%206%29%22%20d%3D%22M2.658,0.000%20C-13.615,0.000%2050.938,0.000%2034.662,0.000%20C28.662,0.000%2023.035,12.002%2018.660,12.002%20C14.285,12.002%208.594,0.000%202.658,0.000%20Z%22/%3E%3C/svg%3E) no-repeat;height:18px;width:6px;margin-bottom:0;margin-left:5px}
[data-microtip-position="right"]:after{margin-left:11px}
[data-microtip-position="right"]:hover:before,[data-microtip-position="right"]:hover:after{transform:translate3d(0,-50%,0)}
[data-microtip-size="small"]:after{white-space:initial;width:80px}
[data-microtip-size="medium"]:after{white-space:initial;width:150px}
[data-microtip-size="large"]:after{white-space:initial;width:260px}
/*microtip end*/
/*----------------公共样式 结束----------------*/
/*----------------首页样式 开始----------------*/
/*左侧边栏 start*/
body.b0 .aside{height:1500px;border-right:1px solid #eee}
.aside .hz{margin:0 0 18px}
.aside .hz a{display:block;font-size:0}
.aside .hz img{border-radius:2px}
.aside .widget.works dl{margin-bottom:12px;float:left;width:46%}
.aside .widget.works dl:nth-child(2n){float:right}
.aside .widget.works dt{width:100%;float:none}
.aside .widget.works dd strong{font-size:12px;margin-top:4px;color:#999;white-space:inherit;-webkit-line-clamp:2;display:-webkit-box;-webkit-box-orient:vertical;overflow:hidden}
.aside .widget.works dd p{display:none}
/*左侧边栏 end*/
/*中间主体 start*/
.recbox{overflow:hidden;margin-top:50px}
.recboxin{overflow:hidden}
.recbox dl{width:47%;margin:0 0 10px 0;position:relative}
.recbox dt{position:relative;zoom:1;width:116px;height:156px;float:left;margin-right:-120px;text-align:center;box-shadow:1px 1px 1px #eee;border-radius:2px;overflow:hidden}
.recbox dt img{width:100%;height:156px}
.recbox dl.fl dt{background:#3D907D}
.recbox dl.fr dt{background:#EF7048}
.recbox dd{margin:6px 0 0 138px;color:#666;font-size:12px;line-height:18px;overflow:hidden;padding-bottom:5px}
.recbox dd h3{display:block;margin-bottom:6px;font-size:16px;font-weight:500}
.recbox dd em{height:20px;line-height:18px;color:#f90}
.recbox dd p{overflow:hidden;margin-top:10px;line-height:20px;color:#bbb}
.recbox dd a{color:white;display:inline-block;padding:8px 24px;font-size:14px;border-radius:2px;text-align:center;border:1px solid #3d76de;background:#4d87de;position:absolute;bottom:2px}
.recbox dd a:hover{background:#6398E8;border:1px solid #6398E8;transform:translateY(-6px);-webkit-transform:translateY(-6px);-moz-transform:translateY(-6px);box-shadow:0 12px 16px -10px rgba(0,36,100,.5);-webkit-box-shadow:0 12px 16px -10px rgba(0,36,100,.5);-moz-box-shadow:0 12px 16px -10px rgba(0,36,100,.5)}
.recbox .anno,.rmain-in .anno{background:#fffefa;padding:10px 0;line-height:20px;margin-top:36px;font-size:13px;border:1px solid #ffeadb;border-radius:2px}
.recbox .anno strong,.rmain-in .anno strong{margin:0 20px;text-align:center;float:left;color:#f90;border-right:1px solid #f5c3ae;padding-right:16px}
.recbox .anno strong i,.rmain-in .anno strong i{margin-right:4px}
.recbox .anno span,.rmain-in .anno span{color:#613f23}
.recbox .anno span a{color:#4d87de;text-decoration:underline}
.recbox .anno em,.rmain-in .anno em{color:#decdb3;margin-left:12px;font-size:12px}
body.b0 .bwlist dd h2{font-weight:500}
body.b0 .bwlist dd h2 a{color:#000}
body.b0 .bwlist dd h2 a:hover{color:#f90}
/*中间主体 end*/
/*右侧边栏 start*/
.slide .contact{margin:8px 0 0;padding:10px 0 16px;font-size:12px;color:#888;display:block;line-height:22px}
.slide .contact p{margin-bottom:16px}
.slide .contact p em{border-radius:3px;width:48%;border:1px solid #eee;padding:4px 0;text-align:center;background:#F9F9F9}
.slide .contact p i{margin-right:4px}
.slide .contact ul{margin:10px 0 0;text-align:justify;line-height:0}
.slide .contact ul:after{display:inline-block;overflow:hidden;width:100%;height:0;content:'';vertical-align:top}
.slide .contact li{width:22%;display:inline-block}
.slide .contact li:nth-child(1) i{background:#7CCC4C}
.slide .contact li:nth-child(2) i{background:#FF944C}
.slide .contact li:nth-child(3) i{background:#4CB7DB}
.slide .contact li:nth-child(4) i{background:#f9c94d}
.slide .contact li i{background:#A89789;width:100%;height:58px;line-height:60px;text-align:center;font-size:32px;color:#fff;cursor:pointer;border-radius:6px;margin:0 auto;-webkit-transition:all ease .25s;-moz-transition:all ease .25s;transition:all ease .25s}
.slide .contact li i:hover{transform:translateY(-6px);-webkit-transform:translateY(-6px);-moz-transform:translateY(-6px);box-shadow:0 12px 22px -10px rgba(0,36,100,.5);-webkit-box-shadow:0 12px 22px -10px rgba(0,36,100,.5);-moz-box-shadow:0 12px 22px -10px rgba(0,36,100,.5)}
.slide .contact li:nth-child(1) i:hover{background:#42b100}
.slide .contact li:nth-child(2) i:hover{background:#FB6363}
.slide .contact li:nth-child(3) i:hover{background:#2D89EE}
.slide .contact li:nth-child(4) i:hover{background:#eaa900}
/*右侧边栏 end*/
/*----------------首页样式 结束----------------*/
/*----------------文章列表页样式 开始----------------*/
.delbtn{position:absolute;right:0;top:38px}
.delbtn a{font-size:14px;color:#ccc}
.delbtn a i{font-size:14px;margin:0 5px 0 0}
/*----------------文章列表页样式 结束----------------*/
/*----------------书架列表样式 开始----------------*/
.bside ul{margin-bottom:20px}
.bside h3{padding:20px 0 5px 30px;font-size:20px;color:#bbb;line-height:48px;font-weight:500}
.b1 .bside li.c1,.b2 .bside li.c2,.b3 .bside li.c3,.b4 .bside li.c4,.bside li.crt{background:#f1efec}
.bside li a{display:block;padding-left:32px;height:42px;line-height:42px;font-size:14px;position:relative}
.b1 .bside li.c1 a,.b2 .bside li.c2 a,.b3 .bside li.c3 a,.b4 .bside li.c4 a,.bside li.crt a{color:#f90;font-weight:700;border-right:4px solid #f90;cursor:default;height:50px;line-height:50px;margin:12px 0}
.bside ul.b2 li a{padding-left:26px}
.bside ul.b2 li a:before{content:"《"}
.bside ul.b2 li a:after{content:"》"}
.rmain-in .anno{margin-top:18px}
.booklist{overflow:hidden;margin:20px 0}
.booklist dl{border-bottom:1px dashed #eee;padding:30px 0;width:50%;float:left}
.booklist dt{width:120px;float:left;margin-right:-120px;padding:0 10px 0 0}
.booklist dt img{display:block;width:110px;height:148px;border-radius:5px 0 0 5px;box-shadow:0px 0px 3px rgba(0,0,0,.1);border:2px solid #fff}
.booklist dd{margin-left:130px}
.booklist dd h2{font-size:16px;font-weight:500;display:inline-block;margin:8px 0 10px}
.booklist dd span{display:block;color:#bbb}
.booklist dd p{color:#666;line-height:22px;margin:6px 0;font-size:12px}
.booklist dd em{display:block;margin:0 0 6px 0}
.booklist dd em i{font-size:12px;color:#FF7437;margin-right:2px}
/*----------------书架列表样式 结束----------------*/
/*----------------书架内容页样式 开始----------------*/
.bookinfo{overflow:hidden;padding:22px 0;position:relative;border-bottom:1px solid #eee;padding-bottom:30px}
.bookinfo .pic{float:left;width:110px;height:150px;margin-right:-110px;position:relative;font-size:0}
.bookinfo .pic:before{content:'';position:absolute;width:12px;height:100%;top:0;left:0;z-index:2;-webkit-border-radius:5px;border-radius:5px;background:-moz-linear-gradient(left,rgba(0,0,0,0.2) 0,rgba(0,0,0,0) 100%);background:-webkit-gradient(linear,left top,right top,color-stop(0%,rgba(0,0,0,0.2)),color-stop(100%,rgba(0,0,0,0)));background:-webkit-linear-gradient(left,rgba(0,0,0,0.2) 0,rgba(0,0,0,0) 100%);background:-o-linear-gradient(left,rgba(0,0,0,0.2) 0,rgba(0,0,0,0) 100%);background:-ms-linear-gradient(left,rgba(0,0,0,0.2) 0,rgba(0,0,0,0) 100%);background:linear-gradient(to right,rgba(0,0,0,0.2) 0,rgba(0,0,0,0) 100%);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#300',endColorstr='#000',GradientType=1)}
.bookinfo .pic img{width:110px;border-radius:3px 0 0 3px;height:150px}
.bookinfo .info{margin:4px 0 0 140px}
.bookinfo .info h2{font-size:30px;line-height:34px}
.bookinfo .info em{margin:20px 0 10px;color:#f90;line-height:18px;font-size:14px;display:block}
.bookinfo .info em i{font-style:normal;font-size:20px;color:#f90;margin:0 5px;font-family:'arial'}
.bookinfo .info p{line-height:26px;color:#aaa;font-size:13px}
.bookinfo .info p.ftit{display:block;margin:10px 0 0;color:#333;font-size:14px;line-height:24px;overflow:hidden}
.bookinfo .info p span{margin-right:20px}
/*----------------书架内容页样式 结束----------------*/
/*----------------文章内容页 开始----------------*/
.textinfo{padding:22px 160px 22px 0;position:relative;margin:0 auto}
.textinfo.nomulu{padding-right:0}
.textinfo .tit{border-bottom:1px solid #eee;margin-bottom:30px;padding-bottom:20px}
.textinfo .titlepic{display:none}
.textinfo .tit h1,.delinfo .tit h1{font-size:30px;font-weight:700}
.textinfo .tit span,.delinfo .tit span{height:20px;line-height:20px;margin-top:10px;overflow:hidden;display:block}
.textinfo .tit span em{float:left;font-size:13px;color:#aaa;margin:0 16px 0 0;line-height:25px}
.textinfo .tit span em a,.delinfo .tit span em a{color:#aaa}
.textinfo .tit span em i,.delinfo .tit span em a i{margin-right:3px;font-size:14px}
.textinfo .down{background:#f3f3f3;border-radius:0 5px 0 0;padding:24px 20px;border-left:10px solid #e9e9e9;margin:26px 0;line-height:2.2}
.textinfo .down strong,.textinfo .down span,.textinfo .down em{display:block}
.textinfo .down strong i{margin:0 8px 0 0;vertical-align:middle;color:#aaa;font-size:17px}
.textinfo .down span{line-height:1.8;margin-bottom:4px}
.textinfo .down em{font-size:14px;color:#aaa}
.textinfo .down em i{color:#f90;margin:0 0 0 12px;font-weight:700}
.textinfo .tinfo>p:last-child,.delinfo .tinfo>p:last-child{font-size:13px;color:#999;margin-top:58px;text-align:left;text-indent:0}
/*目录导航 start*/
.autoMenu{position:fixed;bottom:15%;right:2%;z-index:1;text-align:left}
.autoMenu h2{font-size:18px;font-weight:500;margin:0 0 12px 0}
.autoMenu ul{line-height:2;height:auto!important;max-height:420px;overflow-y:auto;padding-right:12px!important}
.autoMenu ul>li{padding-left:15px;position:relative;margin-bottom:6px}
.autoMenu ul>li:before{content:'';display:inline-block;width:3px;height:3px;border-radius:15px;vertical-align:middle;background:#dadada;position:absolute;left:4px;top:50%;transform:translate(-50%,-50%)}
.autoMenu ul>li.sub{padding-left:30px}
.autoMenu ul>li.sub:before{left:20px;margin-top:1px}
.autoMenu ul>li.active:before,.autoMenu ul>li:hover:before{width:6px;height:6px;background:#f90}
.autoMenu ul>li>a{color:#999;font-size:13px}
.autoMenu ul>li.active>a{color:#f90}
/*目录导航 end*/
/*----------------文章内容页 结束----------------*/
/*----------------共享盘列表页 开始----------------*/
.pansch{background:#FBFBFB url(//file.hecang.net/images/panschbg.jpg) top center no-repeat;background-size:cover;height:320px}
.pansch .in{margin:0 auto;width:70%;clear:both;max-width:800px;padding:80px 0 0}
.pansch h3{font-size:32px;color:#fff}
.pansch span{color:#fff;font-size:24px;display:block;margin-top:8px}
.pansch form{width:100%;margin:20px auto 0;background:#fff;text-align:left;position:relative;border-radius:100px;box-shadow:0px 4px 12px rgba(0,0,0,0.1),inset 1px 2px 5px rgba(0,0,0,0.3)}
.pansch .pankey{height:50px;line-height:50px;text-indent:2em;width:100%;font-size:16px;background:none;color:#ccc}
.pansch .pankey:-webkit-autofill{border-radius:100px}
.pansch form button{position:absolute;right:-3px;top:0;height:52px;width:100px;text-align:center;border-radius:100px}
.pansch form button i{font-size:30px;color:#fff}
.panlist dl{width:49%;box-sizing:border-box;padding:20px;margin:22px 0;overflow:hidden;background:#fff;color:#aaa;float:left;border-radius:3px;box-shadow:0 0 10px rgba(0,0,0,.06)}
.panlist dl:nth-child(2n){float:right}
.panlist dl dt{float:left;margin-right:-180px;width:180px;position:relative;font-size:0;line-height:0;overflow:hidden}
.panlist dl dt em{position:absolute;top:0;left:0;font-size:12px;line-height:20px;color:#fff;height:24px;padding:0 16px 0 6px;border-radius:0 0 50px 0;background:linear-gradient(to right,rgba(0,0,0,0) 0,rgba(0,0,0,0.3) 100%)}
.panlist dl dt h3{background:rgba(250,164,32,0.7);position:absolute;color:#fff;left:0;font-size:12px;bottom:0;line-height:20px;font-weight:500;width:100%;padding:2px 0;text-align:center;border-radius:0 0 3px 3px}
.panlist dl dt img{width:100%;height:208px;border-radius:3px}
.panlist dl dd{margin-left:200px}
.panlist dl dd h2{font-size:16px;color:#333}
.panlist dl dd h2 strong i{color:#333;font-size:18px;margin-right:4px}
.panlist dl dd h2 a{float:right;margin-top:0}
.panlist dl dd h2 a i{color:#ccc}
.panlist dl dd small{display:block;margin:6px 0 10px;color:#aaa;font-weight:500;font-size:12px}
.panlist dl dd small em{color:#f90;font-weight:500;margin-right:14px}
.panlist dl dd small em i{margin-right:2px;font-size:12px}
.panlist dl dd p{font-size:12px;color:#666;line-height:24px;max-height:120px;-webkit-line-clamp:4;display:-webkit-box;-webkit-box-orient:vertical;overflow:hidden}
.panlist dl dd p a{color:#2D8AC5}
.panlist dl dd span.d{margin-top:10px;display:block}
.panlist dl dd span.d:before{content:"下载地址:";font-size:14px}
.panlist dl dd span.d em{color:#dbd4cd;margin-right:14px}
.panlist dl dd span.d em a{color:#2D8AC5}
.panlist dl dd span.d em i{color:#f90;font-weight:700}
.panlist dl dd span.d em i:before,.panlist dl dd span.d em i:after{color:#dbd4cd;font-weight:500}
.panlist dl dd span.d em i:before{content:"("}
.panlist dl dd span.d em i:after{content:")"}
/*----------------共享盘列表页 开始----------------*/
/*----------------文章搜索结果页 开始----------------*/
.resultbar{padding:12px 20px;background:#F9F9F9;font-size:14px;border-radius:3px;border:1px solid #eee}
.resultbar strong{margin:0 4px;color:#f90}
.somain ul{margin:40px auto}
.somain li{padding-bottom:28px;margin-bottom:28px;border-bottom:1px dashed #E0DAD5}
.somain li h3,.somain li h3 em{font-weight:700;margin-bottom:12px;color:#666;font-size:20px}
.somain li p{font-size:13px;line-height:24px;margin-bottom:12px;color:#666}
.somain li,.somain li span a{color:#aaa}
/*----------------文章搜索结果页 结束----------------*/
/*----------------作品列表 开始----------------*/
.zpbigpic{background:#FBFBFB url(//file.hecang.net/images/zpbigpic.jpg) top center no-repeat;background-size:cover;height:366px}
.zpbigpic .in{text-align:center;margin:0 auto;width:70%;clear:both;max-width:800px;padding:100px 0 0}
.zpbigpic .in h2{font-size:40px;color:#fff;font-weight:700;margin-bottom:20px}
.zpbigpic p{font-size:20px;color:#fff;line-height:28px}
.smenu{width:100%;margin:30px auto 0}
.smenu li{float:left}
.smenu li a{display:block;height:32px;line-height:32px;font-size:12px;text-align:center;padding:0 16px}
.smenu .fl li a{color:#fff;border-radius:2px;background:#C9C8C6;margin:4px 12px 4px 0}
.b141 .c0 a,.b142 .c142 a,.b143 .c143 a,.b144 .c144 a,.b145 .c145 a,.b146 .c146 a,.b147 .c147 a,.b140 .c0 a,.b160 .c160 a,.b158 .c158 a,.b159 .c159 a,.b161 .c161 a,.smenu .fl li a:hover,.b170 .c0 a,.b171 .c171 a,.b172 .c172 a,.b173 .c173 a,.b174 .c174 a,.b175 .c175 a,.b176 .c176 a,.b177 .c177 a,.b169 .c169 a{background:#4D87DE!important}
.smenu .fl li a:hover{transform:translateY(-6px);-webkit-transform:translateY(-6px);-moz-transform:translateY(-6px);box-shadow:0 12px 22px -10px rgba(0,36,100,.5);-webkit-box-shadow:0 12px 22px -10px rgba(0,36,100,.5);-moz-box-shadow:0 12px 22px -10px rgba(0,36,100,.5)}
.smenu .fr li a{border-radius:100px;box-shadow:none;margin:4px 0 4px 12px;transition-duration:0s}
.smenu .fr li a:hover{border:1px solid transparent}
.smenu .fr li a i{font-size:14px;margin:0 6px 0 0}
.zplist .list{overflow:hidden;margin-top:20px}
.zplist .list li{text-align:center;width:18.4%;height:auto;float:left;position:relative;margin:0 2% 32px 0}
.zplist .list li:nth-child(5n){margin-right:0}
.zplist .list li a{display:block;font-size:0}
.zplist .list li a img{width:100%;height:auto;border:2px solid #fff;border-radius:3px}
.zplist .list li:hover img{opacity:0.68}
.zplist .list li a h3{font-size:13px;margin:10px 0 2px;color:#333;font-weight:500;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
.zplist .list li a p{font-size:12px;color:#999;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
/*----------------作品列表 结束----------------*/
/*----------------作品内容页 开始----------------*/
.zpinfo{width:100%;margin:26px -360px 0 0;z-index:1;position:relative}
.zpinfo-in{margin-right:420px;line-height:2;color:#444;font-size:16px}
.zpslide{width:360px;z-index:2;margin-top:26px;position:relative}
.zpslide .tit{border-bottom:1px dashed #E0DAD5}
.zpslide .tit h3{font-size:26px;font-weight:500}
.zpslide .tit span{color:#aaa;font-weight:500;font-size:14px;line-height:30px;display:block}
.zpslide .tit span em{font-size:12px;margin-left:8px;color:#bbb}
.zpslide .tit p{color:#6a6a6a;font-size:13px;line-height:24px;margin:30px 0}
.zpslide .list{overflow:hidden;margin-top:40px}
.zpslide .list h4{display:inline-block;font-size:13px;color:#aaa;padding:5px 10px;background:#eee;margin-right:5px;font-weight:500;margin-bottom:20px}
.zp_other .list ul{overflow:hidden}
.zpslide .list li{width:165px;height:auto;float:left;margin:0 10px 20px 0}
.zpslide .list li img{width:100%;border-radius:2px;height:auto}
.zpslide .list li strong{display:block;margin:10px 0 0 0;color:#333;font-weight:500;font-size:12px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
.zpslide .list li p{color:#bbb;font-size:12px;overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
.zpinfo p:first-child{margin-top:0}
.zpinfo p:first-child img{width:100%;height:auto!important}
/*----------------作品内容页 结束----------------*/
/*----------------单页 开始----------------*/
.thepage{width:100%;min-height:573px;padding-bottom:30px}
.about_hecang{margin:20px auto}
.about_hecang .tit{text-align:center;padding:6% 0;position:relative}
.about_hecang .tit img{width:200px;height:202px}
.about_hecang .tit h1{color:#ddd;font-family:Arial,Helvetica,sans-serif;font-size:50px;margin-top:12px;font-weight:500}
.about_hecang .tit a{background:url(//file.hecang.net/images/sprite_login.gif) no-repeat;width:68px;height:68px;position:absolute;right:0;top:0;opacity:.3;filter:alpha(opacity=30)}
.about_hecang .info{font-size:14px;line-height:1.8}
.about_hecang .info p{margin-bottom:20px;padding-bottom:20px;border-bottom:1px dashed #eee}
.about_hecang .info p:first-child,.about_hecang .info p:last-child,.about_hecang .info p:nth-child(2){border:none}
.about_hecang .info strong{font-size:17px}
.about_hecang .info p a{color:#4D87DE;text-decoration:none;-webkit-transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);transform:rotate(0deg);display:inline-block}
.about_hecang .info p a:hover{text-decoration:none;color:#f90}
.piclink{overflow:hidden;margin:40px 0;padding-bottom:20px;border-bottom:1px dashed #eee}
.piclink li{width:40px;float:left;margin:0 3% 20px 0;border:none;height:72px;text-align:center}
.piclink li img{width:100%;height:auto;border-radius:100%;-moz-opacity:0.8;-khtml-opacity:0.8;opacity:0.8}
.piclink li img:hover{-moz-opacity:1;-khtml-opacity:1;opacity:1}
.piclink li p{padding-top:5px;line-height:18px;color:#666}
.textlink{overflow:hidden}
.textlink li{color:#333;text-decoration:none;font-size:14px;display:block;float:left;padding-right:25px}
/*----------------单页 结束----------------*/
/*----------------时光相册 开始----------------*/
.photobd{margin:16px 0 20px;overflow:hidden}
.ptloop{width:100%;z-index:1;margin-right:-230px}
.ptloop-in{margin-right:280px}
.ptloop dl{float:left;width:23%;margin-right:2%;margin-bottom:30px;background:#fff;border-radius:4px;border:#f2f2f2 1px solid;overflow:hidden}
.ptloop dl:nth-child(4n){margin-right:0}
.ptloop dl dt{padding:15px 12px 14px;box-shadow:0px 0px 30px rgba(0,0,0,0.08);position:relative;z-index:2}
.ptloop dl .pic_box{width:150px;height:150px;margin:0 auto;overflow:hidden;position:relative}
.ptloop dl .pic_box table{width:150px;height:150px;border:0;border-collapse:collapse;font-size:0}
.ptloop dl .pic_box table td{text-align:center;vertical-align:middle}
.ptloop dl .pic_box table td a{display:block}
.ptloop dl .pic_ctl{display:none;float:left;padding:0 5px;position:absolute;right:4px;top:14px}
.ptloop dl:hover .pic_ctl{display:block}
.ptloop dl:hover .pic_ctl li{margin-bottom:5px}
.ptloop dl:hover .pic_ctl li a i{color:#2D82D6}
.ptloop dl .brief{text-align:center;font-size:12px;margin:6px 0 0;color:#aaa}
.ptloop dd{clear:both;padding:12px 12px;border-top:#f2f2f2 1px solid;background:#fdfdfd}
.ptloop dd .title{width:100%;height:1.8em;overflow:hidden;font-size:14px;line-height:1.8}
.ptloop dd .title span.name{float:left;overflow:hidden;width:90%}
.ptloop dd .title input.selitem{margin:6px 5px 0 0!important;margin:2px 5px 0 0;float:left}
.ptloop dd .info_col{overflow:hidden}
.ptloop dd .info_col .fl,.ptloop dd .info_col .fr{color:#aaa}
.ptloop dd .info_col .fr i{font-size:12px;margin-right:4px;color:#45B035}
.photobd .right{width:230px;z-index:2;position:relative;padding-right:1000%;margin-right:-1000%}
.bigbutton{margin:0 0 12px 0}
.bigbutton a{height:36px;width:100px;font-size:13px;line-height:36px;background:#0069DD;text-align:center;color:#fff;display:inline-block;border-radius:3px}
.album_info{border-bottom:1px solid #ddd}
.album_info h2,.other_info h2{font-size:13px;margin:0 0 10px 0}
.inline_edit{cursor:pointer;padding:5px 0}
.inline_edit i{color:#2D82D6}
.album_info .info_body{color:#777;line-height:1.5}
.album_info .tags{margin-top:10px}
.sidebar{overflow:hidden}
.sidebar .priv{padding:10px 0;border-bottom:1px solid #ddd;overflow:hidden}
.sidebar .priv span i{font-size:12px;margin-right:4px;color:#5CAD27}
.sidebar .tinfo{padding:12px 0;color:#333;line-height:2}
.sidebar .tinfo p{margin:8px 0;font-size:14px}
.sidesearch h2{font-size:15px;color:#333;padding:0px 0 16px;font-weight:500}
.ylbtn,.ylbtn1{background:linear-gradient(to right,#ffae12 0,#f07d17 100%)}
.graybtn{cursor:pointer;color:#fff;padding:0 10px;height:31px;line-height:31px;border:none;background:#A5A5A5;border-radius:3px}
.inputstyle{padding:0 12px;width:50%;height:29px;vertical-align:middle;border:1px solid #E0E0E0;border-radius:3px 3px 3px 3px;background:#FDFDFD}
textarea.inputstyle{height:60px;padding:10px 12px}
.ylbtn,.ylbtn1{cursor:pointer;color:#fff;padding:0 10px;height:31px;line-height:31px;border:none;vertical-align:middle;background:#f07d17;background:linear-gradient(to right,#ffae12 0,#f07d17 100%);border-radius:3px}
.bot_toolbar{line-height:30px;padding:36px 0 20px 0;text-align:center;overflow:hidden;font-size:0;position:relative}
.paginator a,.thispage,.break{display:inline-block;font-size:14px;height:26px;line-height:26px;padding:0 10px;border-radius:2px;text-align:center;margin:0 3px;font-weight:500}
.paginator a{color:#666;border:1px solid #eee;background:#f6f6f6}
.paginator .thispage,.paginator a:hover{border:1px solid #f90;background:#f90;color:#fff}
.sidebar .inline{font-size:16px}
.sidesearch{margin:0 0 20px 0}
.sidesearch p{margin:0 0 10px 0}
.category_tree li{height:32px}
.side_category h2{font-size:15px;color:#333;padding:5px 0 16px;font-weight:500}
.category_tree li i{color:#BBBBBB;font-size:12px;margin-right:6px}
.bot_toolbar .fl{font-size:12px;position:absolute;top:34px}
.bot_toolbar input[type="checkbox"]{display:inline-block;margin:-3px 4px 0 0;vertical-align:middle}
.bot_toolbar .fl a{margin:0 12px 0 0}
.bot_toolbar .fl{left:0px}
.bot_toolbar .fl label{margin:0 12px 0 0}
#pic_block{overflow:hidden;margin:0 0 20px 0}
#photo_body{background:url(//file.hecang.net/images/loading.gif) no-repeat center;text-align:center}
#photo_body .photo{max-width:100%;height:auto}
#photo_infos{padding:12px 0 20px}
#photo_infos h1{text-align:center;font-size:16px;color:#333;padding-bottom:10px;font-weight:500}
.pic_nav h2{padding:0 0 12px;font-size:16px;overflow:hidden;font-weight:500}
.pic_nav .pic_nav_body{border:1px solid #eee;padding:8px;overflow:hidden}
.pic_nav ul li{float:left;margin:0 10px 10px 0}
.pic_nav ul li a{background:#eee;border-style:solid;border-width:1px;border-color:#ccc;display:block;font-size:11px;height:54px;line-height:50px;margin:1px;overflow:hidden;width:54px;padding:1px;position:relative}
.thumbnail_container img{top:0;left:0;position:absolute;z-index:1;border:none;vertical-align:middle}
.pic_nav .nav_ctl{clear:both}
.pic_nav .nav_ctl .nav_ctl_prev{float:left;width:62px;text-align:center}
.pic_nav .nav_ctl span{float:left;width:33.33%;text-align:center}
.pic_nav .nav_ctl .slideshow i{font-size:14px;vertical-align:middle}
#photo_modify_icons li{float:left;margin-right:18px}
#photo_modify_icons li a{color:#aaa}
#photo_modify_icons li a i{font-size:13px}
.sprite{background:url(//file.hecang.net/images/icons.png) no-repeat;border:none;display:inline-block;height:0;overflow:hidden;padding:0;text-decoration:none!important;vertical-align:middle}
.i_close{background-position:-90px 7px;padding-top:28px;width:14px}
#meiu_float_box{width:550px;background:#fff;position:fixed!important;position:absolute;z-index:1001;text-align:left;overflow:hidden;box-shadow:4px 4px 10px rgba(0,0,0,0.25);border-radius:4px}
#meiu_float_box .box_container{background:white;padding:20px}
#meiu_float_box .box_title{border-bottom:1px solid #ccc;font-size:14px;height:40px;padding:0 0 0 15px;cursor:move;line-height:40px}
#meiu_float_box .b_btns{padding:10px 0 15px 100px}
#meiu_float_box .box_title .closer{float:right;cursor:pointer;margin-right:6px}
#meiu_float_box .loading{padding:10px;padding-top:30px;padding-bottom:30px;background:url(//file.hecang.net/images/line_loading.gif) no-repeat center;text-indent:-10000px}
#meiu_float_box .box_container.failed{color:red}
#meiu_float_box .box_container.success{color:green}
#meiu_float_bubble{background:#fff;position:absolute;z-index:1002;width:320px;text-align:left;border:1px solid #ccc;-moz-border-radius:5px 5px 5px 5px;-webkit-border-radius:5px 5px 5px 5px;border-radius:5px 5px 5px 5px;-webkit-box-shadow:2px 2px 8px rgba(0,0,0,0.45);-moz-box-shadow:2px 2px 8px rgba(0,0,0,0.45);box-shadow:2px 2px 8px rgba(0,0,0,0.45)}
#meiu_float_bubble .bubble_container{padding:10px;position:relative}
#meiu_float_bubble .bubble_container div.close{background:url("//file.hecang.net/images/icons.png") no-repeat;background-position:0 -46px;width:30px;height:30px;position:absolute;right:-8px;top:-10px;text-indent:-1000px;overflow:hidden;cursor:pointer}
#meiu_float_bubble .bubble_container div.close{background:url("//file.hecang.net/images/icons.png") no-repeat;background-position:0 -46px;width:30px;height:30px;position:absolute;right:-8px;top:-10px;text-indent:-1000px;overflow:hidden;cursor:pointer}
form .field{clear:both;padding:0 0 10px;_height:1%}
form .field .label{width:140px;float:left;text-align:left}
form .field .ipts select,input.settinginput,textarea.settinginput{border-radius:3px 3px 3px 3px;background:#FDFDFD;padding:6px;width:50%;border:1px solid #E0E0E0}
textarea.settinginput{height:100px}
#upload_field{padding:20px 0}
.plupload_container{padding:0!important}
.ptuptit{overflow:hidden}
.ptuptit h1{font-size:16px;font-weight:500}
.settit{overflow:hidden;width:100%;margin:30px auto 12px}
.settit h4 a,.settit h1{display:block;height:32px;line-height:32px;font-size:12px;background:#C9C8C6;color:#fff;text-align:center;margin:4px 12px 4px 0;padding:0 16px;border-radius:2px;font-weight:500}
.settit h1{float:left;background:#4D87DE}
.settit h4{float:left}
.settingfield{margin-bottom:15px}
.settingfield .label{font-size:14px;font-weight:bold;color:#111;line-height:25px}
.settingfield .descinfo{font-size:12px;color:#888;line-height:2}
.settingfield .input{padding:10px;background:#efefef}
#settings_person{float:left}
/*----------------时光相册 结束----------------*/
/*----------------生活馆 开始----------------*/
.buytit{background:#fafafa url(//file.hecang.net/images/buytitbg.jpg) top center no-repeat;padding:88px 0;text-align:center;color:#fff;text-shadow:2px 2px 6px rgba(0,0,0,0.6);background-attachment:fixed;background-size:cover}
.buytit h2{font-size:32px;margin:0 0 18px}
.buytit p{font-size:17px;color:rgba(255,255,255,0.6);display:inline-block;padding:12px 22px;border:1px solid rgba(255,255,255,0.3);border-radius:3px}
.buylist{margin:20px 0 0}
.buylist dl{overflow:hidden;float:left;width:49%;margin:22px 0;background:#fff;padding:12px;box-sizing:border-box;border-radius:3px;box-shadow:0 0 10px rgba(0,0,0,.06);position:relative}
.buylist dl:nth-child(2n){float:right}
.buylist dt{width:196px;height:196px;float:left;overflow:hidden;position:relative;margin-right:-174px;border-radius:2px}
.buylist dt:before{content:'';position:absolute;width:100%;height:100%;background:rgba(0,0,0,0.15);top:0;z-index:1;left:0;opacity:0;filter:alpha(opacity=0);-webkit-transition:all 0.3s ease-in-out 0s;-o-transition:all 0.3s ease-in-out 0s;transition:all 0.3s ease-in-out 0s;opacity:1;display:block;z-index:1}
.buylist dl:hover dt:before{opacity:0}
.buylist dt img{width:100%;height:100%}
.buylist dd{margin-left:218px;padding:2px 0 0}
.buylist dd h3{font-size:17px}
.buylist dd span{display:block;overflow:hidden;background:#f3f3f3;height:38px;line-height:38px;border-radius:2px;padding-left:18px;margin:30px 0 12px}
.buylist dd span em{float:left;width:32%;font-size:12px;color:#999}
.buylist dd span a{float:right;width:18%;text-align:center;color:#fff;border-radius:2px;height:38px;background:linear-gradient(to right,#d2d2d2 0,#b7b7b7 100%)}
.buylist dd span a i{font-size:20px}
.buylist dd p{font-size:12px;line-height:26px;-webkit-line-clamp:3;overflow:hidden;display:-webkit-box;-webkit-box-orient:vertical;color:#666}
.buylist dd span em.p{color:#F90;font-size:15px;font-family:Arial;font-weight:700}
.buylist dd span em i{font-size:13px;margin:0 4px 0 0;color:#999}
/*----------------生活馆 结束----------------*/
/*----------------回收站 开始----------------*/
.delhead{padding:12px 0 26px;text-align:center;position:relative;background:#fff url(//file.hecang.net/images/top-bg.gif) top center no-repeat;border-bottom:1px solid #eee}
.delhead i.icon{font-size:60px;color:#aaa}
.delhead h1{font-size:30px}
.delhead p{font-size:15px;margin:10px 0 0;color:#aaa}
.delhead a{position:absolute;left:0;top:18px;font-size:15px}
.delhead a i{margin:0 8px 0 0}
/*文章回收站 start*/
.delbwlist li{height:54px;overflow:hidden;line-height:54px;font-size:17px;border-bottom:1px dashed #eee}
.delbwlist li a{float:left}
.delbwlist li:before{content:"·";color:#ccc;margin:-1px 8px 0 0;float:left;font-size:36px}
.delbwlist li span{float:right;font-size:13px;color:#aaa;margin:2px 0 0}
.delinfo .tit{text-align:center;border-bottom:1px solid #eee;margin-bottom:30px;padding-bottom:20px}
.delinfo .tit span em{display:inline-block;font-size:13px;color:#aaa;margin:0 16px 0 0;line-height:25px}
/*文章回收站 end*/
/*----------------回收站 结束----------------*/
/*----------------响应式 开始----------------*/
@media (max-width:1440px){
.autoMenu{display:none}
}
@media (max-width:1270px){
.recbox dt{width:100px;height:140px}
.recbox dt img{height:140px}
.recbox dd{margin:6px 0 0 116px}
.aside{height:1456px}
}
@media (max-width:1192px){
body.b0 .aside{display:none}
.head .nav{margin-left:-368px}
.textinfo{padding:22px 40px 22px 0}
.middle{margin-left:-330px}
.middle .middle-in{margin-left:330px}
.recbox dl{margin:0px 0 10px;width:49%}
.panlist dl dd p{-webkit-line-clamp:3}
}
@media (max-width:1140px){
.bside,.bside h3,.aside{display:none}
body.b156.bi,body.huibg{background:#fff}
.rmain{margin-left:0}
.rmain-in{margin-left:0;border:none;background:none;padding-left:0}
.zplist .list li{width:23.36%}
.zplist .list li:nth-child(5n){margin-right:2%}
.zplist .list li:nth-child(4n),.zplist .list li:last-child{margin-right:0}
.panlist dl,.thepage{width:100%}
.panlist dl dd{padding-top:4px}
.zpslide{width:320px}
.zpinfo-in{margin-right:360px;font-size:14px}
.zpslide .list li{width:148px}
.pages .bside{display:block;position:absolute;top:72px;width:100%;background:none;height:auto;margin-left:auto;padding-left:0;min-height:auto!important}
.bside li{border:none;float:left}
.bside li.crt{background:none}
.pages .crumbs{padding-bottom:60px}
.content.pages{position:relative}
.pages .bside li a{display:block;height:32px!important;line-height:32px!important;font-size:12px;background:#C9C8C6;color:#fff;text-align:center;margin:4px 12px 4px 0!important;padding:0 16px;border-radius:2px}
.b1 .bside li.c1,.b2 .bside li.c2,.b3 .bside li.c3,.b4 .bside li.c4,.bside li.crt{background:none;border:none}
.b1 .bside li.c1 a,.b2 .bside li.c2 a,.b3 .bside li.c3 a,.b4 .bside li.c4 a,.bside li.crt a{color:#fff;border:none;font-weight:500;background:#4D87DE!important}
.pages .bside ul{margin:0}
.buylist dl{width:100%;float:none!important}
.buylist dd span{background:none;padding:0;margin:4px 0 0}
.buylist dd span em{float:none;width:auto;margin-right:12px}
.buylist dd span a{position:absolute;left:230px;margin-top:9em;width:150px}
}
@media (max-width:1100px){
.head .nav{margin-left:-336px}
.head .nav li a{padding:0 18px;font-size:16px}
.panlist dl dd p{-webkit-line-clamp:inherit;max-height:inherit}
.ptloop dl{width:31.33%}
.ptloop dl:nth-child(4n){margin-right:2%}
.ptloop dl:nth-child(3n),.ptloop dl:nth-child(12n){margin-right:0}
}
@media (max-width:1000px){
.rmain-in{padding:0;margin:0;background:none;border:none}
.zpbigpic,.buylist dd span a i,.aside{display:none}
.head .nav{margin-left:-288px}
.head .nav li a{padding:0 14px}
.head .search{width:240px}
.zul.z8 li p{font-size:16px}
.znav .zmenu{padding:12px 10px 0 22px}
.znav .zposts{padding:0px 34px 12px}
.buylist dd span a{background:none;left:0;top:0;margin-top:0;width:100%;height:100%;display:block;z-index:1}
.buylist dl:hover dd span a{background:none}
}
@media (max-width:960px){
.smenu .fr{display:none}
.head .nav{margin-left:-238px}
.head .nav li a{padding:0 12px;font-size:15px}
.head .search{width:180px}
.head .search input{width:82%}
.slide,.zpslide .list,.photobd .right,.znav .zposts,.zul.z8 li:first-child{display:none}
.middle,.middle .middle-in{margin-left:0}
.listloop,.listloop-in,.zpinfo-in{margin-right:0}
.zpslide{float:none;width:100%;margin-top:30px}
.zpinfo{margin:20px 0 0 0}
.zpslide .tit p{margin:10px 0 20px}
.booklist dd{padding-right:10px}
.ptloop,.ptloop-in{margin-right:0}
.ptloop dl{width:23%}
.ptloop dl:nth-child(3n),.ptloop dl:nth-child(12n){margin-right:2%}
.ptloop dl:nth-child(4n){margin-right:0}
.znav .zmenu{width:100%;padding:0}
.zul.z8 li{width:12.2%;margin-bottom:0}
.onemain{width:100%;padding:0;background:none;box-shadow:none;border:none}
}
@media (max-width:820px){
.head .nav{margin-left:0;right:0;left:auto}
.head .nav li a{padding:0 16px;font-size:16px}
.head .search{display:none}
.delbtn{top:24px}
.crumbs{padding:22px 0 0}
.pages .bside{top:64px}
.znav-in{padding:20px 8px}
.zul li p{font-size:13px!important;margin:0 0 4px}
.zul li em{font-size:12px!important;margin:0 0 10px}
.zul li i{font-size:24px!important;margin:8px 0 2px}
}
@media (max-width:730px){
.zplist .list li{width:31.6%}
.zplist .list li:nth-child(4n){margin-right:2%}
.zplist .list li:nth-child(3n){margin-right:0}
.tinfo{padding:0}
.textinfo .tool li a{width:48px}
.ptloop dl{width:31.33%;margin-bottom:16px}
.ptloop dl:nth-child(4n){margin-right:2%}
.ptloop dl:nth-child(3n),.ptloop dl:nth-child(12n){margin-right:0}
.ptloop dl .pic_box,.ptloop dl .pic_box table{width:100%;height:150px}
.ptloop dl .pic_box table img{width:100%}
}
@media (max-width:690px){
.head .topbar .fl,.recbox dd em,[data-microtip-position|="top"]:before,[data-microtip-position|="top"]:after,.znavbox{display:none!important}
.head .topbar .fr{float:left}
.bookinfo .info p span{display:block}
.delbtn{top:22px}
.delbtn a{font-size:12px}
.head .search{width:220px}
.head .nav li a{font-size:14px;padding:0 12px;height:40px;line-height:40px;text-align:center}
.head .nav{height:40px;line-height:40px;margin-top:5px}
.recbox .anno,.rmain-in .anno{margin-top:28px;padding:8px 0;font-size:12px;line-height:18px}
.bwlist .tit{margin-top:20px}
.recbox .anno strong,.rmain-in .anno strong{margin:0 16px;padding-right:12px}
.recbox .anno strong i,.rmain-in .anno strong i{font-size:14px}
.bwlist dd h2{font-size:15px;height:26px}
.bwlist dt{width:160px;height:108px;margin-right:-160px}
.bwlist dd{margin-left:180px}
.page a,.page a:hover,.page b{font-size:12px;height:26px;padding:0 10px;line-height:26px}
.textinfo .tool ul{right:30px;bottom:30px}
.textinfo .tool li a{width:46px;border-radius:3px;background:#999!important;opacity:0.8}
.booklist dl{width:100%;border-bottom:1px dashed #E0DAD5;padding:22px 0}
.bookinfo .info h2{font-size:22px}
.bookinfo .info p,.bookinfo .info p.ftit,.crumbs,.pansch span{font-size:12px}
.bookinfo .pic{width:180px;height:240px;margin-right:-180px}
.bookinfo .pic img{width:180px;height:240px}
.bookinfo .info{margin-left:204px}
.smenu li a{padding:0 12px;height:30px;line-height:30px}
.zplist .list li{width:48%;margin:0 2% 22px 0}
.zplist .list li:nth-child(3n){margin-right:2%}
.zplist .list li:nth-child(2n){margin-right:0}
.pansch{height:220px}
.pansch .in{padding:50px 0 0}
.pansch .pankey{height:42px;font-size:14px}
.pansch h3{font-size:24px}
.pansch form button i{font-size:24px}
.pansch form button{height:44px;width:60px}
.passport,.message{width:90%;margin-left:-45%}
.head .logo a i{font-size:32px}
.head .logo a{font-size:20px}
}
@media (max-width:630px){
.recbox dd em{display:none}
.recbox dd p{margin-top:15px}
}
@media (max-width:600px){
::-webkit-scrollbar{width:0px;height:0px}
.rmain-in,.foot{background:none}
.bw .aside,.bw .crumbs,.aside .hz,.widget.readers,.widget.ranking,.widget.flinks,.widget.books dd p,.bwlist .tit a i,.delbtn a i,.textinfo .tit span em i,.delbwlist li span,.b156 .aside{display:none!important}
.textinfo .titlepic,.bw.list .crumbs,body.b0 .aside{display:block!important}
body,body.b58.rmain-in{background:#EBEBEB!important}
.rmain-in{overflow:visible}
a{color:#333}
.wrap{width:auto;margin:0}
.head .nav li a{color:#fff}
body.b0 .nav .n0 a,body.b58 .nav .n58 a,body.b156 .nav .n156 a,body.b141 .nav .n141 a,body.b140 .nav .n140 a,body.b1 .nav .n8 a,body.b2 .nav .n8 a,body.b3 .nav .n8 a,body.b4 .nav .n8 a,body.b170 .nav .n170 a,.head .nav li:hover a{background:#f90;color:#fff}
.mainnav{top:0;display:block;border-radius:2px 0 0 0;position:fixed;background:rgba(0,0,0,0.78);width:46%;max-width:160px;left:-100%;padding:20px 0;-webkit-transition:all 0.25s;-moz-transition:all 0.25s;-ms-transition:all 0.25s;-o-transition:all 0.25s;transition:all 0.25s;height:100%;z-index:3}
.mainnavbg.open{position:fixed;top:0;left:0;width:100%;height:100%;z-index:2}
.head .topbar,.recboxin,.recbox .anno strong,.head .search,.bwlist dd small em:nth-child(3),.bwlist dd h3,.rmain-in .anno,.booklist dd span i,.rollbar a p,.zplist .list li a p,.pansch,.panlist dl dt img,.userpiclist,.about_hecang .tit a,.foot p span,.slide .contact ul,.widget.w2,.b0 .page,.widget.writer,.ptloop dl .pic_box i,#pic_block{display:none!important}
.mainnav.open{left:0}
.mainnav li{line-height:32px;font-size:16px;border-bottom:1px solid rgba(255,255,255,0.15);display:block!important;margin:0!important}
.mainnav li a{height:48px!important;line-height:48px!important}
.slide{display:block;width:auto;padding:0;position:inherit}
.widget.r-about{position:absolute;top:12px;margin:0;left:16px;right:16px}
.slide .contact{margin:2px 0 0}
.slide .contact p em{border:none;background:-webkit-linear-gradient(left bottom,#ffadde,#9f9fff);padding:6px 0;width:48.5%;color:#fff;box-shadow:0 0 6px rgba(0,0,0,.06)}
.slide .contact p em:nth-child(2){background:-webkit-linear-gradient(left bottom,#90d6ff,#ffc238)}
.widget,.widget{overflow:hidden;margin:0}
.aside{display:block;height:auto!important;width:auto;float:none;margin:174px 0 0;padding:0;background:none}
.widget{margin-bottom:12px;overflow:hidden}
.widget .in{background:#fff;box-shadow:0 0 6px rgba(0,0,0,.06);border-radius:3px;overflow:hidden;padding:12px}
.widget.books dl{width:22%;float:left;padding:0;margin:0 4% 0 0}
.widget.books dl:nth-child(4){margin:0}
.widget.books dt{width:auto;float:none;margin:0}
.widget.books dt img{background:none;width:100%;height:auto;padding:0;border-radius:1.5px}
.widget.books dd{margin:8px 0 0;height:38px;overflow:hidden}
.widget.books dd strong{white-space:inherit;display:-webkit-box;-webkit-box-orient:vertical;-webkit-line-clamp:2;overflow:hidden;font-size:12px}
.widget .tit,.bwlist .tit,.widget .tit{background:none;border:none;height:auto;margin:0 0 10px;text-align:center;line-height:inherit}
.widget .tit h5,.bwlist .tit h3,.widget .tit h5{float:none;font-size:15px;padding:0}
.aside .tit a,.bwlist .tit h3,.widget .tit a{color:#fff!important;background:#D4D4D4;padding:3px 18px;font-size:12px!important;border-radius:100px;display:inline-block}
.widget.works dl{margin:0 4% 16px 0;width:48%;float:left}
.widget.works dt{float:none;width:auto;border:none;overflow:inherit}
.widget.works dl img{width:100%;height:auto;border-radius:2px;box-shadow:0 0 6px rgba(0,0,0,.06)}
.widget.works dl strong{margin-top:6px}
.widget.works dl p{margin-top:2px}
.widget.works dl:nth-child(odd){margin:0 0 16px 0}
.recbox .anno span:before{content:"最新动态:";color:#ec6e00}
.head .headin{height:auto}
.head .logo{padding:0}
.head .nav{background:none;position:absolute;top:-8px;right:10px}
.head .nav .fnav{float:right;overflow:hidden;display:block;margin-top:3px}
.head .fnav li{float:left;margin:0}
.head .fnav li a{float:left;background:none!important;padding:0 0 0 30px}
.head .logo a i{font-size:26px;color:#666;margin:0 6px 0 0}
.head{padding:6px 0 3px;position:fixed;top:0;left:0;width:100%;z-index:4;background:#EBEBEB;overflow:inherit;box-shadow:1px 1px 12px rgba(0,0,0,0.08)}
.head .logo{margin-left:20px;line-height:36px}
.head .logo a span{font-size:12px;letter-spacing:0;font-weight:500;color:#aaa;margin:5px 0 0 0;display:inline-block}
.recbox,.recbox .anno,.rmain-in .anno,.about_hecang{margin-top:0}
.recbox .anno{padding:12px 4px;box-shadow:0 0 6px rgba(0,0,0,.06);border:none;border-radius:3px}
.content{padding:16px;background:#EBEBEB;margin:0 auto;box-shadow:none;margin-top:56px;border-radius:0}
.pinglun{margin:-30px -16px 0 -16px}
.bwlist{margin:12px 0 0}
.b0 .bwlist{margin:20px 0 0}
.bookinfo{padding:18px 0;border-bottom:1px solid #ddd}
.bwlist .tit,.bwlist ul,.crumbs,.about_hecang .info{padding:0}
.bwlist .tit{margin-top:18px}
.head .fnav li a i{color:#6E6D6D;font-size:28px}
.textinfo{padding:0}
.tinfo ol{margin-left:2em}
.tinfo img{box-shadow:0 0 8px rgba(0,0,0,.06);border:none}
.textinfo .tit span em,.bwlist .tit h3,.recbox .anno em,.rmain-in .anno em,.zpslide .tit span,.panlist dl dd h3,.panlist dl{color:#bbb}
.bwlist dd small em{color:rgba(255,255,255,0.6)}
.panlist dl dd h2 a i{color:#ccc}
.textinfo .tit{margin:0 0 12px;border:none;padding-bottom:10px;text-align:center}
.tinfo,.bwlist .tit h3{font-size:15px}
.tinfo h3{font-size:18px;margin:26px 0;padding:0}
.bwlist dl{position:relative;padding:0;background:#fff;margin:0 0 20px;box-shadow:0 0 6px rgba(0,0,0,.06);border-radius:3px}
.bwlist dt{width:100%;height:auto;border-radius:2px 2px 0 0;float:none}
.bwlist dt i,.recbox dt i,.panlist dl dt i{left:0;width:0;background:#eee;width:100%;transform:inherit;-o-transform:inherit;-moz-transform:inherit;-webkit-transform:inherit;background:-webkit-gradient(linear,0 0,0 bottom,from(rgba(255,255,255,0)),to(rgba(0,0,0,0.5)));background:-o-linear-gradient(top,red,rgba(0,0,255,0.5));height:40%;bottom:0;top:auto}
.bwlist dl:hover dt i,.recbox dl:hover dt i,.panlist dl:hover dt i,.ptloop dl:hover .pic_box i{transition:inherit;left:0}
.bwlist dd{margin:0;padding:12px;position:relative}
.bwlist dd h2{font-size:16px;height:auto;margin:0 0 6px;font-weight:700;position:absolute;top:-60px;width:100%}
.bwlist dd h2 a{color:#fff!important}
.bwlist dd small{position:absolute;top:-38px;width:100%}
.bwlist dd p{-webkit-line-clamp:3;min-height:66px;margin:0}
.bwlist dl a.m{position:absolute;width:100%;height:100%;top:0;left:0}
.bwlist .tit a{top:2px}
.foot,.foot a{color:#777}
.foot{border-top:1px solid #E3E3E3!important;margin-top:0;color:#aaa!important}
.rollbar a{width:46px;border-radius:3px;background:#999!important;opacity:0.8;height:40px;line-height:40px;text-indent:0}
.rollbar a i{font-size:20px}
.booklist dd{margin-left:108px;padding-right:0}
.booklist dd h2{font-size:14px;margin:2px 0 8px;overflow:hidden;text-overflow:ellipsis;white-space:nowrap;display:block}
.page{text-align:left;padding:12px 0;height:auto}
.page a,.paginator a{color:#fff!important;border:1px solid #bbb!important;background:#bbb!important}
.bookinfo .info{margin-left:112px}
.bookinfo .info h2{font-size:17px;line-height:26px;font-weight:500}
.bookinfo .info em{font-size:12px;margin:2px 0}
.bookinfo .info em i{font-size:14px}
.bookinfo .info p.ftit{height:auto;margin:2px 0}
.smenu{margin:16px auto 0}
.smenu li a{border-radius:100px;height:24px;line-height:24px;margin:2px 8px 4px 0}
.zplist .list li{margin:0 4% 16px 0;width:48%}
.zplist .list li:nth-child(3n),.zplist .list li:nth-child(5n){margin-right:4%}
.zplist .list li:nth-child(6n),.zplist .list li:nth-child(10n){margin-right:0}
.panlist dl,.panlist dl:nth-child(2n){background:#f6f6f6;padding:12px;position:relative;margin:0 -12px 12px;float:none;width:auto}
.panlist dl dt{float:none;width:auto;margin-right:0;position:inherit}
.panlist dl dt h3{bottom:auto;top:23px;background:none;color:#FF7437;left:198px;width:auto;padding:0}
.panlist dl dd{margin-left:0;padding:0}
.panlist dl dd h2{font-size:14px}
.panlist dl dd h2 strong i{font-size:16px}
.pages .crumbs{padding-bottom:80px}
.about_hecang{background:none}
.about_hecang .tit h1{font-size:34px;color:#dcdcdc}
.about_hecang .tit img{width:50%;height:auto}
.piclink{margin:12px 0;padding-bottom:4px}
.piclink li{margin:0 3% 10px 0;width:10%;height:auto}
.zpslide .tit span,.digbtn a,.about_hecang .info{font-size:12px}
.zpslide .tit{border-bottom:none}
.zpslide .tit h3{font-size:20px}
.booklist ul{margin:10px 0}
.zpinfo{margin:0}
.zplist .list li a h3{font-size:12px;margin:6px 0 0}
.zplist .list li a img{box-shadow:0 0 8px rgba(0,0,0,.06);border:none;border-radius:2px}
.recbox .anno span{display:block;padding:0 12px}
.recbox .anno em{display:none}
.tinfo blockquote,.textinfo .down{background:#F6F6F6;border-left:10px solid #e0e0df;padding:2px 20px}
.digbtn a{width:50%;padding:8px 0}
.passport,.message{width:95%;margin:-160px 0 0 -47.5%}
.passport h3,.message p{font-size:16px;font-weight:500}
.message p{margin:8px 0 14px}
.message p i{font-size:16px;margin:0px 6px 0 0}
.passport form{width:90%}
.passport form .text{width:100%;float:none}
.passport form .btn{width:100%;border-radius:6px;top:60px}
.passport form i{top:2px}
.passport p{margin-top:80px}
.pb1{top:-200px;right:-240px;width:400px;height:380px}
.pb2{top:-160px}
.pb3{width:360px;height:360px;bottom:-200px;left:-200px}
.booklist{overflow:inherit}
.booklist dl{border:none;background:#f6f6f6;margin:0 -16px 12px;float:none;padding:12px;overflow:hidden;width:auto}
.booklist dt{width:90px;margin-right:-90px}
.booklist dt img{width:90px;height:122px;box-shadow:0 0 8px rgba(0,0,0,.06);border:1px solid #fff}
.b1 .pl-post{margin:0 0 12px 0}
.pages .bside{left:0}
.pages .bside .r{padding:0 0 0 20px}
.bookinfo .pic{width:100px;height:auto;margin-right:-100px}
.bookinfo .pic img{width:100%;height:auto}
.panlist{overflow:inherit;margin:20px 0 0}
.page a[title="总数"] b{color:#fff}
.pt .crumbs{margin:72px 0 0 20px}
.pt .content{margin:0}
.ptloop dl{width:48%;background:rgba(255,255,255,0.5)}
.ptloop dl:nth-child(3n){margin-right:2%}
.ptloop dl:nth-child(2n){margin-right:0}
.bot_toolbar{padding:10px 0 20px 0}
.ptloop dd .title{font-size:12px}
.ptloop dd{padding:8px 12px 12px;background:none}
.ptloop dl dt{padding:15px 12px 10px}
.ptloop dl .brief{margin:8px 0 0}
.textinfo .down{padding:14px 18px}
.rmain-in{padding-right:0;margin-right:0}
.bside .r.roll,.aside .r.roll{position:relative;top:auto;width:auto;z-index:1}
.buylist dd p{-webkit-line-clamp:inherit}
.buylist dt{width:150px;height:150px}
.buylist dd{margin-left:164px}
.buytit{padding:88px 0 38px}
.content.buy{margin:0}
.buylist{margin:16px 0 0}
.buylist dl{margin:0 -12px 12px;background:#f6f6f6;width:auto}
.buytit h2{font-size:22px;margin:0 0 12px}
.buytit p{font-size:14px;padding:6px 12px}
.buylist dd span{height:30px;line-height:30px}
.about_hecang .info p{margin-bottom:6px;border:none}
.textinfo .tit h1{font-size:20px;font-weight:500}
.textinfo .tit span em{font-size:12px;display:inline-block;float:none;margin:0 6px 0}
.delbtn{top:16px;right:12px}
.bookinfo .info p span{line-height:22px}
.onemain{padding:16px;width:auto;margin:0}
.somain{margin:70px 0 0}
.delhead{background:#fff;border-bottom:1px solid #ddd;margin-bottom:20px}
.delhead i.icon{font-size:30px}
.delhead h1{font-size:20px}
.delhead p{font-size:13px;margin:4px 0 0}
.delhead a{left:16px;top:4px;font-size:13px}
.delbwlist li{height:40px;line-height:40px;font-size:15px}
.delinfo .tit{border-bottom:none;border:none;margin:0;padding:0}
.delinfo .tit h1{font-size:22px}
}
@media (max-width:480px){
.buylist dd span em.t{display:none}
.buylist dt{width:110px;height:110px}
.buylist dd{margin-left:120px}
.buylist dd span em.p{position:absolute;left:12px;top:102px;font-size:12px;margin:0;background:rgba(0,0,0,0.5);z-index:3;width:110px;line-height:20px;text-align:center; border-radius:0 0 2px 2px}
.buylist dd h3{font-size:15px}
.buylist dd span{height:auto}
}
@media (max-width:420px){
.head .logo{margin-left:12px}
.content,.somain{padding:12px}
.recbox .anno em{display:none}
.bwlist dd small{margin-top:0}
.bwlist dd small em i{font-size:12px}
.head .nav{right:12px}
.head .fnav li a i{font-size:24px}
.head .logo a img{height:28px}
.pages .bside{top:48px}
.pages .crumbs{padding-bottom:64px}
.pages .bside li a{margin:4px 6px 4px 0;padding:0 13px;height:30px!important;line-height:30px!important}
.piclink li{margin:0 6% 10px 0;width:18%}
.about_hecang .info p{margin-bottom:20px}
.pages .bside .r{padding:0 0 0 15px}
.booklist dl{margin:0 -12px 12px}
.pinglun{margin:-30px -12px 0 -12px}
.pt .crumbs{margin:72px 0 0 12px}
}
@media (max-width:320px){
.bwlist dd h2 a{font-size:14px}
.digbtn a{padding:6px 0}
.booklist dd{margin-left:104px;padding-right:0}
.bookinfo .pic{width:88px;margin-right:-88px}
.bookinfo .info{margin-left:102px}
.bookinfo .info h2{font-size:15px;line-height:24px}
.bookinfo .info p.ftit{overflow:hidden;white-space:nowrap;text-overflow:ellipsis}
.pages .bside li a{padding:0 10px}
.widget.works dl strong{font-size:12px}
.textlink li{font-size:12px;padding-right:20px}
.piclink li{margin:0 3.5% 10px 0;width:13%}
.piclink li p{display:none}
}
/*----------------响应式 结束----------------*/
![图片[3]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/07/QQ截图20210717215208.png)
公祭日 网站全灰代码
国jia公祭日,以国之名祭奠同胞!勿忘历史,捍卫和平,吾辈自强!
添加到自己网站首页源码任意地方生效
<style type="text/css">
html {
filter: progid:DXImageTransform.Microsoft.BasicImage(grayscale=1);
-webkit-filter: grayscale(100%);}
</style>本站已稳定运行了XXX天代码分享
站已稳定运行了XXX天,小装饰代码,虽然说这个东西很鸡肋,但是个人感觉还是很不错的,我个人挺喜欢的,分享给大家。
HTML插入代码:
<div class="cbgg">
<p>本站已稳定运行了 <script language= "JavaScript" type= "text/javascript" >
var urodz= new Date ( "01/15/2021" );
var now = new Date ();
var ile = now.getTime() - urodz.getTime();
var dni = Math. floor (ile / (1000 * 60 * 60 * 24));
document.write(+dni)
</script> 天</p>
</div>CSS样式代码:
.cbgg {
padding: 10px;
background-color: #fff;
}
.cbgg p {
text-align: center;
}双列自适应广告代码可横幅可文字
广告代码:
<div class="ad">
<!--图片横幅广告-->
<a href="https://aizhancloud.com/" target="_blank" rel="nofollow"><img src="图片地址"></a>
<!--自适应文字广告-->
<li><a href="https://aizhancloud.com/ target="_blank" style="line-height:60px;height:60px;color:#fff;background:#01AAED;text-align:center;font-size:24px;">广告招商 虚位以待</a></li>
<li><a href="https://aizhancloud.com/ target="_blank" style="line-height:60px;height:60px;color:#fff;background:#2F4056;text-align:center;font-size:24px;">广告招商 虚位以待</a></li>
</div>
<style>
/**广告位**/
.ad{background:#fff;overflow:hidden;clear:both;margin: 10px 5px;padding:8px;border-radius: 6px;}
.ad a{margin:5px;display:block;border-radius:3px;}
.ad img{max-width:100%;}
.ad li{float:left;width:50%;}
@media(max-width:999px) {
.ad{margin: 0 0 10px 0;}
.ad li{width:100%;}
}
</style>![图片[4]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/04/202104071617769451464781-1024x148.jpg)
文字广告 好看的彩色文字广告代码
广告代码 一款彩色的文字广告 自适应广告 代码如下
<style type="text/CSS">
/**新增文字广告**/
.txtguanggao{
width: 100%;
overflow: hidden;
display: block;
box-shadow: 0 1px 2px 0 rgba(0,0,0,.05);
}
.txtguanggao a{
width: 24.5%;
float: left;
border-radius: 2px;
line-height: 35.35px;
height: 35.35px;
text-align: center;
font-size: 14px;
color: #fff;
display: inline-block;
background-color: rgb(255, 153, 159);
margin: 2.5px;
transition-duration: .3s;
}
.txtguanggao a:nth-child(1) {
background-color: #dc3545;
}
.txtguanggao a:nth-child(2) {
background-color: #007bff;
}
.txtguanggao a:nth-child(3) {
background-color: #28a745;
}
.txtguanggao a:nth-child(4) {
background-color: #ffc107;
}
.txtguanggao a:nth-child(5) {
background-color: #28a745;
}
.txtguanggao a:nth-child(6) {
background-color: #ffc107;
}
.txtguanggao a:nth-child(7) {
background-color: #dc3545;
}
.txtguanggao a:nth-child(8){
background-color: #007bff;
}
.txtguanggao a:hover{
background:#FF2805;color:#FFF
}
@media screen and (max-width: 1000px) {
.txtguanggao a{
width: 47.96%;
float: left;
border-radius: 2px;
line-height: 35.35px;
height: 35.35px;
text-align: center;
font-size: 14px;
color: #fff;
display: inline-block;
background-color: rgb(255, 153, 159);
margin: 2.5px;
transition-duration: .3s;
}
}
</style>
<div class="txtguanggao">
<a href="#1" target="_blank" class="dh">超低价文字广告位</a>
<a href="#2" target="_blank" class="dh">超低价文字广告位</a>
<a href="#3" target="_blank" class="dh">超低价文字广告位</a>
<a href="#4" target="_blank" class="dh">超低价文字广告位</a>
<a href="#5" target="_blank" class="dh">超低价文字广告位</a>
<a href="#6" target="_blank" class="dh">超低价文字广告位</a>
<a href="#7" target="_blank" class="dh">超低价文字广告位</a>
<a href="#8" target="_blank" class="dh">超低价文字广告位</a>
</div>代码仅有两排 需要多排 可自行设置
![图片[5]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/04/20210407122617161776957799965.png)
简单的PHP代码在线统计人数
在目录新建一个online.txt空白文件,然后可将文件dm.php内的代码复制粘贴使用,或者直接将此代码复制粘贴到所需要的统计页面或网站全局底部区域使用
将下面代码新建成文件dm.php即可。
<html>
<head>
<title>在线人数统计 - www.cunshao.com</title>
</head>
<body>
【<?php
$online_log = 'online.txt'; // 保存用户ip和时间的文件,形式:ip,time = 192.168.xx.xx,1516242630
$timeout = 1800; // 设置多长时间(30分)用户不在,设为掉线
$temp = array(); // 保存当前在线所有用户,后用来更新文件
if (!file_exists($online_log)) { // 文件不存在,就创建
touch($online_log);
}
$onlines = file($online_log); // 以数组的形式将用户ip和time取出来array([0]=>'192.168.xx.xx,1516242630', [1]=>...)
for ($i=0; $i<count($onlines); $i++) {
$online = explode(',', trim($onlines[$i])); // 将用户ip和时间分隔开
// 过滤文件中其他的浏览者:前面!=是其他的浏览者,和当前的ip(自己)不一样,过滤掉超时的其他ip
if ($online[0] != $_SERVER['REMOTE_ADDR'] && $online[1] > time()) {
array_push($temp, $online[0] . ',' . $online[1]);
}
}
// 更新当前的ip(自己)时间
array_push($temp, $_SERVER['REMOTE_ADDR'] . ',' . (time() + $timeout));
// 更新在线人数的文件
$onlines = implode("\n", $temp);
$fp = fopen($online_log, 'w');
fputs($fp, $onlines);
fclose($fp);
echo "当前在线人数:" . count($temp);
?>】
</body>
</html>![图片[6]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/04/QQ截图20210417104557.png)
QQ微信防洪反腾讯平安检测代码有效避免域名被拦截
因为之前不断觉得防红也没什么,曲到前几天我域名被腾讯拦截了才意识到那工具的重要性,因为我网站是对接的公家号被拦截了很是苦恼。再此仍是劝说一下防红的根本仍是得做好,要否则实被拦截了,到时候申诉也可能没用。
本代码仅针对未被拦截的域名,已被拦截了的域名可本身拿个没被拦截的做跳转。
QQ防红代码:
<?php
$conf['电话jump']=1;
if(strpos($_SERVER['HTTP_USER_AGENT'], 'QQ/')!==false && $conf['电话jump']==1){$a='http://'.$_SERVER['SERVER_NAME'].$_SERVER["REQUEST_URI"];
include 'fh.html';
exit;}
?>include ”fh.html; 中的fh.html就是你要引用显示的信息;下面也一并送上:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>请利用阅读器翻开</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"/>
<meta http-equiv="refresh" content="0.1;mttbrowser://url=<?php echo $a?>">
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name="apple-mobile-web-app-status-bar-style"/>
<meta name="format-detection" content="telephone=no"/>
<meta content="false" name="twcClient" id="twcClient"/>
<meta name="aplus-touch" content="1"/>
<style>
body,html {
width: 100%;
height: 100%
}
* {
margin: 0;
padding: 0
}
body{ background-color:#fff}
.top-bar-guidance {
font-size: 15px;
color: #fff;
height: 70%;
line-height: 1.8;
padding-left: 20px;
padding-top: 20px;
background: url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) center top/contain no-repeat
}
.top-bar-guidance .icon-safari {
width: 25px;
height: 25px;
vertical-align: middle;
margin: 0 .2em
}
.app-download-tip {
margin: 0 auto;
width: 290px;
text-align: center;
font-size: 15px;
color: #000000;
background: url(data:image/png;
base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAcAQMAAACak0ePAAAABlBMVEUAAAAdYfh+GakkAAAAAXRSTlMAQObYZgAAAA5JREFUCNdjwA8acEkAAAy4AIE4hQq/AAAAAElFTkSuQmCC) left center/auto 15px repeat-x
}
.app-download-tip .guidance-desc {
background-color: #fff;
padding: 0 5px
}
.app-download-btn {
background-color: #fff;
display: block;
width: 214px;
height: 40px;
line-height: 40px;
margin: 18px auto 0 auto;
text-align: center;
font-size: 18px;
color: #000000;
border-radius: 20px;
border: .5px #000000 solid;
text-decoration: none
}
</style>
</head>
<body>
<div class="bj-gd">
</div>
<div class="bj-lj">
</div>
<div class="top-bar-guidance">
<p>
点击右上角<img src="//gw.alicdn.com/tfs/TB1xwiUNpXXXXaIXXXXXXXXXXXX-55-55.png" class="icon-safari"/><span id="openm">Safari翻开</span>
</p>
<p>
能够继续阅读本站哦~
</p>
</div>
<div class="app-download-tip">
<span class="guidance-desc">为了给您带来更好的体验,请利用阅读器翻开,您也能够复造本站网址,粘贴到其它阅读器翻开,为您带来的未便,请谅解!</span>
</div>
<a data-clipboard-text="<?php echo $a?>" class="app-download-btn" id="J_BtnDowanloadApp">点此复造本站网址</a>
<script src="//lib.baomitu.com/clipboard.js/1.7.1/clipboard.min.js"></script>
<script src="//open.mobile.电话.com/sdk/电话api.js?_bid=152"></script>
<script>
document.querySelector('body').addEventListener('touchmove', function (event) {
event.preventDefault();
});
if(navigator.userAgent.indexOf("Android") > -1){
document.getElementById("openm").innerHTML='阅读器翻开';
}
if(navigator.userAgent.indexOf("QQ/") > -1){
m电话.ui.openUrl({ target: 2,url: window.location.href});
}else if(navigator.userAgent.indexOf("MicroMessenger") > -1){
if(navigator.userAgent.indexOf("Android") > -1){
var iframe = document.createElement("iframe");
iframe.style.display = "none";
iframe.src = '?open=1';
document.body.appendChild(iframe);
}
}
var clipboard = new Clipboard('#J_BtnDowanloadApp');
clipboard.on('success', function(e) {
document.getElementById("J_BtnDowanloadApp").innerHTML='复造胜利';
});
clipboard.on('error', function(e) {
alert('复造失败,请点击右上角用阅读器翻开');
});
</script>
</body>
</html>只能主动挪用QQ阅读器翻开当前链接,调动默认阅读器和其他阅读器我测试了许多办法貌似不可(有大哥搞定了跪求发我一下,嘿嘿!)
反腾训网址平安检测代码:
<?php
/*
反腾讯网址平安检测系统
Description:屏障腾讯电脑管家网址平安检测
Version:2.6
*/
//IP屏障
$iptables='977012992~977013247|977084416~977084927|1743654912~1743655935|1949957632~1949958143|2006126336~2006127359|2111446272~2111446527|3418570752~3418578943|3419242496~3419250687|3419250688~3419275263|3682941952~3682942207|3682942464~3682942719|3682986660~3682986663|1707474944~1707606015|1709318400~1709318655|1884967642|1884967620|1893733510|1709332858|1709325774|1709342057|1709341968|1709330358|1709335492|1709327575|1709327041|1709327557|1709327573|1975065457|1902908741|1902908705|3029946827';
$remoteiplong=bindec(decbin(ip2long(real_ip())));
foreach(explode('|',$iptables) as $iprows){
if($remoteiplong==$iprows)exit('缘,妙趣横生!');
$ipbanrange=explode('~',$iprows);
if($remoteiplong>=$ipbanrange[0] && $remoteiplong<=$ipbanrange[1])
exit('缘,妙趣横生!');
}
//HEADER特征屏障
if(preg_match("/manager/", strtolower($_SERVER['HTTP_USER_AGENT'])) || strpos($_SERVER['HTTP_USER_AGENT'], 'Mozilla')===false && strpos($_SERVER['HTTP_USER_AGENT'], 'ozilla')!==false || isset($_SERVER['HTTP_REFERER']) && strpos($_SERVER['HTTP_REFERER'], 'urls.tr.com')!==false || isset($_COOKIE['ASPSESSIONIDQASBQDRC']) || empty($_SERVER['HTTP_USER_AGENT']) || strpos($_SERVER['HTTP_USER_AGENT'], 'HUAWEI G700-U00')!==false && !isset($_SERVER['HTTP_ACCEPT']) || preg_match("/Alibaba.Security.Heimdall/", $_SERVER['HTTP_USER_AGENT'])) {
exit('缘,妙趣横生!');
}
if(strpos($_SERVER['HTTP_USER_AGENT'], 'iPhone OS 9_3_4')!==false && $_SERVER['HTTP_ACCEPT']=='*/*' || strpos($_SERVER['HTTP_USER_AGENT'], 'iPhone OS 8_4')!==false && $_SERVER['HTTP_ACCEPT']=='*/*' || strpos($_SERVER['HTTP_USER_AGENT'], 'Android 6.0.1')!==false && strpos($_SERVER['HTTP_USER_AGENT'], 'MQQBrowser/6.8')!==false && $_SERVER['HTTP_ACCEPT']=='*/*' || strpos($_SERVER['HTTP_ACCEPT_LANGUAGE'], 'en')!==false && strpos($_SERVER['HTTP_ACCEPT_LANGUAGE'], 'zh')===false || strpos($_SERVER['HTTP_USER_AGENT'], 'iPhone')!==false && strpos($_SERVER['HTTP_USER_AGENT'], 'en-')!==false && strpos($_SERVER['HTTP_USER_AGENT'], 'zh')===false) {
exit('缘,妙趣横生!');
}
if(preg_match("/Windows NT 6.1/", $_SERVER['HTTP_USER_AGENT']) && $_SERVER['HTTP_ACCEPT']=='*/*'|| preg_match("/Windows NT 5.1/", $_SERVER['HTTP_USER_AGENT']) && $_SERVER['HTTP_ACCEPT']=='*/*' || preg_match("/vnd.wap.wml/", $_SERVER['HTTP_ACCEPT']) && preg_match("/Windows NT 5.1/", $_SERVER['HTTP_USER_AGENT'])){
exit('缘,妙趣横生!');
}
function real_ip(){
$ip = $_SERVER['REMOTE_ADDR'];
if(isset($_SERVER['HTTP_X_FORWARDED_FOR']) && preg_match_all('#\d{1,3}\.\d{1,3}\.\d{1,3}\.\d{1,3}#s', $_SERVER['HTTP_X_FORWARDED_FOR'], $matches)) {
foreach ($matches[0] AS $xip) {
if (!preg_match('#^(10|172\.16|192\.168)\.#', $xip)) {
$ip = $xip;
break;
}
}
} elseif (isset($_SERVER['HTTP_CLIENT_IP']) && preg_match('/^([0-9]{1,3}\.){3}[0-9]{1,3}$/', $_SERVER['HTTP_CLIENT_IP'])) {
$ip = $_SERVER['HTTP_CLIENT_IP'];
} elseif (isset($_SERVER['HTTP_CF_CONNECTING_IP']) && preg_match('/^([0-9]{1,3}\.){3}[0-9]{1,3}$/', $_SERVER['HTTP_CF_CONNECTING_IP'])) {
$ip = $_SERVER['HTTP_CF_CONNECTING_IP'];
} elseif (isset($_SERVER['HTTP_X_REAL_IP']) && preg_match('/^([0-9]{1,3}\.){3}[0-9]{1,3}$/', $_SERVER['HTTP_X_REAL_IP'])) {
$ip = $_SERVER['HTTP_X_REAL_IP'];
}
return $ip;
}微信防红代码,上面我给忘了,临时补上,我也不晓得有没有用,没有测试过下面那段代码:
<?php
error_reporting(0);
if($_GET['open']==1 && strpos($_SERVER['HTTP_USER_AGENT'], 'MicroMessenger')!==false){
header("Content-Disposition: attachment; filename=\"load.doc\"");
header("Content-Type: application/vnd.ms-word;charset=utf-8");
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Welcome</title>
<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no" name="viewport"/>
<meta content="yes" name="apple-mobile-web-app-capable"/>
<meta content="black" name="apple-mobile-web-app-status-bar-style"/>
<meta name="format-detection" content="telephone=no"/>
<meta content="false" name="twcClient" id="twcClient"/>
<style>
body,html{width:100%;height:100%}
*{margin:0;padding:0}
body{background-color:#fff}
.top-bar-guidance{font-size:15px;color:#fff;height:40%;line-height:1.8;padding-left:20px;padding-top:20px;background:url(//gw.alicdn.com/tfs/TB1eSZaNFXXXXb.XXXXXXXXXXXX-750-234.png) center top/contain no-repeat}
.top-bar-guidance .icon-safari{width:25px;height:25px;vertical-align:middle;margin:0 .2em}
.app-download-btn{display:block;width:214px;height:40px;line-height:40px;margin:18px auto 0 auto;text-align:center;font-size:18px;color:#2466f4;border-radius:20px;border:.5px #2466f4 solid;text-decoration:none}
</style>
</head>
<body>
<div class="top-bar-guidance">
<p>点击右上角<img src="//gw.alicdn.com/tfs/TB1xwiUNpXXXXaIXXXXXXXXXXXX-55-55.png" class="icon-safari" /> Safari翻开</p>
<p>能够继续拜候本站哦~</p>
</div>
<a class="app-download-btn" id="BtnClick" href="javascript:;">
点此继续拜候
</a>
<script>
var url = 'http://blog.kieng.cn/'; //填写要跳转到的网址
document.querySelector('body').addEventListener('touchmove', function (event) {
event.preventDefault();
});
window.mobileUtil = (function(win, doc) {
var UA = navigator.userAgent,
isAndroid = /android|adr/gi.test(UA),
isIOS = /iphone|ipod|ipad/gi.test(UA) && !isAndroid,
isBlackBerry = /BlackBerry/i.test(UA),
isWindowPhone = /IEMobile/i.test(UA),
isMobile = isAndroid || isIOS || isBlackBerry || isWindowPhone;
return {
isAndroid: isAndroid,
isIOS: isIOS,
isMobile: isMobile,
isWeixin: /MicroMessenger/gi.test(UA),
isQQ: /QQ/gi.test(UA)
};
})(window, document);
if(mobileUtil.isWeixin){
if(mobileUtil.isIOS){
url = "https://t.asczwa.com/taobao?backurl=" + encodeURIComponent(url);
document.getElementById('BtnClick').href=url;
}else if(mobileUtil.isAndroid){
url = '?open=1';
document.getElementById('BtnClick').href=url;
var iframe = document.createElement("iframe");
iframe.style.display = "none";
iframe.src = url;
document.body.appendChild(iframe);
}
}else{
document.getElementById('BtnClick').href=url;
window.location.replace(url);
}
//setTimeout('WeixinJSBridge.invoke("closeWindow", {}, function(e) {})', 2000);
</script>
</body>
</html>上面已经供给了代码,自行复造粘贴就行,我就不打包供给下载了!
![图片[7]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/04/202103021614689934142014-576x1024.jpg)
网站右下角加一个代刷联盟的标志代码
使用教程:根据自己的网站放置代码
<div style="position: fixed;right: 0;bottom: 0;width: 75px;height: 75px;z-index: 99;"> <a href="#"><img src="https://s2.ax1x.com/2019/06/07/V0F759.png" alt="代刷联盟安全认证" style="width:100%;height:100%"></a> </div>![图片[8]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/04/QQ截图20210419111905.png)
自动生成sitemap地图php代码
自动生成sitemap地图php代码,无需调用数据库,适用于百度站长提交。
需要php的环境,本代码是通过php运行的。
自动生成sitemap代码如下:
<?php
$dom = new DOMDocument("1.0", "utf-8");
header("Content-Type: text/xml");
$root = $dom->createElement("urlset");
$dom->appendChild($root);
for ($i = 0; $i <= 998; $i++) {
$track = $dom->createElement("url");
$root->appendChild($track);
$loc = $dom->createElement("loc");
$track->appendChild($loc);
$lastmod = $dom->createElement("lastmod");
$track->appendChild($lastmod);
$changefreq = $dom->createElement("changefreq");
$track->appendChild($changefreq);
$priority = $dom->createElement("priority");
$track->appendChild($priority);
$text = $dom->createTextNode('http://www.baidu.com/' . (mt_rand(1,20)) . ($i+1) . '.html');
$loc->appendChild($text);
$date = date("Y-m-d", strtotime('-' . rand(0,10) . 'day'));
$text = $dom->createTextNode($date);
$lastmod->appendChild($text);
$text = $dom->createTextNode(daily);
$changefreq->appendChild($text);
$text = $dom->createTextNode(0.8);
$priority->appendChild($text);
}
$dom->save("sitemap.xml");
exit;代码参数说明:changefreq:页面内容更新频率。lastmod:页面最后修改时间。loc:页面永久链接地址。priority:相对于其他页面的优先权
百度站长的抓取频率自己设置,然后吧这个链接加入到你的宝塔计划任务定时访问url,这样他就会自动帮你更新了,这个当然你也可以自己修改一下自己需的参数或URL,具体方法请参考百度,村少博客已经与百度达成了深度合作,问他都会答你的
网站挂上春节灯笼的代码
使用教程:放在网站头部下面就好了
代码如下:
<!--春节代码-->
<div class="meiha"></div>
<style>
/** 梅花树 **/
.meiha {
position: fixed;
top: 0;
right: 0;
z-index: 999;
width: 350px;/** PNG图宽度 **/
height: 231px;/** PNG图高度 **/
pointer-events: none;
background: url('https://s2.ax1x.com/2020/01/21/1kBpid.png');
}
</style>
<!-- 灯笼1 -->
<div class="deng-box">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">节</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<!-- 灯笼2 -->
<div class="deng-box1">
<div class="deng">
<div class="xian"></div>
<div class="deng-a">
<div class="deng-b"><div class="deng-t">春</div></div>
</div>
<div class="shui shui-a"><div class="shui-c"></div><div class="shui-b"></div></div>
</div>
</div>
<style>
.deng-box {
position: fixed;
top: -40px;
right: -20px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 {
position: fixed;
top: -30px;
right: 10px;
z-index: 9999;
pointer-events: none;
}
.deng-box1 .deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 5s infinite ease-in-out;
box-shadow: -5px 5px 30px 4px rgba(252, 144, 61, 1);
}
.deng {
position: relative;
width: 120px;
height: 90px;
margin: 50px;
background: #d8000f;
background: rgba(216, 0, 15, 0.8);
border-radius: 50% 50%;
-webkit-transform-origin: 50% -100px;
-webkit-animation: swing 3s infinite ease-in-out;
box-shadow: -5px 5px 50px 4px rgba(250, 108, 0, 1);
}
.deng-a {
width: 100px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: 12px 8px 8px 10px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.deng-b {
width: 45px;
height: 90px;
background: #d8000f;
background: rgba(216, 0, 15, 0.1);
margin: -2px 8px 8px 26px;
border-radius: 50% 50%;
border: 2px solid #dc8f03;
}
.xian {
position: absolute;
top: -20px;
left: 60px;
width: 2px;
height: 20px;
background: #dc8f03;
}
.shui-a {
position: relative;
width: 5px;
height: 20px;
margin: -5px 0 0 59px;
-webkit-animation: swing 4s infinite ease-in-out;
-webkit-transform-origin: 50% -45px;
background: #ffa500;
border-radius: 0 0 5px 5px;
}
.shui-b {
position: absolute;
top: 14px;
left: -2px;
width: 10px;
height: 10px;
background: #dc8f03;
border-radius: 50%;
}
.shui-c {
position: absolute;
top: 18px;
left: -2px;
width: 10px;
height: 35px;
background: #ffa500;
border-radius: 0 0 0 5px;
}
.deng:before {
position: absolute;
top: -7px;
left: 29px;
height: 12px;
width: 60px;
content: " ";
display: block;
z-index: 999;
border-radius: 5px 5px 0 0;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng:after {
position: absolute;
bottom: -7px;
left: 10px;
height: 12px;
width: 60px;
content: " ";
display: block;
margin-left: 20px;
border-radius: 0 0 5px 5px;
border: solid 1px #dc8f03;
background: #ffa500;
background: linear-gradient(to right, #dc8f03, #ffa500, #dc8f03, #ffa500, #dc8f03);
}
.deng-t {
font-family: 华文行楷,Arial,Lucida Grande,Tahoma,sans-serif;
font-size: 3.2rem;
color: #dc8f03;
font-weight: bold;
line-height: 85px;
text-align: center;
}
.night .deng-t,
.night .deng-box,
.night .deng-box1 {
background: transparent !important;
}
@-moz-keyframes swing {
0% {
-moz-transform: rotate(-10deg)
}
50% {
-moz-transform: rotate(10deg)
}
100% {
-moz-transform: rotate(-10deg)
}
}
@-webkit-keyframes swing {
0% {
-webkit-transform: rotate(-10deg)
}
50% {
-webkit-transform: rotate(10deg)
}
100% {
-webkit-transform: rotate(-10deg)
}
}
</style>![图片[9]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/04/QQ截图20210419112053.png)
利用 js简单屏蔽pc端访问的方法
利用 js简单屏蔽pc端访问的方法
第一种代码内容:
<script type="text/javascript">
if(window.screen.width==0){window.location.replace("https://m.baidu.com")};
var system={win:false,mac:false,xll:false};
var p = navigator.platform;
system.win=p.indexOf("Win")==0;
system.mac=p.indexOf("Mac")==0;
system.x11=(p=="X11") || (p.indexOf("Linux")==0);
if(system.win||system.mac||system.xll) {
location.replace("https://weixin110.qq.com/cgi-bin/mmspamsupport-bin/newredirectconfirmcgi?main_type=2&evil_type=0&source=2");
}
</script>第二种:
<script type="text/javascript">
//平台、设备和操作系统
var system ={
win : false,
mac : false,
xll : false
};
//检测平台
var p = navigator.platform;
system.win = p.indexOf("Win") == 0;
system.mac = p.indexOf("Mac") == 0;
system.x11 = (p == "X11") || (p.indexOf("Linux") == 0);
if(system.win||system.mac||system.xll){
window.location.href="pc端访问的链接";
}else{
}
</script>网站禁用f12 禁止调试代码方法
具体方法:1、首先我们需要下载web弹层组件layer。2、解压上传到服务器,上js代码,修改成你的layer.js所在位置。3、如果有幸等js未加载完之前按了f12,那也没关系,还可以禁止调试。即使打开了开发者工具也会执行 debugger 命令。执行该命令会 浏览器会进入debug状态。。debug状态有个特性, 界面被冻住,不。我们怎么点击界面都不会触发事件。将代码复制粘贴到模板尾部的HTML代码中即可。
禁用F12和禁用调试代码
<script src="######"></script>
//这里设置为你自己的layer.js所在位置
<script type="text/javascript">
<!--复制弹框-->
document.body.oncopy = function() {layer.msg('复制成功,若要转载请务必保留本文链接!');};
<!--禁用F12-->
document.onkeydown = function(){
if(window.event && window.event.keyCode == 1.3) {
layer.msg("F12被禁用");
event.keyCode=0;
event.returnValue=false;
}
这里修改成你的layer.js所在位置
如果有幸等js未加载完之前按了f12,那也没关系,还可以禁止调试
<!--禁止调试-->
(function noDebuger() {
function testDebuger() {
var d = new Date();
debugger;
if (new Date() - d > 10) {
document.body.innerHTML = '<div style="width: 100%;height: 50px;font-size: 30px;text-align: center;font-weight: bold;">都说了F12被禁用,还试<a href="/" target="_blank" style="color:#4285f4;">点击返回</a>~</div>';
return true;
}
return false;
}
function start() {
while (testDebuger()) {
testDebuger();
}
}
if (!testDebuger()) {
window.onblur = function () {
setTimeout(function () {
start();
}, 500)
}
}else {
start();
}
})();
}
</script>自己写的域名停靠页面
最近阿里云在作妖,备案好的不解析的域名直接提示异常,于是就写了个PHP脚本,自动匹配访问的域名,然后显示不同的内容。也可以当成域名出售页面。核心代码就在1-10行,其他都是显示的模板,可以自己改改。
<?php
$domain=$_SERVER['HTTP_HOST'];
if($domain=="www.cunshao.com" or $domain=="cunshao.com" ){
$beianhao = "滇ICP备19006415号-4";
$title = "村少博客";
}elseif($domain=="www.cunshao.com" or $domain=="cunshao.com" ){
$beianhao = "滇ICP备19006415号-1";
$title = "个人网络技术成就展示";
}
?>
<!DOCTYPE html>
<html>
<head>
<title><?php echo $title ?></title>
<style type='text/css'>
*{
margin:0;
padding:0;
}
.text {
width: 100%;
height: 400px;
text-align:center;
color: #3374ad;
background-image: url(data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEASABIAAD/2wBDAAwICQoJBwwKCQoNDAwOER0TERAQESMZGxUdKiUsKyklKCguNEI4LjE/MigoOk46P0RHSktKLTdRV1FIVkJJSkf/2wBDAQwNDREPESITEyJHMCgwR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0dHR0f/wAARCAWgCgADASIAAhEBAxEB/8QAGgABAQEBAQEBAAAAAAAAAAAAAAECAwQFBv/EACoQAQEAAgEEAgEEAwEBAQEAAAABAhExAxIhQVFhcRMyQpEEIoFSYqHB/8QAFQEBAQAAAAAAAAAAAAAAAAAAAAH/xAAVEQEBAAAAAAAAAAAAAAAAAAAAEf/aAAwDAQACEQMRAD8A/cWaukdM8dz7cwAAAAAAAAAUEUAABAAAAAAAAAAUAAAAFAABAAAAUAAAAAAAAaxx90xx35vDYAADGWHw2gOQ62S8sXGwGQAAAAAAAAAAAAABAFEAVAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABZjb6BBrt+a1JIDElqzH5aASYxQAABceW2cWgS+Z5cs8e38OwDzjeeGvM4YVABFDQAmjVaAZRs0DA1qHaDIuqAgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAALJbxAQamGV9L+ll9AwOn6XzWv0p80HEd/wBPH4WY4z1AcF7cr6ruA4zp5fC/pX3Y6oDH6U91f08WgE7cZ6i6AAAAAAABlagCXHf5VQcrNcjrZLy55Y2fgEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABQRQAAEAAAAAAAAAAAAABQAAABvDDfm8GGG/N4dAHDOduVjux1Zub+AcgAAAAAAAAAAAAAAUEUAAABQAAAAAAAAAAAAAAAAAAAAAAAAAAAXl0xx1+QRjPHV36rZZuaUcRbNXSIAAAAAoAAIAAAAAAAAAAACgAAKCKAgAAAAAKAAAAAAAALjjv8GM3XSeAAABAAAAAEuMrFlnLocg5DVw+GQAQFEAUQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABqY38AyNzCe2pNAxMbVmHy0AmpAAAAAAAAAWcg1PEUAAQBzzw15nDoA4DeeGvMYAUAABAAAAABQ0mooip2pqtAMo2aBga1DtBkXVAQAAAAAAAAAAAAAAAAAAVZhlf40GRudLP4anRvuwHIdp0Z7yWdLH7oOA9Mwxn8YupOIDzTG3iVqdPO+ncBxnSy+Ys6Pzk6gMTpY/azp4T00AmpOJFEBUAAAAAAEAAAAAAAAAAABKCKAAAAAM5YfDDslxlByFuNiAAAAAAAAAAAAAAAAAAAAAAACgAAAAgAAAAAAAAAAAKAAAAAAAAN4Yb83gww35vDoAAAXzNADhZq6R06s87cwAAAAAAAAAABQAAAFBFAAAAAAAAAAAAAAAAAAAAAAAAAAABZN3wSbuo6Y4yQDHHX5UAQBRnPHc37cndzzx1dzioMAoIoAACAAAAAAAAAAoAAAAoAACAAAAoAAAAAAAAAASbpJuukkkBZNQEAAAAAAAAAAAS4yqA53Gxl2YuHwDAtmuUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACS3iNTD5oMk3eHSYyKDEwvtZhGgAAAQAAAAAAAAAAAax+WW5NQFEAAAAAGMsPcbAcRvLH3GBAAAAABQARQAAAAAAFAABNQ7YoDPamq2AwjomoDA32xrDpTL+QOQ9E6OPu2tTpYT+IPKslvE29UxxnEn9KDzTp53+NWdHP6j0AOE6F95NTo4+7XUBidLD4WYYz+MaQDgAAEAAAAAAAAABAAAAAAAAQAAAAAAAAAAAEAAAAAAAUFAAE5Yyw1w6CDiOmWO/wAsWa5BAAAAAAAAAAAAAAAUEFAABAAAAAAAAAAAAAAUAAAAAAAAAAbww35phhvzXQAAAAAAEym8bHB6HLqTWX5BgAAAAAAFBFAAAAUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAWS2+CS2uskk8AkkkUAAAQBQLNzVUQcLNXQ6Z47m56cxAAAAAAAAAAUAAAABQABAAAAAAUAAAAAAAAAAJBuTQLJqAAAAAAAAAAAAAAAAAAlkvLFxs4dAHEdLjKxZZyCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACzG1qYfNBhZjb6bkk4igxMPmtTGT0oAAAAACAAAAAAAAAAAAAAATzW2cWgAAAAAAAAGcsd+Y0A4jpljvzOXMQAUAEUAAAAAAUAAAAAAAAAAAG54ZnLQOmN3Fc5dXbpLubAAAAABAAAAQAAAAAAAAAEAAAAAAAQAAAAAAAAAAAAQAAAAAFAAUAEAAAABLJeVAc8sbPwy7M5Ye4DmAAAAAAAACgigAAIAAAAAAAAAAAAACgAAAAAAAAAAADeGG/NXDD3WwAAAAAAAAGepN4/hoB5xrKaysZAAAFAAAAUEUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAGscbTHHf4dJNTwBJqeAAAAAQABRQEByzx1fqupZuaBwCzV1QQAAAAAFAAAAFAQAAAAAFAAAAAAAAAAAAAbxnugYzSgAAAAAAAAAAAAAAAAAAAAAioDOWHww6pZsHMWyxAAAAAAAAAAAAAAAAAAAAAAJLeABqYX34amEnPkHNZhXT8AMzCe2pJOAAAAAAAABAVAAAAAAAAAAAAAAAAAnINThQAAAAAAAAAEAEyx3xyoDkOmWO/y5gAAAAAAKAAAAAAAAAAAAALi0k4UBqXSAOgxjdNgAgAAAIAAAAAAAAAIAAAAAAAIAAAAAAAAAAAAIACAKAAoAAoAIAAAAAAAAAoomWMrlcbOXYs3yg4DeWGvMYAFAABAAAAAAAAAAAAAAUAAAAAAAAAAAAAAFAG8MPdMMPdbAAAAAAAAAAAABjqzxv4cnos3NOFmrqgigAAAKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAANY47/BjjvzeHQDgAAAAEAAAVFAAABQY6mO5uenJ6HHPHtv1QZAAAAAABQABAAAAAAUAAAAAAAAAAAABrGb80DGe60AAAAAAAAAAAAAAAAAAAAACAAgAAAJcfhQGLNI6WbZuPwDIAAAAAAAAAAAALMbfQINzD5qzGT0DnJbxGphfboAzMJGkAAAAAAAAAAQFQAAAAAAAAAAAAAAAAAAAFx5RrHgFAAAAAAAAQAAAAAEyx2oDlZodMptzs1fIAKAAAAAAAAAAAAAAACzkGooAAANY31WQGxJdqAgAAAAAAAAAIAAAAAAACAAAAAAAAAAAAgACAAKBFBQAAAQAAAAAAAFBQAAAAAZyxl45aEHGyy+R1sl5Yyxs/AMgCAAAAAAAAAAoAAAAAAAAAAAACgigAAA3hh7phh7rYAAAAAAAAAAAAAADn1J526JlNzQOIKCKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAADeOO/NMcfdbAAAAABAAAAAFAAABUUBMp3TSijz2auqOvVx3Nz05IAKCKAgAAAAAKAAAAAAAAAAAAAAAsmwXGbaAAAAAAAAAAAAAAAAAAAAQAEAAAAAAAAAAAS4ysWWOgDmNXH4ZAAABZhb9Ag3MJ7akk4gOcxt9NTD5rYCTGTiKAoCAACAAAAAAAAAgAAAAAAAAAAAAAAAAAAAAAAA2zjy0AAAAACAqAAAAAAAAAAlm1Ac7NUdLNudmqAAAAAAAAAAAAAAA1iy3jwCgAAAAANcoAoAAAAAAACAAAAAACAAAAAAAAAAAAAIACAAAAsRoABQAQAAAAAAAVQAAAAAAAQAAFAGMsPcc3dnLGZA5C3GzlBAAAAUAAAAAAAAAAAAFARQAAAAAbww90ww91sAAAAAAAAAAAAAAAAAAHLOayR0zm8XMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAB0xx90xx15rQAAAAAIAAAAAACgAAAoCgqKA4Z49t+ndMse7HSDgFmrqggAAAKAAAAAAAAAAAAAAAAAsm6BJutzwSagAAAAAAAAAAAAAAAAACAAgKgAAAAAAAAAAAAADWOGWXGNdMf8e/yuvwDidty4lr1Y9HCet/l0xx349A8N6Gc5h2ScvZ1P3f8Ysl5gPPJrhXW9PG8eGb07OPIMBZZzAAEFVAEAAAAAAAABAAAAAAAAAAAAAAAAAAAAAAAAAAQBvHhQAAABAAAAAAAAAAAAAAACzcAHOzVHSzc8udmgAAAAAAAAAAAAHRjHlsAAAAAFAAUIqLEAAAABAAAAAABAAAAAAAAAAAAAEABAAAAABYoAAAAAAAAACigAAAAAgAAAoAAAAAAJZvljLDXmcOgDgOuWG/M8VyssvkAAAAAAAAAFBBQAAAAAAAABvDD3TDD3WwAAAAAAAAAAAAAAAAAAEABys1dOrOc9gwAAAAAAAAAAAAAAAAAAAAAAAAAACybBHTHHXm8rjjr8qAAAAACAAAAAAAAAoAAKAAoKAACDHVx3O6OT0OPUx7cvoGQAAAAAAAAAAAAAAAAAAAWeW5NRJNKAAAAAAAAAAAAAAACAqCAqAAAAAAAAAACzG3iWgg649DK86jePQxnO6Dz88N49LO+tfl6ZjMeJIoOOP+PP5Xf4dMenjjxjGgAAB0k1EwntQcup+7/jLXU/cyKACDNwxvrTQDlelfVYuOU5j0APMO9xxvMZvSnqg5DVwynrf4ZAAABAVAAAAAAAAAAAAAAAAAAAAAAAAEAAAFx5RvHgFAAQAAAAAAAAAAAAAAAAAAAE5UBizSNs2aBAAAAAAAAAUFxaScKAAACgAKAAACCiAAAAAAAAIAAAAAAAAAAACAAgKgAAAAALEaAAAAAAAAUFAAAAAABAAAFAAAAAAAAAAAEslnlQHLLG4/hl3Yyw94/wBA5gAAoIoAAAAAAAAAAAN4Ye6YYe62AAAAAAAAAAAAAAAAAAAgAAAFm5oAcuBrOedsgAAAAAAAAAAAAAAAAAAAAAAAsm74Ak26Y46MZqKAAAAACAAAAAAAAAAAoACooACigAAAqZY92OlAeazV1R16uP8AKf8AXJAAAAAAAAAAAAAAAAAbxmjGa81QAAAAAAAAAAAAAABAAQAAAAAAAFk3w3j0c761+Qcx6MehP5Xf4bmGOPGMB5scMsuMa6Y9C/yv9O4DGPSwnrf5bAAAAAAABcZu/SSbrpJqaAAFcup+5lrqfuZEAAAUEAAAASyXmKA53pS8eGL0spx5dwHmss5mkennlm9PG+tfgHAdL0r6u2LjZzAQAAAAAAAAAAAAAAAAAAEBUAAAAAB04jGPLQKgAAAAAAAAAAAAAAAAAAAAAAAAAxZpHRizQIAAAACgAs5BoAAFAAUAAAEAFAABBUAAAEAAAAAAAAAAAAQAEAAAAAAAABYqRQAAAAAVRFAAAAAABAAAUAAAAAAAAAAAAAAAAATLGZflzssvl1NSzyDiNZYa8zzGQAAAAAAAAAAG8MPdMMNea2AAAAAAAAAAAAAAAAAAAgAAAAAAAmU3HN1c8pqggAAAAAAAAAAAAAAAAAAACiyboEm74dJNQk1PAAAAAACAAAAAAAAAAAAAoAKAoKigAAAoAADh1Me3L69O6Z492OkHnC+LqgAAAAAAAAAAAADWM90xnutAAAAAAAAAAAAAAgAIAAAAAN49PPLjGumP+Pf5X+gcFmNy4lr1Y9LDH1v8tA8+PQyvOo6Y9DCc7rqAkknEkUQAAAAAAAAAABBvCewXGan2qoKAA5Z/uZaz/fWRAFAAFEUEQLAAAAAAAAAGbhjeYxel8X+3UB57hlPX9MvUlxl5mweYdr0peLpi9LKfYMBZZyAAAAAAAAgKgAAAAAAAAA1jwpOAAAAAAAAAAAAAAAAAAAAAAAAAAAAEBmz4RtmwEFAAAGsWW5wACgAKAAACACgAAAAFAERbEAAAAAAAAAAABAAQAAAAAAAAAgsBQAAAAVQAAAAAQAAAUEUAAAAAAAAAAAAAAAAABQAABjLDfmctqDz2WXVHfLGZTy5ZYXH8AyAAAAAA3hjrzTDHXmtgAAAAAAAAAAAAAAAAAgKgAAAAAAAAAM5zcaAchbNXSAAAAAAAAAAAAAAAAoALjjv8AYzbpJqeCeAAAAAAQAAAAAAAAAAAAAABQUABQUAAEBUVQABQEHLrYfyn/XJ6vTz549uWvXoGQAAAAAAAAAGsZtJNtgAAAAAAAAAAAgKggKguOOWXEtBB2x6GV5sjpj0MJzug80lvDePRzvrX5eqSTiSAOOP+PP5Xf4dMcMceMY0AAAAAAgAAAAAAAAAACACybroYzUUEAFAAcs/31lrP99ZEFAAAUVFVBmxoQZCwAAAAAAAAAAAABLJeZtm9LG/TYDjelZxdsXGzmaekB5R6L08b6/pi9H/zf7ByRrLDKcxkAAAAAAAAAABZyjWIKAAAAAAAAAAAAAAAAAAAAAAAAAAgAAAAAliNJYCAATltnHlsABQAAAQAUAAAAAAAABLFAZFs0gAAAAAAAgACAAAAAAAAAAATlpJwoAACgoAAAAAIAAAKAAAAAAAAAAAAAAAAAAAoAAAAoAAAAOeXT94/05vQzlhMvyDiLcbjfKAOmGGvNMcdea0AAAAAAAAAAAAAAAAACAAAAAAAAAAAAAAAznPbDrZuOQAAAAAAAAAAAACgADWOO/N4Axx3+GwAAAAAQAAAAAAAAAAAAAAAAAVUUABRQAAAUAAFQAAEzx7sde/SijzcI7dbD+U/64oAAAAAACybJNtAKAAAAAAAAACLN3xI3j0c8vWvyDmPRj/j4z91tdMcMceMZAeXHp55cY10x/x7/LL+ncBjHpYY+t/lsAAAAAAAAAEAAAAAAAAAAABAAbwntnGd1+nUBFQUAAAByz/dUXP99QQAFAVUAEAABLFAZFs+EAAAAAAAAAAAAAAFAAEuOOXMigOV6M9XTF6Wc9b/AA9AI8nHI9dkvM2xejjePAPOOl6OU48sWWcywEAABAVueIxJutgAAAAAAAAAAAAAAAAAAAAAAAAIAAAAAAICoLq/AJYjXbfi/wBHZleMb/QGPDRcbj4ssooAAAIAKAAAAAAAAAAAoAXyxW0s2DIAAACAAgAAAAAAAAAAAE5FxBQVRFAAAAAABAAAUAAAAAAAAAAAAAAAAAAUAAAABQAAAAAFkt4jU6eV58AwO06U93bcxk4gOH6dynHj7Z/Q7bzt6nK+aDjcbPSO6WS8wHEdb05fpm9O+qDAtxs5iAAAAAAAAAAAAgAAAAAAAAAAAAAAAADGc87bTKbgOYAAAAAAAAKAAADeOPugmOO/NbAAAAABAAAAAAAAAAAAAAAAAABZjbxLQUBQVFAAABQAAFRUABQWIsAvmarzdTHsy169PUx1MO/HXv0g8wqAAoBBqTQEmlAAAAAAax6eeXGP9umP+P8A+sv6BxXHHLLiWvVj0sMfW/y2DzY/4+V5sjpj0MJzu/l1ASSTiSAgAAAAAAAAAAAACAAAAAAAAAACAAAHN0OmGOpugsmppQFQAAAAAHLL91Rcv3VAAFBQEAEAAABQSxRBkas2yAAAAAAAAAAKAAAAAAAAAAAAzelhfWvw55dC/wAb/bsA8uWGWPMrL2M5YY5cyCPPh8tOs6WM+V/Tx+wcR2/Tx+Dsx+AcR37Mfg7cfiA4Dv24/E/pdT4gPOPRqKDz6pq/FegB5+3L/wA3+jsy/wDNegBw7Mvg/Tz+HcBw/Ty+F/Sy+nYBx/Sy+j9LL5jsA5fpX5h+j/8AX/46gOX6P/1/+L+lPmugDn+lPmn6WP26ArH6WP2fpYfDYDP6eHwdmP8A5jQoz2Y/+Yvbj/5n9KAmp8RdT4AAVccbkiJJbdR1wwk8+1kk8RoEyxmU1lJXHP8AxpfOF19V3BXgz6eWH7ppl9G+XHP/AB8MuP8AW/QjyDpn0c8PW58xgAAAAAAAAAABQAAAUAZyntl0ZymvMBlAAQAAAAAAAAAAAAAI0mMaAAUAAAAAEAFBFAAAAAAAAAAAAAAAAAAUAAABQRQAGp08r61+W50Z7oOSzHK8R3mGM4jQOM6N91udPGet/lsFTjhQABATK+GGs+WRAUAAASyXmKAxenPXhm9O+rt1AcLjZzEehLJeYDgOt6c9eGb0r6uwYFuOU5iAAgAAAAAAAAAAAAAAAAAAAAOeU1UbznhgAAAABQAAABvHHXmgY4+60AAAAACAAAAAAAAAAAACzHK8Sgg6To5XnUbnRx920HBZjleJa9MwxnGMaB550crzqNzoT3bXUBmdPCcYxoFHlAAUAAEBUVQABQEABQaSKAADj18P5T/rk9dm5qvNnj25a/pBkGpNASaUXHDLL9stBB1x/wAfK/usjrj0MJzu/kHlktvibdMehnfWvy9Ukk8SQBxx/wAfGfutrpjhjjxjI0CgAAACbLUEAAAAAAAAAAAAEAAAAAAAAAAEAAAAk3dA1hju79OiSamlFEVAAAAAAQHPL91Rcv3VAFRVQAQAAAAAFABALNigxZobs2xZoAAAAAAUAAAAAAAAAAAAAAAAAAAAAAAAUAAAAAAAAAAAAAAAAAAFAAAAAABRvHD3URMcN+bw6TxwAqxQAAARUAYz6WGfM8/MbAeXP/Hyn7f9o5WWXVmnvTLHHKf7TYjwj0Z/4/vC/wDK45Y5Y3WU0DIAAACgAAAoAAAAA55TV+mXazc1XKzV0CAAAAAAAAAAAAAuM9g0AoAAAIAAAKAAAAAAAAAAAAAAAAAAAoAA1MMrxAZHWdH/ANX+m508Z6/sHCY28Tbc6WV58O4DnOljOfLcknE0oKAAAAAAIAAJeAZvmgCAAAAAAAAAAAACXGXmKAxeljeNxm9K+rK6gPPccpzKj0pcZeZAecdr0sfW4zelfVlBzFuOU5lQAAAAAAAAAAAAAABzs1XRnOewYBQAAAAA5dMcdfkDHHXPKgAAAAAgAAAAAA1MMrxKDI6To33ZG50cZzug4LMMrxK9ExxnEjQOE6OV5sjc6OPu2ugDMwxnEjQAKigAKAAAAPKACgAAAoAAKgAAAKLFAAABnqYd+P36aawm7tB5sOjnf43/AK7Y/wCP/wCsv6dwGMelhjxjv8tgKAAAAAAAAJabQQAAAAAAAAAAAAQAAAAAAAAAAQAAAAB0xx1PtnDH3XQAAVAAAAAAEAHO81FvNFQAQAAAAAFABAAAUAAFVizQ2zZpEQAUAAAAAAAAAAAAAAAAAAAAAABQAAAAAAAAAAAAAAAAAAAFAAAAAFQCTd8Ljjcq6SSTwImOMn5aAUWJ7aAAUAAEVEAAABQLJZqzYIOOf+Pjf2+HHPp54czx8x7EEeFXqy6WGXrV+nHLo5Y8eZ9A5gAKAAAAAAACZTcUByvio6547m5y5AAAAAAAAAAgDpJqM4zztoABQAQAAFAAAAAAAAAAAAAAAAAAamGWXErePRvu6ByWS3ibeidLGet/lqSTgHCdLK/Tc6MnN26gJMcZxIoCgAAAAAAAAIAAAAAzk0xeRAAAAAAAAAAAAAAAAAAAABQAS443mRQVzvSx9Wxm9LL1ZXYEea45TmVHqS443mQHmHa9LG8Wxm9LKcaoOYtxynMqAAAAAAAFm4AOYuU8oAAASb4WTd8N4zUAxx0oAAAAAINTDK+gZHSdG+63OljPsHBqYZXiV6JjJxJFBwnRvuyNzpYznddAEmMnEkUAAAAAAAAUUAVAAAAABFeVUVUAAAUAABUVAAUFiLAUAAAFk3dOsmppnDHU37aQABQAAAAAAABBBAAAAAAAAAAAEBUAAAAAAAAAAEAAAAAXGbqOuM1AUAURUAAAAABAAAc7zQvIqACAAAAoAIAACooACqAAAIiWMujNnwDIAoAAAAAAAAAAAAAAAAAACgAAAAAAAAAAAAAAAAAKAAAAAAAoiDWOG/N4XHD3WwJNTwAKATzQWKCgAAAAACCoAAAAgIAACjOWGOXMcsuhZ+27dwHjssurND15SWas255dGfxukRwGssMseYyAAAAAoAMZ4+42A4DXUx1dzhkAAAAAEABcZug1JqKAAAAKCKAAAAAAAAAAAALJbxLQQdJ0crzqOk6OM53QedudPO+tfl6JJOJIoOM6M/lf6dJhjjxGgUAAAAAAAAAAAAAAQAAAAAAALww1kyIAAAAAAAAAAAAAAAAAoAAoAAAAAAAACiIlwxvMjQDnejjeLYxejlONV3AeW45TmVHrZuGN5kB5h2vRx9Wxm9HKcaoOYtxynMqAmU3GHRizVBFk3STddJNTwBJqC8rMMr6BkdJ0vmtTp4z1sHFqYZX07yScTQDlOlfdanSxn22KqSScTSgAACgCACAAAAAAAAKKAgAoAAAIAAryqCoAICoqgAgoAACg0kUAABrDHd2km7p1k1NIAAoAAAAAACACAgAAAAAAAAAACAAAAAAAAAAACAAAAAALhju/QNYY+62AoACAAAAAAIAAAOd5C8ggAAAAAoAIAKAAoACgCIKigAAzZtl0SzYMCoKAAAAAAAAAAAAAAAAKigAAAAAAAAAAAAAAAKAAAAAACi4423wiJJu+HTHDXPK44zGeFAAFAKCVqTUSRoABQAAAAAARQEAQEVAAFAAAAAAEYy6WN48NiDz5dPLH1ufTD1s5YY5cwR5ldMulZx5c+OQAAFAEs3NVxyx7b9O6ZSZTVBwCyy6oAIAAAN4zUZxm62AAACgAAAAAAAABJbxNuk6WV9a/IOY7zoz3dtzHHHiQHnmGWXEdJ0f/AFf6dgGJ08J63+WwFAAAAAAAAAAAAAAAAAQFQAAAAAAAAAZy5QBAAAAAAAAAAAAAAAUAAFAAAAAAAABQQAAAAAAAAAAZuGN5kaWS3gHK9HH1bGMv8fO+ZrT1TH5bgPHj0dTludPGenTPHtv0yBJrgBQAAAFAAAAFAQAQAAAAAAAAFRQAFAAAAABFAAeYBUAAUAAFQAAAFFigADeGO7sGsMdT7UEUAAAAFAQEoCAIAAAAAAAAAAAgAAAAAAAAAACAAAAAAABJu6dZNTSYY6n20AAKIqAAAAAAgAAAAOYAgAAAoAIAACgAAqgAAKiAAAAAAFm2LNNlmwcxbNIKAAAAAAAAAAAAAAKigAAAAAAAAAAAAAKAAAAAKgA3jh7oiY47/DpJqeAFAAAAEFxnsFnhQUAAAAAAAAAQABBAFAAAAAABFRAAAAAS4zLmbUByy6P/AJv9udxuPM09JfPIjzDrl0pePDnlhljzAQAGc8e6fbjfHh6GOphvzOQcQABFk3QbxmooAKAAAAAA3j0s761+W50P/V/oHFZjllxLXonTwx4jYOGPQyvNkbx6WE+/y6AqSScTSgAAAAAAAAAAAAAAAAAAAAAIAAAAAAAAAAAJlwrOXIiAAAAAAAAAAAAAAKAAAoAAAAAAAIKAAAAAAAAAAACyb4WY/LcmuBWZj8tAAsRYBZLNVxssuq7s5490+xHEBQAAAFAAAUQAQAAAAAAAAAUUAVAAAAABAAFAAeYBUAUAABUVAAUFiLAUAFk3dOsmppMMdT7VAAFAAFAAAEvDLbNgiAAAAAAAAAAAgAAAAAAAAAACAAAAAAAA1hju7qSbunSeICgCgAIAAAAAAgAAAAA5gCACgAgAAKigAKoAAAiCgAAAAAAAoAWbjnZp0FHIayx1+GUUAAAAAAAAAAAAVFAAAAAAAAAAUAAAAAABRECTfCyW3w6Y4zEExw15vLQCgAAACVagDaYxQAFAAAAAAAEQAAAAEVFAAAAAEAAQAAAAAAAQABRm4Y36YvTs48uog8473GXmMXp/AjzdXDX+049uT12erHn6mHbfHFBhvCeNsybunQBRrHp5ZcY0GR1x6F/lf6dMelhPW/yDzSW8S10x6OV51Ho4Ac8ehjOd1uYzHiSKCgAAAAAAAAAAAAAAAAAAAAAAAAICoAAAAAAAAAAAAADDWXDIgAAAAAAAAAACgACgAAAAAAAAKIAAAAAAAAAACzG1uSQGZjfbUknCgoAAAAs4RZwCgA59TH+U/wCub0OOePbfoRkBVAAAAUAQAQAAAAAAAAFAABQAAAQABQAAFB5QBBUVQABQEABQaSKA108d3bMm7p2k1NIAAoCgAAAAAAF8gDA1lPbIgAAAAAACAAAAAAAAAAAIAAAAAAAAN4Y+6C4zUaAUAARUAAAAABAAAAAAAcwBABQAQAUABQAFAEQVFAAAAAAAVFAAUAEBjLHXmNgrkN5Y+4wAAAAAAAAAAAqKAAAAAAAAoAAAAAAKCILjjb+GscPdbAkkmoAKAAAAFEAJ5o1J4BQFAAAAAAAQQAAAAAFAAEAAAAQEAAABQAQAAEBQAAAQAFRLJeWM+lMpp0QHmw/x85bx+XXHoT+V27Y8LpBjHDHHiRVQUAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAAAAAAAAAAAAAAAAZyRbyggAAAAAAAAoAACgAAAAAAAAoIAAAAAAAABJbw3MJOfIMzG1uYyKAACgAAAAADU4ZaAAATKSzVUUcLLLqo7Z490+3EAABQEAEAAAAAAAAAFAAUAAAAAEUAAAAUFR5QAUAAFQAAAFFijWGO7ug3hjqfagigKAAAAAAAAAKAMXxW0ym4IwAAAAgAAAAAAAAAAAIAAAAAAAAEm7oFxm66pJqaUAAUABAAAAAAEAAAAAAC8A5gKgAgAAKAACqAAAqIAAAAAAAoACgAgACgAgmWO/MaAcR1yx3+XO+BUAAAAAAAAVFAAAAAAUAAAAAVAAktvgQ5dMcNebyuOMxUAAUAAAAAoIACybrSSaiqAAAAAACAgAAAAAKAAAACKlAQEAAAAAAAABFQABQAQABABQQEG5wE4AE0oDNGkuPwCACgAAAAAAAAAAAAAAAAAAAAACAAAAAAAAAAAAAAAAAAl4VMgZAEAAAAAUEUAABQAAAAAAAQUAAAAAAAAamHyDMm+G5h8tSa4AABQAAAAAAAAABpn20AAoAAOfUx/lP+ugDzjWePbfpBAAABAAAAAAAAFUBUAAAAAEAAUAAVFEAAeUFUAAFRUABQWIsBrGbunWTU0mGOp9qgKAoAAAAAAAAoAAAAAxlNVHSzccxBAAAAAAAAAABAVAAAAAAAAAAdMMdTdZwx3d3h0AAFAAEVAAAAAAQAAAAAAAvAXgHMAQAAVFAAVQAABEFAAAAAAABQAAUAEUAAVFEABRMsdqA5WavlHWyWOdll8ggAAAAAAAKAoAAAAAACiIA1jhvzQTHG5fh1kkmoAoAAAAAAABUABZEangFAUAAAAEBAAAAAAUAAAAAAAEGaNVkAAAAAAAEAAUAAAEABUEVEAAG5wE4AAUAAUZuPw0AwNs3H4BAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAAAAAABm8tXhgQAAAABQABQAAAAAAAAFEAAAAAAAWY2gjUwt58NTGRQSSThQFAAAAAAAAAAAAAAJy0k5UABQAAABLNzVcbNXVd2c8e6eORHIBAAAAAAAAAUAAFAAABAAFAAAUABUAEV5VRVQABQEABQdOnj7rOM7rp2k1NRAUBQAAAAAAFBFAAAAAAABnOe2gHIXKaqCAAAAAAAIAAAAAAAAAAASbuh0wx1PPINSamoAKAAAAgAAAAACAAAAAAAAXiheKg5gKgCgAKAAoAiCooAAAAAACooACgAgACgKIAAACgABZLPIA55Y2Mu+tzVcssdfgGQAAAAAUBQAAAAUEQCS2+HXHGY/kExw15vLQCgAAAAAAACFAAAXGe2gUAAAQFQEAAAAABQAAAAAAAQAAEqgMhQAAAABAUAAAEABUAQABAABtQAAFAAAAAALNs3H4aBGBuzbNx+AQAUAAAAAAAAQAAAAAAAAAAAAAAAAAAAAAAATJlbyggAAoAACgAAAAAAAAoIAAAAASW8ALMbWpjJz5aBJjIoCgAAAAAAAAAAAAAAAAALFTFQAFAAAAABBz6mPuMOzllj236EQAAAAAAFFAFQAAAAARQAAABQEAAABXmAVAFQAAAdOljv8A2qjeGPbPtoEUAAAAAABQAAAAAAAAAAAATKbjm6sZzV2IyAAAACAAAAAAAAAAAILjj3XQNdPHfmuhPEBQAAABFQAAAAAEAAAAAAAAQC8ULxVHMAQUAAFUAABUQAAAAAABQAFABAAFABBQAAFAAAAFAAAHPLDXmcMO7GeHuA5gAAAoCgCoAAguONy/C44b83h0AkkngBVAEAAAAAAAogAADWMZnmtgAKAIAAgAAAAAKAAAAAAACAAAAAABWWkoIAAioAAoAIAAgAoICAAATkWcxRsBFAAAAAAABAAAACzbNxaAYGrJUsoIAKAgKgAAAAAAAAAAAAAAAAAAAAAAAAmXAMgoiKAAAoAAAAAACiIoAAAAAElvDUw+W5NcAzMPloBQAAAAAAAAAAAAAAAAAAABABrHhUx4VQAAAAAAQEAs3NADjZq6o6Z47n25iAAAAqgKgAAAAAgACgAAKIAAACgAPMAqCoqAAo1jj3XTvJqajOGPbPtpAAFAAAABQAAAAAAAAAAAAAAAs3NADlfFG88fG2BAEAAAAAAAAAAAQAHbHHtjPTx91sAAUAAABAAAAAAEAAAAAAAABALxRMuFGFRRABVAAAEQUAAAAAAAFAABQARQABUUQAFAAAAAUAAAAAAGM8N+Y5u7OWO/M5ByF4QFCKIASW3UAdMcNeauOMx/KgAKoAgAAAAAAAgAAALJugsnhQUAQABAAAAUAAAAAAAAAEAAAAAAAEBUARBayAAqgAACIAKCKiAAAAoLOYi4/uBsBFAAAAABAAAAAAAAAAEs2lxsbBXIdLjKxcbAQAAAAAAAAAAAAAAAAAAAAAAABm8tMgAAAAAAAAAAAogAAAALMbfpuSQGZh8tSScKCgAAAAAAAAAAAAAAAAAAAAACAAADU4UnAoAAAAICAAAAAxnj7jYDiLljq/SCCooACgAAAAAigAAAKAqACKAAAA8wCooCA6dLH+V/4zhj3XTvJqagAAoAAAAoAAAAAAAAAAAAAAAAoIoAOWU1XVnObn2I5AAAAAAAAAAIADWGPdfpmTd1HfGamgABQAAABFQAAAAAEAAAAAAAAQAFBLwqXgGQFQAFAEQVFAAAAAAAVFAAUAEAAUBRAAAAUAAABQAAAAAAAAATLGZT7crLLqu6ZYzKeQcYpcbjdVrHDfm8CJjjcnWSSeDgVQAABAAAAAAAAoFQAAAGpNRJGgBAAAAAABQAAAAAAAQAAAAAAAAAQQAAAASqKrIqAAIACoAgACAAAAoLjyi48g2AigAAAgAAAAAAAACgigqgAAAM3GVm42Ogg5DdxlZssBAAAAAAAAAAAAAAAAAAABEvCLUAAFAAAAAAFAQAACS3huYyfYMzG1uYyKAACgAAAAAAAAAAAAAAAAAAAAICoAAAAANgKAAAIgAAAAAAAAWbmnKzV06pljufYOYCoAAAAAIoAAAAoCAAAAoAAADzAogDp0sf5X/gN4Y9uP20AoAACgigAAAAAAAAAAAAAAACgAAAAAA59THV38sO1m5pxs1dUQAAAAAAQAAb6eO7u8A1hjqbvLQCgAAAAAIAAAAAAgAAAAAAAAIACgl4VLwDICgAACogAAAAAACgAKACAAKACCgAAKAAAAKAAAAAAAAACgApI0DPbLPKNplPYMgKACAAAAAAAAAgAAAAuM9gs8AAAAAAAKAAAAAAACAAAAAAAAACCAAAAACqAAVlpKggAgAoICAAAAoAANYcsrhzUGwAAAAAAAAAAAAUABVAAAAAAAAAAZuMvHhmyx0EHIbuPwzZZyCAAAAAAAAAAAAAKgBeAZARQAAAAFERQACTfDeOH/oGJLeG5hJz5a48QAAFAAAAAAAAAAAAAAAAAAAAAAAQAAAAAABZyizkGgFAEQAAAAAAAAAAAAYzx9xl1c8pqiIAoAIAAoAACiACgAigAAAAAPMqKIuGPdlp6J4jOGPbj9+2gABQFAAAAAAAAAAAAAAAAAFAAAAAAAAAGOpjubnp0AecXPHty+kEAQFQAAAXGd107SamomGPbPtQABQAAABFQAAAAAEAAAAAAAAQAFAABLwqXgGQFABEFAAAAAAABQAAUAEUAAVFEABQAAAAFAAAAAAAAABqY/IJJtqTSgAAAAM1Gsp4ZAAAAAAAAASrUAAAAAaSKAAAAAAoAAAAAAAIAAAAAAAAAgIAAAAAKoAAAAADNFsQQQEAAABQAAAAaw9sN4cVBoAAAAAAAAAAUAAVQAAAAAAAAAAAAAAAGbj8MWWcuog5Ddw+GLLOQAAAAABABQAASqzeUAAUAABRAGscLefAMtY4X34bmMnCgSSTwgCgAAAAAAAAAAAAAAAAAAAAAAAAIAAAAAAAAAuPKLiDQAIAAAAAAAAAAAAAAWbmgBys1R0ym59uYgAKAAAAoCoAIoAAAAAAADzunSx/lf8AjGGPdlp6OBAAUFAAAAAAAAAAAAAAAAAFAAAAAAAAABQAABnPHux+3F6HLq46u57EcwAAAG+nj7v/ABnHHuv07AACgAAAAAIAAAAAAgAAAAAAAAIACgAAl4VLwDIAgqKAAAAAAAqKAAoAIAAoCiAAAAoAAACgAAAAAAcgLJasx+WgSTSgAAAKAAAMWaraWbgMAAAAAAAgAAAABBYCgAAAAKAAAAAAACAAAAAAAAAgCAAAAACqAAAAAIAACWKXyDAXwCACgAAAAgAN4cMN4ftQaAAAAAAAAUBQBQAAAAAAAAAAAAAAAAAAAQDkAZuHwxZrl1LN8g5Ddw+GOBABQAAAAvDK1EUAAUWY28CIuONreOEnPloEmMihsUQAAAAAAAAAAAAAAAAAAAAAAAAAEAAAAAAAAAAABrFlqcAqAAAAAAAAAAAAAAAAAAxnj7jYDkLlNVAAAFRRAAAAUAAAAAABQZwx7cde2l1fimgRQAAAAAAAAAAAAAAABQRQAAAAAAABQAAAAAACyWaoA89mrqo7dXHc3OY4iBPN0OnTx1N0GsZ2zSgKAAAAAAIqAAAAAAgAAAAAAACAAoAAAAJeFTLgGQUQAAAAAABQAFABAAFABBQAAFAAAAFAAAAAAWS1qY6BmY7bk0AAAAKAAAAAAAADGU8o3ZuMAAAAUEoAAAAAEaIAAAAKAAAAAAACAAAAAAAAAgCAAAAACqAAAAAIAAAAAAJYy2zYqIAAAACAAAN4ftYdMP2xBQAAAAUABVAAAAAAAAAAAAAAAAAAAAAEAAAAAAAsl5AGLh8MupZLyI5DVw+GVBAFSgsm+ERFkt4bx6fy3PHAM44Sc+WgFAQF2gAAAAAAAAAAAAAAAAAAAAAAAAAIAAAAAAAAAAAAADU4ZanAAAAAAAAAAAAAAAAAAAAAFm5pys1XVMpufYOYKAAqACKAAAAAAAAoAOokUAADUNT4ADU+E7Z8KAnbPg7YoCdsO2KAnbE7ftoBnt+zt+2gGe2nbWgGe2mq0Azqmr8NAMavwarYDA2AwNgMjWoagMjWoagMjWoagMjWk0CC6NAjhnj25fT0aZzw7poRxwx3fp1Jj2zQKAAAAAAAAgAAAAACAAAAAAAAAgAKAAAACZcKzREUAAAAAAAFAABQARQABUUQAFAAAAAUAAAFktBGpj8rJIoAAAKCKAAAAAAAAAAADOU9tAOYt8VAKgAAAAALEaAAUAAAAAAAAAEAAAAAAAEBUAQAAAAAVQAAAABAAAAAAAAUEUBgasZEAAQAABAdMf2xzdMf2wFAABQAFUAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAABAAAsl5U0DncLOPLH09GjU+AcscPluSThdGhUAABAAAAAAAAAAAAAAAAAAAAAAAAAAQFQAAAAAAAAAAAAAAAGmWgAAAAAAAAAAAAAAAAAAAAAAZynuMujGU1REAFAAAAAAAAFAAAHRYgChAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAWJFEGbj8NAOY6WSsXGggAoAAioAAAAACAAAAAAAAIACgAAAAACFCiIAAAAAAqKAAoAIAAoCiAAAAoAAACgAHKzHbcmgZmPy0AAKCKAAAAAAAAAAAAAAAAAM5Tww6ueU1QQAAAAAFigoAAAAAAAIAAAAAAAAAIIAAAAAAAKoAAAAAgAAAAAAAKAAAADNmmkvkGUVBABAAAdJxHN1nACgKAKAAAAAAAAAAAAAAAAAAACAAAAAAAAACiILpdAyulATS6AUAAAEABRNKAzqo2AwNdsTtoIAAAAAAAAAAAAAAAAAAAACAAAAAAAAAAAAAAAAAAAqpOVAAAAAAAAAAAAAAAAAAAAAAALNwAY4RvKbYAAAAAAABQAAAAdAAFQBQAAAAAAAAAAAAAAAAAAAAAAAAAAAAQFQAAWAACAAAAJcZWbLGwHMbuO+GLLORUAAAAAAQAAAAAAAAEABQAAAARUAKFEQAAAAFAAUAEAAUAEFAAAUAAAAUamPyCSbamOlAAUEUAAAAAAAAAAAAAAAAAAAAAEym4oDkNZTV2yAAAsSNAAKAAAAACAAAAAAAAACCAAAAACqAAAAAAAIAAAAACgAAAAAAAAADOU9sujGU1REAQAAHZxnLsoACgAAAAAAAAAAAAAAAAAACAAAAALo0CDWgE0ugAAAAAAABAUICAAAAoAAAAAAmooDPammwGBvUTtBkXVQAAAAAAAAAAAEAAAAAAAAAAAAAAAAAAAABZyqTlQAAAAAAAAAAAAAAAAAAAAAAAAGcp7aAcxbNVAAAAAUAAAAAHQAAACKiwAAAAAAAAAAAAAAAAAAAAAAAAAEAAAAAigIAAAAAAAAHIAzcPhh1LJeQchq42ceWRQEAAAAAAAAQAFAAAAAAEAAKJRAAAABQAAUAEUAAVFEABQAAF5BFmNrUx+WgSSRRQRQAAAAAAAAAAAAAAAAAAAAAAAAAABLNzTm6s5z2DAEBYoKAAAAACAAAAAAAAACCAAAAACqAAAAAAAIAAAAACgAAAAAAAAAAAAl8wEGBcp7QQAUJzHZyx/dHUAAUAAAAAAAAAAAAAAAQAXQILpdAhpQDQAAAAAAAAAAAAIACgACAAoAAAAAAAAAAAAAAalAE7U1WgGBvSdoMi9tQAABAAAAAAAAAAAAAAAAAAAAAAABYqRQAAAAAAAAAAAAAAAAAAAAAAAAAFEs3GW0ym0GAAFRQAAAAAAdAAAAAAWCKAAAAAAAAAAAAAAAAAAAAAgAAAAALEiiAAAAAAAAAAAAAACXGVQHPLGxl2ZuEvHgVzFss5QAAAAAAAAAAAABFQAABKqUQAAVFAAUAEAAUBRAAAAUFkt4bmMgMzG3luTXAoIoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA52auljWU2naCC9tO2qILqpq/AACAAAAAAAAAgCAAAAACqAAAAAIAAAAAAACgAAAAAAAAAAAAgIAADFmq2lm4IyAouP7o6uWH7o6gACgAAAAAAAAAAuqaQQ01oBNLoAAAAAAAAAAAAAAAAAEAAAFgAAAAAAAAAAAAAAAAAAAAAAAAAAAJcYlxrQDGtI6JcYDA1cfhLLAQAAAAAAAAAAAAAAAAAAAGpwE4AAAAAAAAAAAAAAAAAAAAAAAAFAAAAGcp7ZdGLNVAAAAAAAAB0AAAAAAABRFAAAAAAAAAAAAAAABAAAAAAAAWAACAAAAAAAAAAAAAAAAAADFw+GwHKzXKO1kvLFws48isAIACgAAAAACAAAAFAEBRABQAQABQAQUAAWY2io1MflqYyNAkigAAAAAAAAAAAAAAAAAAAAAAAAAAACbBRAF2bQBdgAAUEqxAFCAAAAABqfAAaidsUBO2HaoCdv2nb9tAM9tO2tAjHbfg1fhsBjV+EdAVzHQ1PgHMdNT4TtgMDfbDtgMDXb9nb9gyNdtO2gyL234NX4BA1fgUAAAAAAAAAAAQABAAAAAABnKe0bYs0IuH7nVy6f7v+OqqAAAABpdAguoqDOqvaoBqAAAAAAAAAAAAAAAAAAAAAgAAAACwgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABZKzcfhoBiyxHQ1KDmN3H4ZuNBAAAAAAAAAAAAAAanAAAAAAAAAAAAAAAAAAAAAAACgAAAAAAlm1AYGrGUAAAAAAHQAAAAAAAAgAoQAAAAAAAAAAAQAAAAAAAAAIoCAAAAAAAAAAAAAAAAAAAAAAoACXGVi42OgDiOlwl48MZSzkEAAAARUAAAAAABFAQAUAEUAAVFEF5WY28+G5JOBWZh8tgAAAAAAAAAAAAAAAAAAAAAIAogCoAAAAAAAAACgAAAlVAAAFiAKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAanwAGp8J2z4UBO2HZFAZ7Ps7PtoBnsqdtbAY7b8J234dAHPV+KmnUByHU1PgHIdNT4O2fAOY6dkTsn2DCWbjp2T5Oz7Bz6fNdEmGrvfLeoDJqtAJ2rqAAAAAAAAAAAAAAAAAAAAAAAAAAIAAAAAAsAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAS4xQGbjUaAYGtRNAgqAAAAAATkGgAAAAAAAAAAAAAAAAAAAAFAAAAAAAABFRASxQGQoAAAADoAAAAAAAAAAsQBQAAAAAAQAAAAAAAAAABYkUQAAAAAAAAAAAAAAAAAAAFAAAAAAAAAAYyw+GLNcuxZLyDiNZYWceWQQAAAAAAAABUAEAAUBvHD5EZkt4dMcZFnjhQABQAAAAAAAAAAAAQBRAFQAAAAAAAAAAAAAAAAAFAAAAACoAAAAACoAoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFNpQFEUAAAAAAAAAAAAAAAAAAAAAAAEBUAAAAAAAFgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAAAAAmooDPamq2AwN6jPaCE5NVZyCgAAAAAAAAAAAAAAAAAAKAAAAAAAAAIAAgAAVlpLAQAAAHQAAAAAAAAAAABUICgACAAAAAAAAAAAALAABAAAAAAAAAAAAAAAAUAAAAAAAAAAAAAAAATLGZcqA5ZYWfcZd2csJePFByFuNx5QAAARQABACTfAouONreOHy2DOOMjQAAAAAAACAKIAqAAAAAAAAAAAAAAAAAAAAAAAAAAoAAAAAFEAAAAAAAAAVAFAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAAAURQAAAAAAAAAAAAAAAAAAAQAAAAAAAABYQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAF0kUDSaUBNGlAZGjQMjWk0CC6QAAAAAAAAABQAAAAAABAAEAAAAAAEsRpmgAA6AAAAAAAAAAAAAAAAAAAAAAAAAAAARQEAAAAAAAAAAAAAAABQAAAAAAAAAAAAAAAAAAAAABjLp/+WwHCyy+R3sl5c8unfXkHNUUAWS3h0xwk+6DGOFvPiOkknCgAgCiAKgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKAAAAAAAFQAAAAAAAAAAAIqKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAAAAAoi7AAAAAAAAAAAAAAAQAAAAAAAAAAWAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIAAAAAAAAAAAAAALAAAAAAAAAAAAADQAmjSgIjQDI1qJ2gguk1VAAAAAAEAQAAAAAAAACgDKlFGwEAAAAAAAAAAAAAAAAAAAAAAAABYkUQAAAAAAAAAAAAAFAAAAAAAAAAAAAAAAAAAAAAAAAAABAAEyxmXLE6er5vh0ASeOABQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABQAAAAAAAKJQAAAAAAAAAAAUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEAAAAAAABdiAKAAAAAAAACAqAAAAAAAAAAACwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAAAAAAAAAAAAAABYAAAAAAAAAAAAAAAAAAAAAAAAagAmodqgM6qNgMDeonbAZGu1O2ggur8IAAAAAAoIoDQCAAAAAAAAAAAAAAAAAAAAAAACwAAQAAAAAAAAAFAAAAAAAAAAAAAAAAABAAAAAAAAAAAAAAAAAAUqKUEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUAAAAAAAAAKhQAAAAAAAAAABQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAAAAAAAAAFQBQAAABAAAAAAAAAAAAABYQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAFIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAaidqgM9pqtAMDZqAwNdsO0AAAAAAAAAAAAAAAAAAAAAAAACKAgAAAAAAAKAAAAAAACAAAAAAAAAAAAAAAAAAAAAAAAAAAAoAAAAACCoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAoAAAAAAAAAAUEAAAAAAAAAAUAAAAAAAAAAAAAAAAAAAAAAAABAAUAAAAAAAAAAAAAAAAAAAAAAAARUAAAAAAAAAAAAAXaAKgAAAAAAAAAAAAAAsAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAAAAAAAAAAAAAAAACCgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAAAAAAAAAAAAAAAAAAAAACxIogAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKAAAAAAAAFAEFqAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKAAAAAAAAAAACLUAAAAAAAAAVFAAAAAAAAAAAAAAAAAAAAAAEAAAAABQAAAAAAAAAAAAAAAAAAAAAAABFQAAAAAAAAAAAAAAAAAXSAAAAAAAAAAAsAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAAAAAAAAAAAAAAAAAWAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAApUAAAAAAAAAAAAAAAAAAAAAAAipOVAAEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABQAAAAAAAAAAAAABFAQAAAAAAAAAAAAAAAAAAAAAAAAFAAAAAAAAAAAAAAoIAAAAAAAACgAAAAAAAAAAAAAAAAAAACAAAAAAAAoAAAAAAAAAAAAAAAAAAAAAAAAAAioAAAAAAAAAAAAAAAqKAACCoAAAAAAAsIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAAAAAAAAAAAAAAAAAACgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAAAAAAAAAAAAAAAAAAAAAAIqANMtTgAAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFAAAAAAAAAAAAAAAAAAAAKilBAAAAAAAAAAAAAAAAAAAAAUAAAAAAAAAAAAAABFqAAAAAAAAoAAAAAAAAAAAAAAAABtAFgAAAgAAAAAKAAAAAAAAAAAAAAAAAAAAAAAAAAAAIqAAAAAAAAAAAAAAoAAAAAAIKaBAAAWAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAgAAAAAAAAAAAAAAAAACxIoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIAAAAAAAAAAAAAAAAAAAAAAAACAANRlZyCgAAAAAAAACAAAAAAAAAAAAAAAAAAAAAAoAAAAAAAAAAAAAAAAAAAAAAAAACCoAAAAAAAAAAAAAAAAACgAAAAAAAAAAAAAAAUEAAAAAAAAUAAAAAAAAAAAAAANgIABBYAAAAAAIAAACgAAAAAAAAAAAAAAAAAAAAAAAAAAACKgAAAAAAAAAAAACgAAAAAAAABpFKBAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAAAFgAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIAAAAAioCgAAAAAAAAAAAAAAAAAIAAACoA0E4AAAAAAAAAABAAAAAAAAAAAAAAAAAAUAAAAAAAAAAAAAAAAAAAAAAAAAAAAKAILUAAAAAAAAAAAAABQAAAAAAAAAAAAAAAAEqoAAAAAAAoAAAAAAAAAAAAAAgGwAAAFSKAAAAAAAGwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABFQAAAAAAAAAAAFAAAAAAAAAAATZagNBOAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAAAAAABYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABQSgAAAAAgAKAAAAAAAAAAAAAAAACAAAAAAA1OBIoAAAAAAAAAAAAAAgAAAAAAAAAKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIoCAAAAAAAAAAAoAAAAAAAAAAAAAAAAAAJQAAAAAFRQAAAAAAAAAAAADZtAAAAAAAWAAAAAAIAAAKIoAAAAAAAAAAAAAAAAAAAAAAAAAAAACKgAAAAAAAAAACgAAAAAAAAAlq2sgAA1OBIoAAAAAAAAACgAgAAAAAAAAAAAAAAAAAAAAIAAAAAAAAAAAAAAAAAAACkAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKBUAAAAABFQAAFAAAAAAAAAAAAAAAAQAAAAAAUCKigAAAAAAAAAAAAAAAAACAAoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABUUoiACgAAAAKAAAAAAAAAAAAAAAAAAAUQAAAAAFAAAAAAAAAAAAAQAAAAAAAAWAAAAmwXaAAAAAAACiKAAAAAAAAAAAAAAAAAAAAAAAAAAAgAAAAAAAAAAoAAAAAAAABaMgAAAAs5VJyoAAAAAAACgAgAAAAAAAACAKIAoAAAAAAACAAAAAAAAAAAAAAAAAAAAQUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgVAAAAAAABAAAAUAAAAAAAAAAAAAAEAAAAAABQAFiLAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABABRBUQABQFAAAAAAAAAAAAAAAAAAAAAqAAAACgAAAAAAAAAAAmwXaAAAAAAAAAAsRQAQAAAAAAAAAAAAFEUAAAAAAAAAAAAAAAAAAAAAAAAEAAAAAAAAAAUAAAAAAAAS0CoAAAAADTLU4AAAAAAUAAAEAAAAAABAAAAAAAAABRAFQAAAAAAAAAAAAAAAAAAAAICwAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABAAAAAAAARUAAAABQAAAAAAAAAAAAAQAAAAABQAAAIAKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIAKAABQBBRFAAAAAAAAAAAAAAAAAAAACiAAAAAKAAAAAAAAAAbQAAAAAAAAAAAAFggAAAAAAAAAAAAAAAACiKAAAAAAAAAAAAAAAAAAAAAACAAAAAAAAAoAAAAAAAJaBagAAAAAAANThlYCgAAKAAACAAAAAAAgAAAAAAAAAAAAKAAAAAAACAAAAAAAAAAAAAoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIAAAAAAAAIAAAAAACgAAAAAAAAAAAIqAAAAAKigAAAAAAsCAAAAAAAAAAAAAAAAAAAAAAAAIAAC7EAUNgAAAAAAAAAAAAAAAAAAAAAAAAgAAAoAAAAAAAIoAAAAAAAAAAAAAAAAABUKAAAKAAAAAAAAABtAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAFEUAAAAAAAAAAAAAAAAAAAEAAAAAAAAAUAAAAAAKBayAAAAAAAAACzlFBQFAAABAAAAAAAQAAAAAAAAAAAAFAAAAAAAAAAABAAAAAAAAAWJub81QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEAAAAAAAAABAAAAAAABQAAAAAAAAAAAQAAAAFAAAAAAAAAiooAAAAAAAAAAAAAAAAAAAAAIAAAAAAAAC7EAUNgAAAAAAAAAAAAAAAAAAgAAAoAAAAAAAAAIAAoAAAAAAAAAAAAAACUAABUUAAAAAAADYCAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACiKAAAAAAAAAAAAAAACAAAAAAAAAAoAAAAAACFqAAAAAAAAAAAAA0IqgAgAAAAAAIAAAAAAAAAAAACgAAAAAAAAAAAgAAAAAAAAJldFuoxyCZeSZWcUqA6TqfMamUvFcQHccplZ7anUnuA2EsvFAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEq1AAAAAAAAAAQAAAAAAAAFAAAAAAAAAAQAAAAAUAAAAAAAAABUAUAAAAAAAAAAAAAAAAAAEAAAAAAAAAAAAAABdiAKGwAAAAAAAAAAAAQAAAUAAAAAAAAAAAAAEAAUAAAAAAAAAAAARagAKAAAAAAACAbAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABRFAAAAAAAAAAAABAAAAAAAAAAFAAAAABLS1AAAAAAAAAAAAAAAWKkUAAAAAABAAAAAAAAAAAAAUAAAAAAAAAAAEAAAAAAAABLdFumLdgW7QAKi1AAAAAGpnlPtlQdJnPfhqXfDiQHYc5nZz5bmcv0CgAAAAAAAAAAAAAAAAAAAAAAAAAAAFKgAAAAAAAAAACAAAAAAAAACgAAAAAAAAgAAAACgAAAAAAAAAAAACgAAAAAAAAAAAAAAAAAIAAAAAAAAAAAAAAAAABKgDWxAFEXYAbAAAABAAABQAAAAAAAAAAAAAAAAARQAAAAAAAAAACggKAAAAAAAbNoAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACiKAAAAAAAAAgAAAAAAAAAAoAAAABaWsgAAAAAAAAAAAAAAAAsVFAAAAAQAAAAAAAAAAAAAAFAAAAAAAAABAAAAAAAAAS3Rbpi3YFu0AAAEoUAAAABQAAAAAWWzhqZ32wA6zKVXFZbOKDqMTP5jUyl4oKAAAAAAAAAAAAAAAAAAAAUqAAAAAAAAAAAAgAAAAAAAAAAKAAAAAAAAgAAAAoAAAAAAAAAAAAAAKIoAAAAAAAAAAAAAACAAAAAAAAAAAAAAAACAAAAKLBIqAAAABtdoAohsRQ2KAAAAAAAAAAAAAAAAAAAAACKAAAAAAAAItQBQAAAAAQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAURQAAAAEVAAAAAAAAAAAFAAAAEtAQAAAAAAAAAAAAAAAAAGmVgKAAioAAAAAAAAAAAAAAoAAAAAAAAAIAAAAAAAACW6hbqMW7oFu0AAAAAEoAAACgAAAAAAAAAAACgsys9tTP5YAdZZeByWZWA6DMznvw1yAAAAAAAAAAAAACAAAAAAAAAAAAAIAAAAAAAAAAAKAAAAAACAAAAoAAAAAAAAAAAAAAAACooAAAAAAAAAAAACAAAAAAAAAAAAAAAAJsAAUAAAAFQiCgAAAAKAAAAC7QQUQEUNm1AAAAAAAAAAAAAAABAAFAAAAAKCKAAAAJsF2gAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAoigAgAAAAAAAAAAAKAAACWgWoAAAAAAAAAAAAAAAAAAACxFgKCAAAAAAAAAAAAAAKAAAAAAAAACAAAAAAAAAluoW6jFu6BbuoAAAAAAAIAAqKAAAAAAAAAAAACgAAAAAAA1M7+WplL9OYDqOc8NTL5BoSZSqAAAAACAAAAAAAAAAAAAIqAAAAAAAAAAAAAoAAAAACAAAAoAAAAAAAAAAAAAAAAAKgCgAAAAAAAAAIAAAAAAAAAAAAAAACAAAoAAAAAAAiDQTgAAUAAAAAEAAAAAAA2ALsQEUTa7AAUAAAAAAAAAEAAUAAAAAADaAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAKAAFoFrIAAAAAAAAAAAAAAAAAAAAALEAUAAAAAAAAAAAABQAAAAAAAAAQAAAAAAAAEt1C3UYt3QLd1AAAAAAAAABAUAAAAAAAAAAAABQAAAAAAAAAWJFAAAWWxAGpl8tSyuYDoMbs9rMu6AoAAAAAAAAAAAAAIAAAAAAAAAAAAACgAAAIqAAAKAAAAAAAAAAAAAAAAAAAAAKAAAAAAAAgAAAAAAAAAAAAAAmwNgKAAAAAAAACAgAAsVloABQAQAAAAAAAAAAAAAAAADYAuxEEaE2bBQ2KAAAAACKAAAAG0AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQFQAURQAAAAAAAUAABlagAAAAAAAAAAAAAAAAAAAAAAAAKAAAAAAAAAAAoAAAAAAAAAIAAAAAAAACW6hbqMW7oFu6gAAAAAAAAAAAigAAAAAAAAAAAqKAAAAAAAAACwAAAAAAAGcrvxAMrtcPcZXH9yo6bVBFUAAAAAAAAABFQAAAAAAAAAAAAAAFAAABAAAUAAAAAAAAAAAAAAAAAAAAAAFEUAAAABAAAAAAAAAAAAAADaAAKAAAAAAAIAAgAAAALEIDQAAAAAAAAAAAAAAAAAAAAgIACgACoAu12yCNDK7BQ2AAbFEAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAEAAAAAABRFAAAABQAEtLUAAAAAAAAAAAAAAAAAAAAAAAAAABQAAAAAAAAFAAAAAAAAAAABAAAAAAAS3ULdRi3dAt3UAAAAAAAAAAAAAAAAAAAAAAAAFAAAAAAAAAABYAAAAAACZX1ATK+ogKgADqJj+0FFlQRGhJVFAAAAAAQAAAAAAAAAAAAAAAFAARUAABQAAAAAAAAAAAAAAAAAAAAAAAFRQAAAQAAAAAAAAAAAABNgAAoAAAAAAICAAAAAAAAAADU4EigAAAAAAAAAAAAAAAAIAgAKAAAAAAAAAAFsjNy+GRG5lbV2xjy0DWxkFaE2bgKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAAAAAAAAAAAoigKiwBLVtZAAAAAAAAAAAAAAAAAAAAAAAAAAAABRFAAAAAAUAAAAAAAAAAAEAAAAAAAt1C3Uc7d0C3dQAAAAAAAAAAAAAAAAAAAAAAAAAFAAAAAAAAABSAAAAAAJboC1kFQAAABrD4aYx5bQABQlAGhlZQUABFQAAAAAAAAAAAAAAAAFBAAAFAAAAAAAAAAAAAAAAAAAAAAAAABUAUEAAAAAAAAAAABNgqAoAAAAAAAgACAAAAAAAAAAAAoNMrEFAAAAAAAAAAAABBAAAAUAAAAAAAAC3XLFy3wDVykYttAQABceWmceWgABUAAXdQBruXbADYzs7gaE3FAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAAAAAAAAAAAAAANgq3wzvRvYAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACooAAACgAAAAAAAAAAAgAAAAAAFuoW6jnbugW7qAAAAAAAAAAAAAAAAAAAAAAAAAAqKAAAAAAAAACgAAAAAW6BLdMgqAAAAAADo5tzhBQBQAAAFlVk2CgAAAAAAAAAAAAAAAAAqAAqKAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACAbAUAAAAAAEBAAAAAAAAAAAAUAAAACADQTgQAAAAAAAAEAQAFAAAAAAAAAS2QFZuXwlytQQt3yAAAAAC48tMTlsUQAAAAAAFAAABBe6r3MoDe5Vc13YDYz3fK90BQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA3E3AUTcNgqJs2CibpsFGQGtm4yA1tNooGzdADyAAAADNoFoANTL5Vgl0DYky+VAAAAAAAAAAAAAAAAAAAAAAAAAAAWIQFAUAAAAAAAAAAAEAAAAAAAt1C3TnbugW7qAAAAAAAAAAAAAAAAAAAAAAAAAACgAAAAAAAAAQFgAAAAFugLdMXyW7BABQAAAAAAaw4Zax5QaAFAAAAEAQalZAaElUUAAAAAAAAAAAAAAHimeU4ys/61Ov1J73+YI9g80/yb7xn/ABuf5OF5lgrsMTq9O8ZRuWXi7AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAE2AAKAAAAAIAAgAAAAAAAAAAAKAAAAAAACCxWWgAAAAAQFQBAAUAAAAAAAAEuWmbd8gty+GQEAAAAAAABSctMzloAAAAAAABQAQAQAAAAAABe6xEBuZz2ssvtzAdRzls9rM/mA2JMooAAAAAAAAAG4AJuGwUTuTuBoZ3TdBoZ2gNpuMgNbh3MgNdybQBd03UAVAAAAAAAABQQUAAAAAAQAAAZtAtAUAAAAFl0gDcuxhZkDQS7AAAAAAAAAAAAAAAAAAAAAAACAooAAAAAAAAAACAAAAAAAW6LdOduwLdoAAAAAAAAAAAAAAAAAAAAAAAAAAAKAAAAAAAAAApAAAAADhm3ZbtBABQAAAAAAAQFnIKNhOBFAAEAQAAAAWVAVoRZQAAAAAAAAAAAAeABUAEFJdcAo3OpnOMq1P8jOc6rkA9E/yZ7x/pudfp33Z+Y8ioPZM8bxlP7aeFZlZxbAe0eSdbOfy3+W5/kZe8ZQegcp/kY+5Y1Orhf5f2K2JLLxZVAAAAAAAAAAAAAAAAAAAAATYAAKAAAACAgAAAAAAAAAAAKAAAAAAAAACAAAsQgNAAAggAAAKAAAAAAAzcvgGrZGLlagAAIAAAAAAAAACjTLQAAAAACgAgAAgAAAAAAAIAAAAAAqANd1iZdXHH93hjLKYzdcM7b5oj2Y9THL9t2vc8EuuHTHrZ48+fyK9W6brlj18bz4dJZZuXYLuoCAAoAAAAAAAAAAAAAAAAAAAoIKAAAAAAIAAAAAAAM2gWgKAAAAAAAAAADUy+WQGxiXTUyBQAAAAAAAAAAAAAAAAAAFAAFCAAAAAAAACAAAAAAAW6LdOduwLdoAAAAAAAAAAAAAAAAAAAAAAAAAAACgAAAAAAAAAsRQAAAAGbdlu0EAFAAAAAAAFQAFAAGseFZx5aQEAAAAAAAUAAABZflWSXQNAAAAAAAAAA8AAgoKAAAACgAAAqKgAANTPKcZVkFdJ1s57lbnX+cXBVR6J1sLzuNTPC8ZR5RFeweSWzitTqZz+VB6RwnWy9yVqdee8aDqMTq4X3pqZS8WAoAAAAAAJsF2gKAAAAAIAAgAAAAAAAAAAAKAAAAAAACAAAAAAACA1L4EiiAAoAAAAAABboBLZEuW+GQW21AAAEAAAAAAAAABQABploAAABQAQAAEAAAAAAABAAAAAAAATLKSbpbJN1wyyuVAyyuV3WclTIRkFVRZbLuXSAjrj18p+7y649bDL3r8vKIPaPHjllj+22OuPXv8pv8A7jOPUxy4rQoAAAAAAAAAACggoAAAAAAgAAAAAAAAAAAzaBaAoAAAAAAAAAAAAAAAAsumpds6AaE2oAAAAAAAAAAAAAAACgABFSKAAAAAAgAAAAAAHBw55XYFu6gAAAAAAAAAAAAAAAAAAAAAAAAAAAAoAAAAAAAAALAAAAAGbfS5X1GRABQAAAAAABUABQAAAAnLTLSAAAAAAKAAAAAKAAHDUu2QGhJflUAAAAAAHgBRABQAAVFQAFAFQAAABQFVAAUBUAAQAAAFWZWcWxqdTOe9sgOk619yNTq4+5Y4gPRM8b7Xc+XmtmM3XPpZ3Lq+fcB7RyN35UdRz7r8nfQdBjv+j9T6EbRnvi90+UVRO6fK7gAAAAAAAAACgAAAAAAAAAgAAAAAAIAAADTKwFAAAAAAC2Ri20Grl8M8oAAAAAACAAAAAAAAoAAAA1OGG5wIAKoAAAgIqAAAAAAAIqAAAAAAAFupunDj1M+66nAJnl3X6ZAQZy5aZvIACgAgAAoCg1jnljxWQHfHr/APqf06Y5Y5cXbyCD2Dz49XOe9/l0x62N5mgdAll4uwUFARQAAAAQAAAAAAAAAAAAAAAZtAtAUAAAAAAAAAAAAAXQIaUA0AAAAACyqyoKGwAAAAAAAAABQAAAAiooAAACAAAAAAADnldgZXaAAAAAAAAAAAAAAAAAAAAAAAAAAAACgAAAAAAAAAARQAAATK+oW6ZEAFAAAAABABQAFAAAAAABqcMrEFAFAAAAAAAFAAAAAEAWXSCDYxLpuXYAAAAPCAqAAAKgAKACCgAAAAAKCgAKKCAAIACgKoAIAOXVz/jP+gnUz7rqcROnddTG/bII9gS7kvyKoAiAAACqAAG78gIvdfk76gDXf9H6n0wCunfPs78flzAde6fK7ny4gOw4ndfmg7Dl35fK9+QOg5/qX4X9T6BsZ/Un2d+Pyg0J3Y/JufIKAACAAAAAAKCxAGgnAgAly0Cs3L4S3aAAAAAAAACAAAAAAAAoAAAAgCDc4Yax4BQFUAQAQAAAAAAAEAAAAAAABy6me/8AWf8AQTqZ93icMAIAAM3lpkAAAABQUAAAAAVAAUJbL48OmPWynPlzVB3x6uN58Oku+HkWWzi6B6hxx61n7pt0x6mN96/KK0AAAAAAAAAAAAAAAADNqhaAAAAAAAAAAAALoBNLoAAAAAAAAAAAAAF2gDWxldgoAAAACgAAAAAAqLAAEAAAAAAAGMrsEyu0AAAAAAAAAAAAAAAAAAAAAAAAAAAAABQAAAAAAAAAWEAAAEt0tumBABQAAAAAQAUABQAAAAAAARRZygDQAAAAAACgAAAACIAAAAAANS/KsLLoGgAeEBUAAUAAABQQAAAAFBQAFFRUAAQAAAVVAQATPKY47/oGepn2zU5cS227oIAA9PRu+nG3L/Hv+tn26gAAAKoAAAIAAIAoAAAAgAAAAAAAACAAC7vzUAa7r8nfkyCtfqX4X9T6cxB1/UnxTvx+XIUdu7H5Xc+Y4AO44L3X5oO8W2R5c+tljxfLXT60z8Xxkg63LaAAAAAAAAAIAAAAAAAAACgAAIAAINY8MtY8AoAoACAAAAAAAAgAAAAAAMdTPXicgnUz/jP+uQCAAAADLTIAACooACgAACoACgAgKCgAgACtY5ZY8V0x63/qf04qI9GOeOXFaeVrHPKeyK9A549Wfymm5lLxdgoCAAAAAAoAzaBaAAAAAAAAC6BDSgAAAAAAAAAAAAAAAAAAAAAAC7QBoQ2CgKAAAAAABAgKAgAAAAAxld/gDK7/AAyAAAAAAAAAAAAAAAAAAAAAAAAAAAAACooAAAAAAAAAKAAAW6LdMW7EAFAAAAABABQAFAAAAAAABFAAABGpwJFFAAAFAAAAAEQAAAAAAAAAAWXTUu2AHkAVBQQAFAFQAAABQFVAAUBUAAQAAAVRQQAALZJuvPnlcrutdTPuupxGBAAAAHToX/ez5j0PL07rqSvUAAqgAAAgAAgCgAAACAAAAAAAAAIAAAAACiAgAKAAAADOefbPszymMcbbbuoiXzyADt0uvrxn5ny9Ess3PLwt9PqZYXx5nwD1jOGeOc3P6aFAAABAAAAAAAAAAUAABAABAABrHhlcQaAFEAAAAAAABAAAAAABnPPtn2CdTPtmpy4lu7uggAAAAABeGWrwyACgAKAAACAoKACAoAAAACgKIACgCgoINTqZT7dJ1cbz4cQR6ZZeKPPLZw1OpZz5FdhmdTG/TQAM2gWgAAAAAC6ANAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAuxAGhNqoAAAAEAFAQAAAYyy3+AMst/hkAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAUAAAAAAAACAsAAL4GbdgluwFQAAAAAQFAABQAAAAAQABQAAAQABZyrLQACqAAAAAiAAAAAAAAAAACXLGewUYvUnqbZvUvrwDiCiACgAgoAAAoAIoCqAAKCAAIACiooAADl1c/wCM/wCtdTPtmpy4iAAAAAAK9Uu5t5Hp6V304qtgAACAACAKAAAAIAAAAAAAAAgAAAAAKICAAoAAAAJllMZulsk3XHLK5XdREytyu6gAAAAAS2Xcuq9PS60y8ZeK8wD3DzdPrXHxl5j0TKZTcu4CgAAAAAAAACgAAACAIAAAALii4g0ioKAAAAAAIAAAAAAJllMZugZ5TGfbhbbd0ytyu6ggAAAAAAACXhFqAoCgAAAgKAAAAKAAAAKACKAKAKCggACAAACqL3XHzvSWyTdc8st1EdsercvF5a7680uruO2N7psHTv8Ao7/pgBvvi90cwHXux+Tux+XIB23PmDiA7Djs7r80V2HHuy+V78vkHUcv1Mvpf1L8QHQY/U+j9SfANjH6k+1/UxBoTvx+Tux+YChufMAAAAAAAAAAAAAAAAAAAAAAAXasqCibVQABQggAxllv8AZZb/DIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAoAAAAAAACkAAZt2BbtAVAAAAABAUAAFAAAAABAAFAAABAAAFAVAVQFAAAEQAAAAAtk5rNzxBoc71PiJc8r7EdWbnjPbmgOl6nxGbnlfplBVtt5qAoAAyAIAICgAAAAAoKAAooIAAgAKAqgAgM55ds2tsk3XDLK5XYiW7u6AAAAAAAqjv0L/AK2fFcHXoX/az5gO4AgAAgCgAAACAAAAAAAAAIAAAAACiAgAKAAAABbqbo455911OATPLuv0yCIAAAAAAAANYZ3C7lZUHq6fUmc+L8NvFw79Pres/wCwdgAAAABQAAABAEAAAAAAFxRZyCgCgAAAAIAAAAABbJN0Eysxm64ZZXK7q55XK/TIgAAAAAAAAACUKKAAAACoqAAoAqAAAAKACCgAAqgKgAAACACqFsk3S2SbrlbbUQyttQAGsMu2/TID0Dn08v43/jooAAAgAAoAAAAAICCAAAAAAC7vyd2XzUAa78vlf1MvlgBv9TL6X9W/EcwHT9X6X9WfFcgHX9XH7X9TH5cQHbvx+V7sfmOAD0bnzB5wHoHn3fmr3ZfNB3HHvy+T9TL5B2HL9XL4h+rfiA6jn+t/8/8A6fqz4oroMfq4/a/qY/INLtjvx+V7sf8A1P7BpWdz5i7BYqRnLLficAZZb/DIAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAoAAAAABBQAZyvqAW7QFQAAAAAQFAABQAAAAAQABQAAAQAABQABQAFAUES5Se2bnPUQbHO51LbeaDpbJ7S5xzBGr1L6ZuVvtBVABAAABAQBQBQABkAQVFQAAABQFVAAUBUAAQAAAVRQQAcurn/ABn/AEGepn3XU4ZAQAAAAAVQABvpXXUjCzxdg9YiiCAKAAAAIAAAAAAAAAgAAAAAKICAAoAAAAA5dTP+M/6B1M9+Jw5giAAACgFEAAAAFAUAEG+n1Lh45nw9GOUym5XkXG3G7l0D2Dn0+rMvF8V0AAFAAAQQAAAAAAAAWcos5BQBQAAEAAAAAAAt1N1wzz7r9L1M+66nDAgAAAAAAAAAAAAgKAAAKgAKACAoKACAAKKAgAqgKgAAACAAoWyTdLZI5W23yIW21AAAAABXXHLujiuOXbdg7ib+BQAFAAAAABBAQAAAAAAAAAFABAAAAAAAAAAUAQFQEAAAAAEBUBQVGOpnr/WcgZdbKZf62+HbDq3LHc8vG308+y/XtB7JnPcWZS+3KXc3AV2HGWzitTqX35EdBmZz34all4ooAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgAAAAsAgJaBlfUZBUAAAAAEBQUAAAAAAAEAAUAAAEAAAS5YzmwGhzvWxnG6zetfUkB2S2Tm6ee55X2yD0Xq4T3v8M3rfE/txAdp1LlPhN28ucuq6S7igAKACAIAAKACAAAIigCgAAioIgKgAAACgKqAAoACgIAAgAKKigAznlMZsE6mfbNTlxLbbuggAAAAAqgAAKAAI9PTu8Irn0b/pr4roAAKAAIAAAAAAAAAgAAAAAKICAAoAAAAAx1M+3xOQTqZ68RyBEAAAFBQBKKiAAAoAAAAAKigOvT6tnjLzPlyAeuWWbivLhncL44+Howzmc8c/ANAgoAIAAAAAAAAE5Ccg0AKAAIAAAAADl1M9+JwdTP+M/65iAAAAAAAAAAAAAAIAoAIKAoAICgoAIAAoCiAAoAoKCAAIAChbJEtkjnbbd0Qttu6gAAAAAAAAA308vVdHB1wy7p9g0AqgAgCIAAAAAAAAAAACgAgAAAAAAAAAKAggAAAAAAAgACgCZZTGboJnn2z7cfyW23dEAAHTpZ6vbeHZ5XbpZ7/wBbyDoAACCtTKz2s6l9xgB1meN+mpZeHAB3HKZ5T21Op8wGxJnjfagAAAAAAAAAAAAAAAAAAAAAAoAAACiW6At0yCoAAAAAICgoAAAAAAAIAAoJcpObIzerjPsGxyvWvqM3qZX2I78M3qYz24W28oDtetPUZvVyvGo5gLcrebUBQAAAAAAaxur9MgOozjfTQAAIAKACAAACCAKoAACCAAIoIAAAACgoACiggACAAoCqACCWyTdcMsrldr1M+66nDIgAAAAAqgAAKAAIAIOnRvmx2efp3XUj0AAKogAAAAAAAACAAAAAAogIACgAAAADOeUxn2Bnn2z7ceS227qIgAAAoKigAAIqICgAAoAIAKAAAAAstl3EAd8Orvxl4vy6PI6YdS4+L5gO4ksym5VAAAAAAAAAJyANACiAAAAAA59TPX+sXqZ68TlxEAAAAAAAAAAAAAAAAQABQAAAVFAAAAFAUQAFAFBQQABAABLdQtkjnbu7oFu7uoAAAAAAAAAAIAuN1doA9Eu5uDl08tXV4rqAgAAAAAAAAAAKACAAAAAAAAAAoAAICAAAAAAAgKAAAAFupuuGeXdWupn3XU4YQAAAADgAd+nn3T7bebG3G7jvjlMpuAoCqAIAACAILLZxUAbnUyn21OpPccgV3mWN4qvOsys4ojuOU6t9+Wp1Mbz4BsJZeKCgAAAAAAAAAAAAAKAAsSLboC3TAKgAAAACoACgAACWyc0FGL1MZ72zer8QHUcL1Mr70zbbzdoPRc8ZzYxetPUtcQHS9XL1qM3PK82sgAAAAACgAAAAAAAAAAAA6S7jmsuqDohyAACgAgAgIAoAoAAIAgAAAgACioqoACioqAAIAAAKqgIDl1c/4z/rXUz7ZqcuIgAAAAAqgAAKAAIAIAAEurK9TyvRhd4T8A0gKoAAAAAAAIAAAAACiAgAKAAAAAJbJN0DLKYzdcLbld1csrld1lEAAAFAFAAAAAQVAAUAEAFAAAAAAAAAABrHK43cd8M5l9V54oPSOWHU9Zf26gAAAAAAAgrYIAAAAAz1M+2anJnn2z7cLd3dEAAAAAAAAAAAAAAAAAARUUABQBUAAAAUAEFAABVFRUAAAAQTK6hldRzt3d0C3d3UAAAAAAAAEBUAAAAAB16eW5q8uRLq7gO4mN3NxQAAAAAAAFABAAAAAAAAAAUAQABAAAAABAAFAAABAc+pn/Gf9a6mfbNTlxAAAAAAAAAawy7b9MgPTPM8Dj0s9eLw7CgACAIACgAAAgAAAAszyntEB0nVvuNzqY33r8uCA9UsvF2PNvXDU6mU97/IO45zrfM/pqdTG+xWgAAAAAAAUF4gF8Ri3ZbsEAFAAAEueM9oNDnerPUYvVyvGoDulyxnNjz3K3m1Adr1cZxus3q31HMBq55X2yAAAAAAAAAACgAAAAAAAAAAAAAAAAADWN14ac28bvwCgAAAAiKAKAAAIIAAAAAIoCqgAKAqAAIAAAKooICZ5TGbLZJuuGWVyuxEttu6AAAAAqgAAKAAIAIAAAADt0r/AKfhxdOjfNgOoCqAAAAACAAAAAAogIACgAAAAABbqbrhnl3X6XPPuv0wiAAACgCgAAAAAAAAAIAAKAAAAAAAAAAsIoAADWGdx/HwyA9GOUynhXnlsu464dSXxfFBsAACipQBGg9AoAAmeUxhllMZuuGVuV3RC227qAAAAAAAAAAAAAAAAAAAAAoAIKAoAIAACgAAqgKgAAACCZZahllqOdu7ugW7u6gAAAAAAAIAAAAAACgCIKgA3hl236dXndenlv8A1oNgAAAAAAAAAAAAAAKAACAgAAAAAAIAACgAAAgJll2za2yTdcMsrld0Et3d0AAAAAAAAAAAB16ee/F5clB6EZwy7p9tAACgAAAgAAAACAIAAAAAAALLZxdNzq5Tny5gO0609zTczxvFjzAPUPNMspxa3OtlOZKDsOc62N53HSZY3iwVftLdplnj8sXqT1NiNjlepfXhm5ZXmqO1snNS9TGfbiA6Xq/EZueV9sogtu0AAAAAAAAAAAAAABQAAAAAAAAAAAAAAAAAAAAAAVAHSXcGJdVsABBAFUAAABABAAAAABAUFUAAUEAAQAFAUAHLq5/xn/QTqZ911OGAEAAAFUAABQABABAAAAAAAa6V1nGVx8ZSg9ACqAAACAAAAAAogIACgAAAAAA49TPficL1M9+I5ogAAAACqAAAAAAAKCAIAACgAAAAAAAAAqKCgAAAAAAA6YdSzxfMdZZZuPM1jlcb4B3RnHKZNAAA1OAnAKGVmM3S2Sbrhnlcr9AmWVyu6gCAAAAAAAAAAAAAAAAAAKioAAAoKACAAKAogAKAKKAgACCZZahll2xyt3QW3d3UAAAAAAQAAAAAAUAAEBAAAAAJdXcAHfHLum1cMMu2/TuAAAAAAAAAAAAoAgACAAAAACAqAoAAAIAAAOXUz3/rATPLuv0yAAAAAAAAAAAAAAALLZdx2xsym44NYZdt+gdg5BQAQAAAABAEAAAAAAAAAAAAABAASqyCzKtTKMAOg57XuoNokyigAAAAAAAAAAAAAKAAAAAAAAAAAAAAAAAAAAAAAAAAAADWOXpkQdETG7iigCgAAgCAAAAAACgAAKKioAAgAAAqqCZZTGbQZ6mfbNTlxLbbuggAAAqgAAKAAIAIAAAAAAAACgo743eMqs9K/wCn4aFABAAAAAAUQEABQAAAAAAc+pn6i9TPXicuKIAAAAAqgAAAAAAACgIIAAoAAAAAAAAAAsAigAAAAAAAAACgOmOfquYDuOWOVn4dJZZ4BucF8Tyk4cupn3XU4BM8+6/TIAAAAAAAAAAAAAAAAAAAKigIqAKigAAACgKIACgCgoIAAgmWXbPsyy7Z9uVu7ugW7u6AAAACAqAAAAAAAoCCAAAAAAAAAAA6dPL+N/45gPQM4Zd0+2gAAAAAAAFAQQAAAAAABAABQAAAQAAAZzy7Z9gnUz14nLkcgAAAAAAAAAAAAAAAAAAN9PLXi8Org6YZb8UGwAAABABAAAAAAAAAAAABAVAAABKheUFVAUAEBUAamVWZRgEdBz3rhqZ32DQkylUAAABQAAAAAAAAAAAAAAAAAAAAAAAAAAAAAQAAAAG5dxgl0DYCqAggAAAAAAACgCgKgACAAACqKCCWyTdcMsrldtdTPuupwwIAAAKoAACgACACAAAAAAAAAoKAAOnSvMdHLp3WbqAAAAAAKICAAoAAAAAAMZ59s8crnl2z7cbd3dREAAAAAUUAAAAAAABQQAQAFAAAAAAAAABQIoAAAAAAAAAAoACgCoB3dvnenPLqyeMfLlbcru0Hp/Wmc7Z4/wD6jzOmHU9Zf2DqAAAAAAAAAAAAAAAAAAACgAIoAAAAKACKAKAKCoqAAAmWXbPtMstflzt3fIhbu7oAAACAAAAAAAoAiAAAAAAAAAAAAAAAgAuOVxu3eXc3Hnb6eWrq8UHYAABQBAVAQAAAAAQFQFAAABAAAAABL4gGVkm64W23dXPLuv0gAAAAAAAAAAAAAAAAAKCKAAAOuOXdPtpxl1dx1l3NwFQAEAAAAAAAAAAAAEAAAAAS8KzeQQAUAAAEAAAAAACWzgBWpn8rMpWEEdRzmVnDUz+YDQSy8UUAAAAAAAAAAAAAAAAAAAAAAAEAAAAAAAAAAFxvpphqXcBUBQAAAAAAABQBVAQABAAUVFAcurn/ABn/AFrqZ9s1OXEQAAAVQAAFAAEAEAAAAAAAABQVQAQABcbrKV3ed6Jd4ygAAACiAgAKAAAAAADOWUxm1ysk3XDLK5XdRC227qAAAAAoKAAAAAAACggAAAAAAAAAAAAAAKRQAAAAAAAAAAUBQGcs5jzz8OWXUuX1EHXLqTHjzXHLO5c1AAAAAGsM7j4vmO0ss3HnXHK43wD0DOOcynjloAAAAAAAAAAAAAABQAAAAAAAAAUAAFUBUAABnLLX5Mstflz5ELdgACAAAAAACgCIKgAAAAAAAAAAAAACAAAAICoAO/Ty7pq8xt5sbcbuPRjZlNwFEAAAAAAAAQABQAAAQAAAAAFBy6mW7qcL1Mv4z/rmgAAAAAAAAAAAAAAAAKAAAAAAAC45av0gDryMYZa8VsAAAAAAAAAAAEAAAAAABLwyuV8oAAAAAAAAKAgKICAAAAAACzKz2gDcz+Y1LLxXIB1HOZWNTOewaCWXiigAAAAAAAAAAAAAgAAAAAAAAAAAAAAAA0My6aUAAAAAAAQGlBFABAAUBVBMspjNrbJN1588rldoiW23dAAAVQAAFAAEAEAAAAAAAABQVQAQAAAAdund4OLp0rzAdABRAQAFAAAAAABLdTdLXHPLuv0iGWXdfpkAAAAFBQAAAAAAAUEAAAAAAAAAAAAAABYRQAAAAAAAAAAFS2Sbrnl1fWP9g6ZZTGea5ZdS3jxGLbb5AAAAAAAAAAAJdXcdsOpvxeXEB6Ryw6mvGXDryAAAAAAAAAAACgAAAAAAACioogAqgKAAgM5Za/Jllr8uYhyCAqAAAAAAAoCCAAAAAAAAAAAAACAAAAAIAAAAADfTy7bq8VgB6Rz6WW5q8x0AAAAAQFAAAAABAAAAAAUGM8u2eOVyymM2427u6gAAAAAAAAAAAAAACgAAAAAAAAAAAADeGW/FYUHQTG7igAAAAAAAgAAAAAABfEGcr6BABQAAQEVAAAAAAAAAAAAEAVAAAAAAamdn2yA6TOe/DUsvDioOo5zOz7amc9+FGg5AAAAEAAAAAAAAAAAAAAAAAAAABZfSANCS7iqAAAAIADYCAAAAqijl1c/4z/qCdTPuupwwAgAqgAAKAAIAIAAAAAAAACgqgAgAAAAAA30/GTK43WUB2QEUAUAAAAAAEVy6me/EREzz34nDAAAAAKCgAAAAAAAoIAAAAAAAAAAAAAACo0AAAAAAAAADOXUk+6DTGXUk/b5c8srlygLbcr5qAAAAAAAAAAAAAAAA1jncfwyA9GOUym4rzy2XcdsM5l9UGgAAAAAAAFAAAAAAAAFAAFAFBQQGcstfkyy1xy57EEAAAAAABQBEAAAAAAAAAAAAAEBUAAAAQAAAAAAAAAAAl1dx6Mcu7HbztYZduX0DuG0AAUAAAEAAAAAAABQS3U3Vcc8u6+OATLLuu0BAAAAAAAAAAABQRQAAAAAAAAAAABQRQAAAl1XSXcc1xuqDYAAAAIAAAAAAAABWFyvpkFQAAAAAAAAAAQFEAAAAAAAAAAAAAAAAAAAJdcNTO+/LIDpM5fppwWWzig7DnOpfflqZy/QNAAAAAAAAAAAAAAAAAAAAAANMkoNAKCAAADYCAAKKJllMZsGepn2zU5cS227oIAKoAACgACACAAAAAAAAAoKoAIAAAAAAKAAAO08wZw/a0KAAAAAAA59TPXicoh1M/UcgAAAAUFAAAAAAABUVAAAAAAAAUAEAAAAAFgCgAAAAACXKY80FTLOY8ueXUt48MA1lncvqMgAAAAAAAAAAAAAAAAAAAAAADrh1PWX9ujzN4Z3HxfMB2CWWbgAAACgAAAAAAAAoAoAoKCAzllrxOUzy14nLmIAAAAAKAIgqAAAAAAAAAAAAAAIAAAAgAAAAAAAAAAAAAAAIDr0sv43/AI6PM74Zd2P2DQCgAgAAAAAKAAAMZ5ampyCdTL1P+uYIAAAAAAAAAAAoAAAAAAAAAAAAAKAAAAAAAAAuN14rbm1jfVBpAAAAAAAAAABnKgzfNAAAAAAEAUQAAAAAAAAAAAAAAAAAAABAUQAAAAAAAABZbOK1Op8xgB1mUvtpwWZWcUHYc51PmNzKXigoAAAAAAAAAAAAAAAAALKrDW9gAKCKiDoAKAqiWyTdcMsrldtdTPuupwwiACqAAAoAAgAgAAAAAAAAKCqACAAAAAACgAAAADfT4sbc+n+50AAFAAAZzy7Z9oiZ5ds1OXFbd3dQAAABQUAAAAAAAAVAAAAAAAAUAAAEAAAFAigAAAAAWyTyxl1JOPLlbbfNB0y6v/n+3O3d8gAAAAAAAAAAAAAAAAAAAAAAAAAAAADWOVxvh2xymU8POsuruA9Axh1JfF8VsFAAAAAAAAUAAFUBUBjPLXicmeWvE5cxAAAAABQEEAAAAAAAAAAAAAEAAABAVAAAAAAAAAAAAAAAAQAAAGsMu3LbID0y7m4OXSy1e2/8dQAAAAAFAAAEtkm6CZZds+3K+aW7u6iAAAAAAAAACgAAAAAAAAAAAAAoIoAAAAAAAAAAAAA1LtWWp5AAAAAAABAGLd1rK6jIAgCoAAAAAAAAAAAAAAAAAAAAgCiAAAAAAAAAAAAAAAAAAAAALMrPbU6nzHMB3mUvFV52pnlPYOwxOpPcall4oKAAAAAAAAIAAAEAGhJVBAAdAFVXPq5/xn/V6mXbNTlxQAFAAAFAAEAEAAAAAAAABQVQAQAAAAAAUAAAAAAAXHxlHVxdpwAAKAlsxm6iJllMZtxttu6ZW5XdQAAABQBQAAAAAAAVAAAAAAAAUAAAEAAAABpFAAAGcspjy55Z2/UBvLOT7rnllcuUAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHTDqa8Zf25gPSrhhncfw7SzKbgKAAAAACgKoCoDGeWvE5M8teJy5iAAACgIIAAAAAAAAAAAAAICoAAAAgAAAAAAAAAAAAAAAIAAAAAAAAAO/Ty7p55jgY5XG7gPSJLLNxVAAAAABBHLPLuv0ueW/E4YAAAAAAAAAUAAAAAAAAAAAAAFAAAAAAAAAAAAAABVAAFl0gDYzK0iAAAIACZXUBm3dQAAAAAAAAAAAAAAAAABAFQAAAAAAAAAAAAAAAAAAAAABAFQAAAAAAAAAameU+251J78OQDvLLxVedqdTKfYOwxOpLz4a3vgAAAAAAAABYiA0EAdDLKYzZvU3XHLLuuxUttu6gKAAAKAAIAIAAAAAAAACgAAoAAAAAAKAAAAAAAAADrj+2ObeHANAnCBbJN1xyyuVM8u6/TIAAACgCgAAAAAAAqAAAAAAAAoAAAIAAAqALCKAJbrljLqf+f7Bu2TmueXUt48MXzyAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAACgIoAAALLcbuIA74ZzL8tPM64dTfjL+wdAACBAUBVGc8teJyZ568TlzRABQBEFQAAAAAAAAAAAAABAAAAEAAAAAAAAAAAAAAABAVAAAAAAAAAAEAAAb6eWrq8V3eV26WW5q8wHQBQAQGOplrxFzy7Z9uIAAAAAAAoAAAAAAAAAAAAAKAAAAAAAAAAAAAAAAKoAAAAoCCyoA0JsQAAGMrut26jmAAAAAAAAAAACAogAAAAAAAAAAAAAAAAAAAAACAogAAAAAAAAAAAAAAAAACAogAu7OEAbnUs58tzqY36cQHoHCWzitTqX35B1GZnL70oKgAAAsVlZQOpn3XU4YBVAAAUAAQAQAAAAAAAAFAABQAAAAAAUAAAAAAAAAFABcOUXH90Btyzz7vE4XqZ78ThzQAAAAAVQAAAAAABUAAAAAAABQAAAAAQFAAgmWcn2DTGXUk48sZZXLlkFtt5QAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAABQEUAAAAAAAAAAAAAbwzs8XzHWWWbjzrjlcb4B6CM45TKeGoCs5568Qzy14jmAAoICAAAAAAAAAAAAAIAAAAgKgAAAAAAAAAAAAAAgKgAAAAAAAAAAgAAACAAAstl3EAenHKZTcV5+nn25fVehQTK9s2W6jlll3UEt3d1AAAABQRQAAAAAAAAAAABQRQAAAAAAAAAAAAAAVQAAAAFEAAAAAEBUAUC3UBnK+WQAAAAAEAVAAAAAAAAAAAAAAAAAAAAAAEAUQAAAAAAAAAAAAAAAAAEAUQAAAAAAAAAAAAAWWzioA3OpfcbmeN9uIDuOMys4rU6nzAdBJlLxVB//2Q==);
-webkit-animation: play 10s linear 2s infinite;
}
@-webkit-keyframes play {
0% {color: #3374ad;}
25%{color:#9b27af;}
45%{color:#ff6666;}
55%{color:#fe9700;}
75%{color:#0db411;}
100%{color:#3374ad;}
}
.weizhi {
padding: 150px 0;
}
</style>
</head>
<body>
<div class="text">
<div class="weizhi">
<h1>"<?php echo $title ?>"域名停靠</h1>
<p>网站域名暂时停靠,系统开发中...</p>
<p><?php echo $domain ?></p>
<br><br><br><br>
<a class="beian-ico" href="https://beian.miit.gov.cn" rel="nofollow" target="_blank" title="<?php echo $beianhao; ?>"><?php echo $beianhao; ?></a>
</div>
</div>
</body>
</html>![图片[10]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/09/QQ截图20210910220223.png)
春节倒计时HTML源码
新年倒计时HTML源码,放空间就可以使用
<html lang="en">
<head>
<meta charset="UTF-8">
<embed src="https://y.qq.com/n/yqq/song/00291rW23dgc3M.html" hidden="true" autostart="true">
<title></title>
</head>
<body>
<div>
<h1><font color="ff0000"></font><div class="text" style=" text-align:center;"><font color="ff0000"><img class="wp-smiley" src="https://i.postimg.cc/ftMWb8MZ/denglong.gif" alt="网站春节倒计时代码分享" title="灯笼" alt="灯笼">春节倒计时<img class="wp-smiley" src="https://i.postimg.cc/ftMWb8MZ/denglong.gif" alt="网站春节倒计时代码分享" title="灯笼" alt="灯笼"></font></div></h1>
<h3 id="title-1"><div class="text" style=" text-align:center;">2022年春节:2022年2月1日 星期一 农历正月初一<img class="wp-smiley" src="https://i.postimg.cc/KKPvF6SJ/meigui.png" alt="网站春节倒计时代码分享" title="玫瑰" alt="玫瑰"></div></h3>
<h3 id="title-2"><div class="text" style=" text-align:center;"><img class="wp-smiley" src="https://i.postimg.cc/B89Qrqyj/taiyang.png" alt="网站春节倒计时代码分享" title="太阳" alt="太阳">距离2022年春节过年还有<img class="wp-smiley" src="https://i.postimg.cc/NKrjCyNh/89.png" alt="网站春节倒计时代码分享www.cunshao.com村少博客"></div></h3>
<div><div class="text" style=" text-align:center;">
<span id="t_d">00</span>
<span id="t_h">00</span>
<span id="t_m">00</span>
<span id="t_s">00</span>
</div>
<script type="text/javascript">
function getRTime(){
var EndTime= new Date('2022/02/1 00:00:00'); //截止时间
var NowTime = new Date();
var t =EndTime.getTime() - NowTime.getTime();
var d=Math.floor(t/1000/60/60/24);
var h=Math.floor(t/1000/60/60%24);
var m=Math.floor(t/1000/60%60);
var s=Math.floor(t/1000%60);
document.getElementById("t_d").innerHTML = d + " 天";
document.getElementById("t_h").innerHTML = h + " 时";
document.getElementById("t_m").innerHTML = m + " 分";
document.getElementById("t_s").innerHTML = s + " 秒";
}
setInterval(getRTime,1000);
</script>
</body>
</html>捐赠赞助单页HTML模板
网友投稿给我的,收款码不是我的,你们自己改下代码中收款码的图片链接就行了。
<!DOCTYPE html><html lang="zh"><head><meta charset="utf-8">
<title>村少博客_打赏/收款界面</title>
<meta name="robots" content="noindex, nofollow">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1.0, maximum-scale=1.0, minimal-ui">
<style>
html, html>body {
margin: 0px !important;
padding: 0px !important;
height: 100%;
width: 100%;
}
body {
font-family: "Helvetica Neue", Ubuntu, "WenQuanYi Micro Hei", Helvetica, "Hiragino Sans GB", "Microsoft YaHei", "Wenquanyi Micro Hei", "WenQuanYi Micro Hei Mono", "WenQuanYi Zen Hei", "WenQuanYi Zen Hei", "Apple LiGothic Medium", "SimHei", "ST Heiti", "WenQuanYi Zen Hei Sharp", Arial, sans-serif;
-webkit-font-smoothing:antialiased;
line-height: 1.8em;
text-shadow: 0 0 1px rgba(255,255,255,0.1);
background: #fff;
}
img {border-width: 0px;}
a{
color: #000;
text-decoration: none;
outline:none;
border:none;
}
.list, .list li, .list-left li {
list-style: none;
list-style-type: none;
margin: 0px;
padding: 0px;
}
.pos-f {
position: fixed;
}
.left-100 {
width: 100%;
height: 100%;
}
.blur {
-webkit-filter: blur(3px);
filter: blur(3px);
}
.tr3 {
transition: all .3s;
}
#DonateText {
position: fixed;
font-size: 12px;
width: 70px;
height: 70px;
line-height: 70px;
color: #fff;
background: #ffd886 url(https://cdn.jsdelivr.net/gh/nuoxianCN/cdn@1.0.4/pay/images/like.svg) no-repeat center 10px;
background-size: 20px;
border-radius: 35px;
text-align: center;
left: calc(50% - 120px);
top: calc(50% - 60px);
z-index: -1;
transform: rotatez(-15deg );
}
#donateBox {
left: calc(50% - 150px);
top: calc(50% - 15px);
background-color: #fff;
border: 1px solid #ddd;
border-radius: 6px;
width: 299px;
height: 28px;
float: left;
z-index: 1;
}
#donateBox li {
width: 74px;
float: left;
text-align: center;
border-left: 1px solid #ddd;
background: no-repeat center center;
background-color: rgba(204, 217, 220,0.1);
background-size: 45px;
transition: all .3s;
cursor: pointer;
overflow: hidden;
line-height: 600px;
height: 28px;
-webkit-filter: grayscale(1);
filter: grayscale(1);
opacity: 0.5;
}
#donateBox li:hover {
background-color: rgba(204, 217, 220,0.3);
-webkit-filter: grayscale(0);
filter: grayscale(0);
opacity: 1;
}
#donateBox>li:first-child {
border-width: 0;
}
#donateBox a {
display: block;
}
#donateBox #PayPal {
background-image: url(https://cdn.jsdelivr.net/gh/nuoxianCN/cdn@1.0.4/pay/images/paypal.svg);
}
#donateBox>#BTC {
background-image: url(https://cdn.jsdelivr.net/gh/nuoxianCN/cdn@1.0.4/pay/images/bitcoin.svg);
line-height: 28px;
}
#donateBox>#BTC:hover {
overflow: visible;
}
#BTC>button {
opacity: 0;
cursor: pointer;
}
#donateBox #AliPay {
background-image: url(https://cdn.jsdelivr.net/gh/nuoxianCN/cdn@1.0.4/pay/images/alipay.svg);
}
#donateBox #WeChat {
background-image: url(https://cdn.jsdelivr.net/gh/nuoxianCN/cdn@1.0.4/pay/images/wechat.svg);
}
#QRBox {
top: 0;
left: 0;
z-index: 1;
background-color: rgba(255,255,255,0.3);
display: none;
perspective: 400px;
}
#MainBox {
cursor: pointer;
position: absolute;
text-align: center;
width: 200px;
height: 200px;
left: calc(50% - 100px);
top: calc(50% - 100px);
background: #fff no-repeat center center;
background-size: 190px;
border-radius: 6px;
box-shadow: 0px 2px 7px rgba(0,0,0,0.3);
opacity: 0;
transition: all 1s ease-in-out;
transform-style: preserve-3d;
transform-origin: center center;
overflow: hidden;
}
#btc-key {
opacity: 0;
width: 2px;
height: 8px;
overflow: hidden;
left: -2px;
top: -8px;
}
#github {
width: 24px;
height: 24px;
left: calc(50% + 135px);
top: calc(50% - 30px);
background: no-repeat center center url(https://cdn.jsdelivr.net/gh/nuoxianCN/cdn@1.0.4/pay/images/github.svg);
background-size: contain;
opacity: 0.3;
transform: rotatez(15deg );
}
[data-footnote] {
position: relative;
overflow: hidden;
}
[data-footnote]:hover {
overflow: visible;
}
[data-footnote]::before, [data-footnote]::after {
position: absolute;
transition: all .3s;
transform: translate3d(-50%,0,0);
opacity: 0;
left: 37px;
z-index: 10;
}
[data-footnote]::before {
content: attr(data-footnote);
border-radius: 6px;
background-color: rgba(100,100,100,0.8);
color: #fff;
height: 24px;
line-height: 24px;
padding: 0 6px;
font-size: 12px;
white-space: nowrap;
top: -24px;
left: 37px;
}
[data-footnote]::after {
content: '';
border: 5px solid #333;
border-color: rgba(100,100,100,0.8) transparent transparent transparent;
top: 0;
left: 37px;
}
[data-footnote]:hover::before,[data-footnote]:hover::after {
opacity: 1;
}
[data-footnote]:hover::before,[data-footnote]:hover::after {
transform: translate3d(-50%,-7px,0);
}
#MainBox.showQR {
opacity: 1;
animation-name:showQR;
animation-duration:3s;
animation-timing-function:ease-in-out;
animation-iteration-count:1;
animation-fill-mode:forwards;
-webkit-animation:showQR 3s ease-in-out 0s 1 normal forwards;
}
@keyframes showQR {
from {
transform: rotateX(90deg);
}
8% {
opacity: 1;
transform: rotateX(-60deg);
}
18% {
opacity: 1;
transform: rotateX(40deg);
}
34% {
opacity: 1;
transform: rotateX(-28deg);
}
44% {
opacity: 1;
transform: rotateX(18deg);
}
58% {
opacity: 1;
transform: rotateX(-12deg);
}
72% {
opacity: 1;
transform: rotateX(9deg);
}
88% {
opacity: 1;
transform: rotateX(-5deg);
}
96% {
opacity: 1;
transform: rotateX(2deg);
}
to {
opacity: 1;
}
}
#MainBox.hideQR {
opacity: 1;
animation-name:hideQR;
animation-duration:0.5s;
animation-timing-function:ease-in-out;
animation-iteration-count:1;
animation-fill-mode:forwards;
-webkit-animation:hideQR 0.5s ease-in-out 0s 1 normal forwards;
}
@keyframes hideQR {
from {
}
20%,50% {
transform: scale(1.08,1.08);
opacity: 1;
}
to {
opacity: 0;
transform: rotateZ(40deg) scale(0.6,0.6);
}
}
</style>
<script src="https://cdn.jsdelivr.net/npm/jquery@3.3.1/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/clipboard@2.0.1/dist/clipboard.min.js"></script>
<script>
jQuery(document).ready(function() {
var QRBox = $('#QRBox');
var MainBox = $('#MainBox');
var BTCQR = 'https://cdn.jsdelivr.net/gh/nuoxianCN/Picture-Bed/pay/no.png';
var AliPayQR = 'https://imgtu.com/i/XIWV4H';
var WeChanQR = 'https://imgtu.com/i/XIWeCd';
var PayPalQR = "https://imgtu.com/i/XIWngI";
function showQR(QR) {
if (QR) {
MainBox.css('background-image','url('+QR+')');
}
$('#DonateText,#donateBox,#github').addClass('blur');
QRBox.fadeIn(300,function(argument) {
MainBox.addClass('showQR');
});
}
$('#donateBox>li').click(function(event) {
var thisID = $(this).attr('id');
if (thisID === 'BTC') {
showQR(BTCQR);
new Clipboard('#BTCBn');
} else if (thisID === 'AliPay') {
showQR(AliPayQR);
} else if (thisID === 'WeChat') {
showQR(WeChanQR);
} else if (thisID === 'PayPal') {
showQR(PayPalQR);
}
});
MainBox.click(function(event) {
MainBox.removeClass('showQR').addClass('hideQR');
setTimeout (function(a) {
QRBox.fadeOut(300,function(argument) {
MainBox.removeClass('hideQR');
});
$('#DonateText,#donateBox,#github').removeClass('blur');
},600);
});
});
</script>
</head>
<body>
<!-- Bitcoin 账号 -->
<input id="btc-key" type="text" value="很遗憾~并没有BTC账号哦~" readonly="readonly">
<div id="DonateText" class="tr3">Donate</div>
<ul id="donateBox" class="list pos-f tr3">
<li id="BTC" data-footnote="BTC不能使用,请更换其他方式赞赏!"><button id="BTCBn" data-clipboard-target="#btc-key" alt="Copy to clipboard">Bitcoin</button></li>
<li id="AliPay">AliPay</li>
<li id="WeChat">WeChat</li>
<li id="PayPal">PayPal</li>
</ul>
<div id="QRBox" class="pos-f left-100">
<div id="MainBox"></div>
</div>
</body></html>![图片[11]-网页的一些功能性代码分享-村少博客](https://www.cunshao.com/wp-content/uploads/2021/08/QQ截图20210828105903.png)










 会员专属
会员专属











暂无评论内容